進化のめざましいAI生成技術がPhotoshopでも正式実装されました。
Photoshopを使ったai画像の生成方法や使い方を紹介していきますので、よろしければ参考にしてください。
▼ フォトショップのみ最安値!フォトプラン ▼
Photoshopのai画像生成塗りつぶし
Photoshopで主として活用されるのは、「AI生成塗りつぶし」です。
一般的にイメージされるAI生成画像は、プロンプトを組み合わせて「0⇒1」の画像を生成する技術を指しますが、Photoshopでは元になる画像をベースにAI生成画像を作成し、元画像に重ねるように使うイメージです。
【PhotoshopのAI生成塗りつぶしでできること】
- 画像領域の予測拡張
- 不要なモチーフの削除
- AIで生成したモチーフの追加
ai画像生成で背景を補完
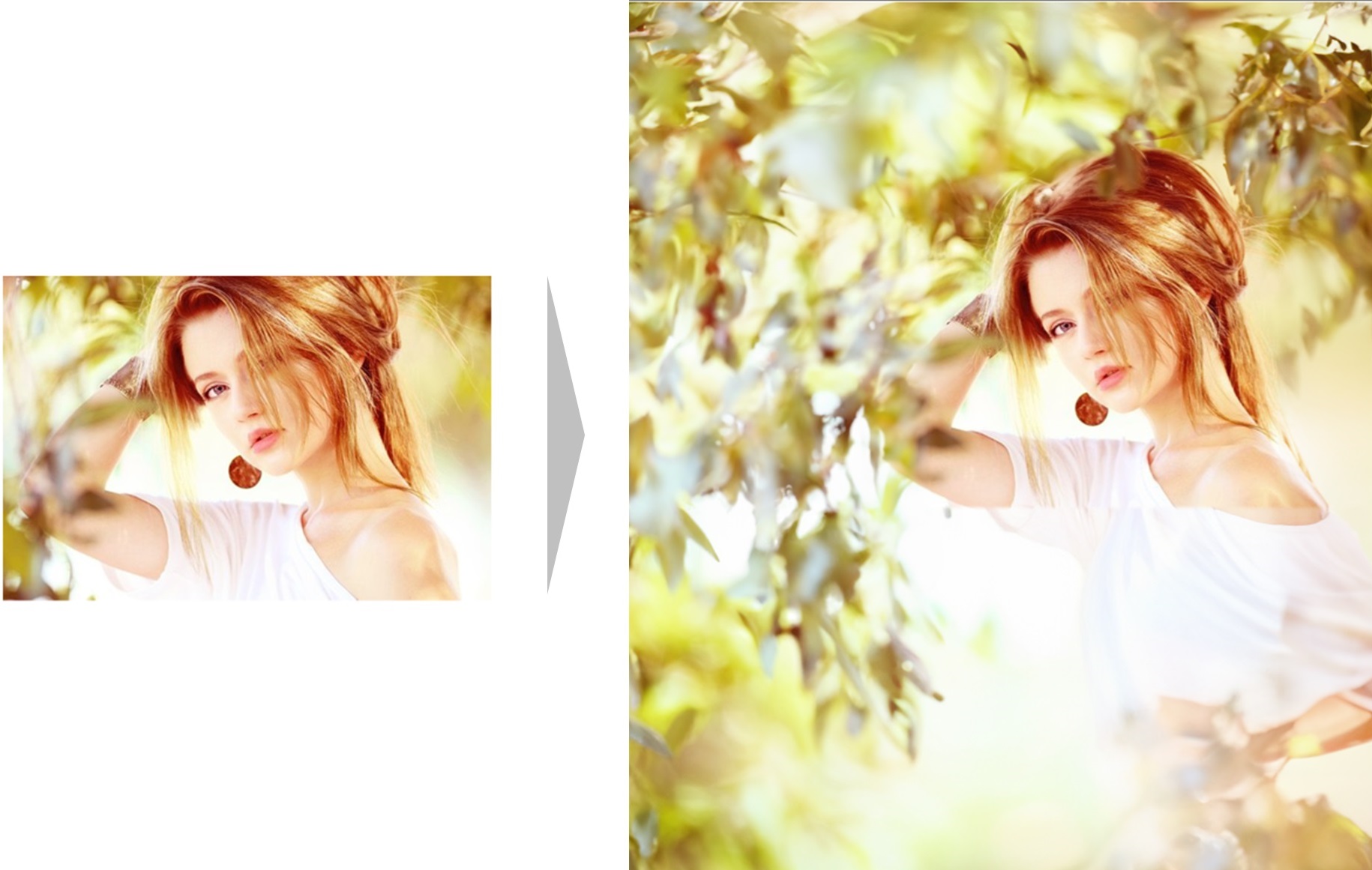
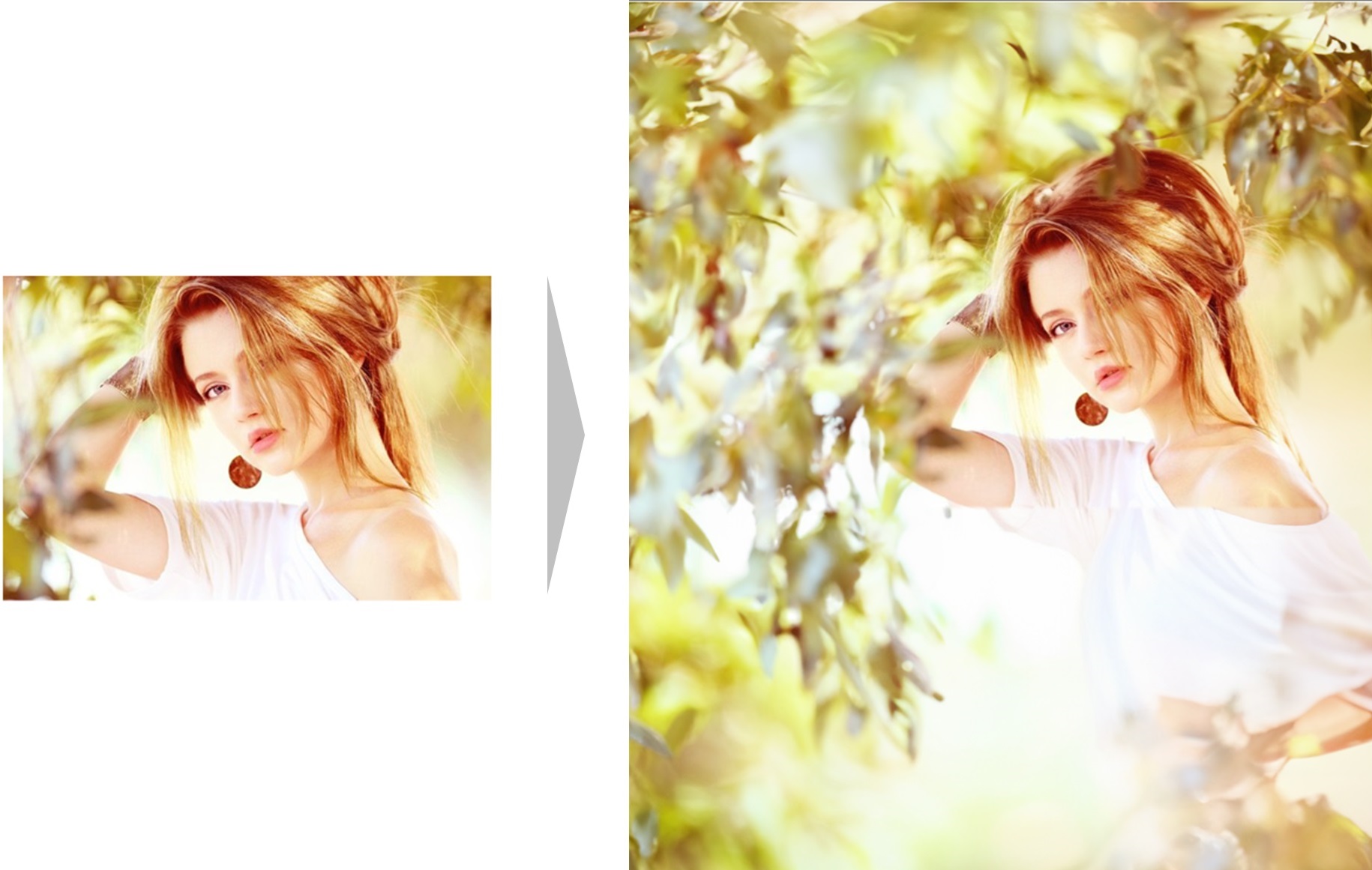
\サンプル1/

上記サンプルでは、元々存在しなかった上面と下面の背景をAIで自動生成し、合成しています。
下半身にちょっとしたブレや不思議な金属パーツが左側に見られますが、ぱっと見「コレが元画像だ」と言われても違和感ないレベルの仕上がりです。
しかも画像が完了するまでが早く、上記だと上下の画像を生成するのに2分もかかっていません。
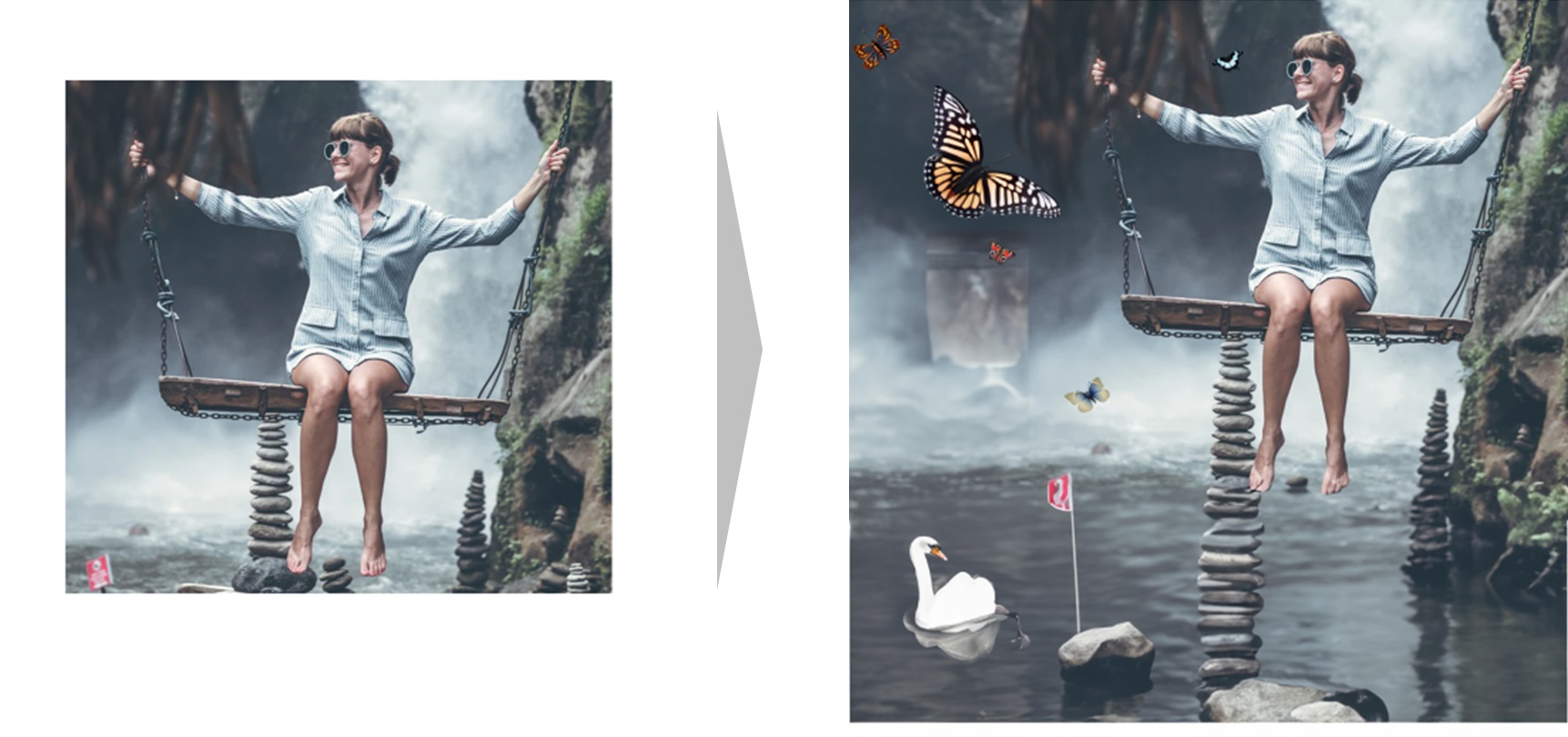
\サンプル2/

上記は元画像の全方向にAI生成した画像を貼り付けています。
左手の造形はちょっと甘いですが、コチラも元からこんな写真だったのでは?と思う程度には自然な背景が作れていると思います。
ai画像生成でアイテムやモチーフを補完
photoshopでは、AIを使ってモチーフを簡単に作成&追加することができます。

上記では、背景をAI生成したあと、蝶々やガチョウなどのモチーフをAI生成して貼り付けました。
背景込みで画像を生成しているので背景を崩すことなく自然な感じで合成できています。
背景に自然に馴染ませるには一工夫必要ですが、足したいモチーフをさくっと簡単に追加できるだけでもとても優秀な生成能力と言えます。
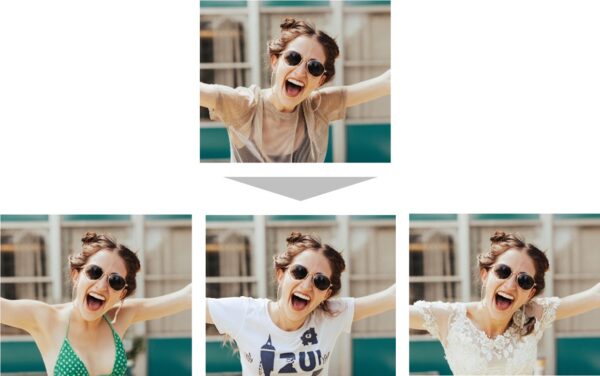
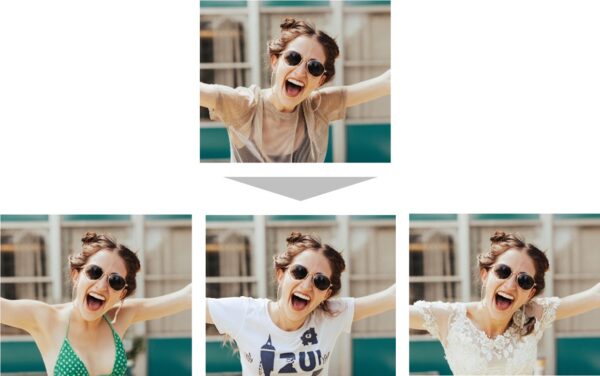
ai画像生成で着衣を一瞬で変更
PhotoshopのAI生成機能を使うと、服の着せ替えも一瞬で出来てしまいます。

ちなみに、上記3パターンの着衣を生成するのにかかった時間は全部で30秒もかかっていません。
コマンドプロンプトで指示すれば色やテイストなども細かく指示ができるので、様々なシーンでも柔軟に対応できます。
Photoshopのai生成で削除
ai画像生成で不要なモチーフを削除
画像内にある色んなモチーフを自然に消してくれます。

コレ、従来の「スポット修正ブラシツール」・「パッチツール」・「コンテンツに応じた移動ツール」と同等の結果を作れるのでは?と感じた方も多いのではないでしょうか?
結果は同等ですが、AI生成塗りつぶしは元画像の上に生成した画像を別レイヤーで自動保存していくのが大きな違いです。
つまり、元画像を非破壊のまま加工しているのが生成塗りつぶしの大きな特徴と言えます。
修正精度で言えば従来のツール編集と同じかそれ以上。作成スピードと使い勝手の良さを考慮すると、「今後は生成塗りつぶしの方が優先かなぁ」と感じます。
Photoshop 生成aiの使い方
PhotoshopのAI生成は、Adobe Fireflyの技術「ジェネレーティブ塗りつぶし」という機能を使います。
正式実装されたPhotoshopでは「生成塗りつぶし」という機能名になっています。
Photoshopでai画像を生成する方法
PhotoshopのAI生成の使い方はシンプルで、どんなケースでも基本的にはわずか3STEPで完了します。
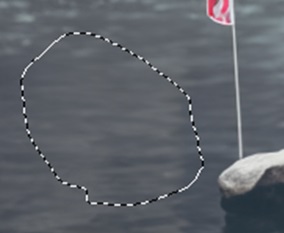
- 選択ツールで画像生成したい範囲を選択

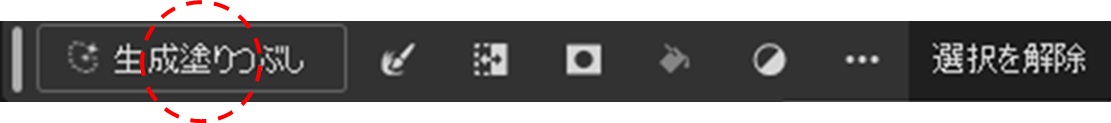
- 「生成塗りつぶし」をクリック

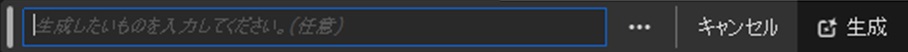
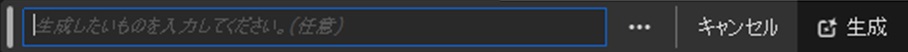
- テキスト入力欄にプロンプトを入力するかブランクのまま、「生成」をクリック

空白領域にAI生成画像を拡張する
空白領域にAI画像を生成&挿入する方法は次の通りです。
- 画像を差し込みたい空間を選択する(余白がなければキャンパスサイズをまず変更しておく)。

- コマンドは入力せず「生成」をクリックする。

- 3つのバリエーションから適当なものを選ぶ。

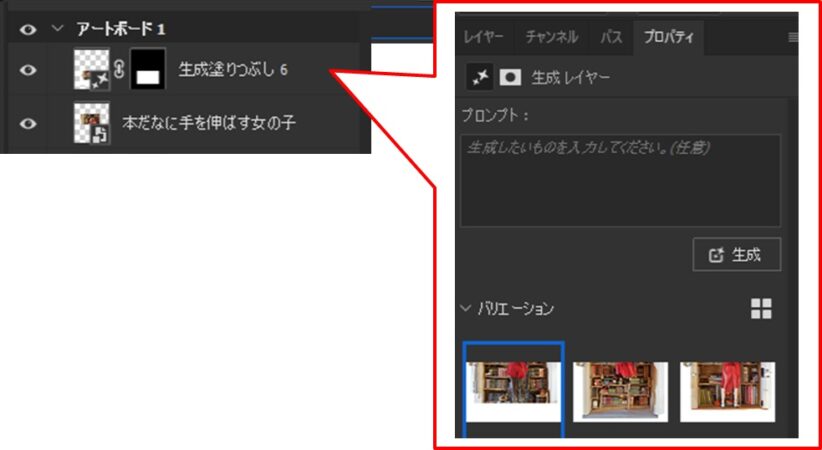
【生成塗りつぶしレイヤーとバリエーションの修正】
生成塗りつぶしを行うと新しくレイヤーが生成されます。
また、バリエーションは削除しない限りレイヤーの「プロパティ」に入っているので、後から変更することも可能です。

不要なモチーフを生成塗りつぶしで削除する
やり方は空白領域にAI画像を生成&挿入する方法とほとんど同じです。
- 画像の中から消し込みたい空間を投げ縄ツールなどを使って選択する。

- コマンドは入力せず「生成」をクリックする。

- 塗りつぶし効果を確認する。

従来の修正ブラシツールと同じような効果ですが、生成塗りつぶしはai画像を別レイヤーに重ねているだけなので、元画像は無加工のママです。
Photoshop ai生成プロンプトの使い方
プロンプトを使って生成するときは、ピンポイントのモチーフを盛り込みたいときや、生成画像の方向性をコントロールしたいときです。
プロンプトを使ってAI生成画像を挿入する方法は次の通りです。
- 画像を差し込みたい空間を選択する。

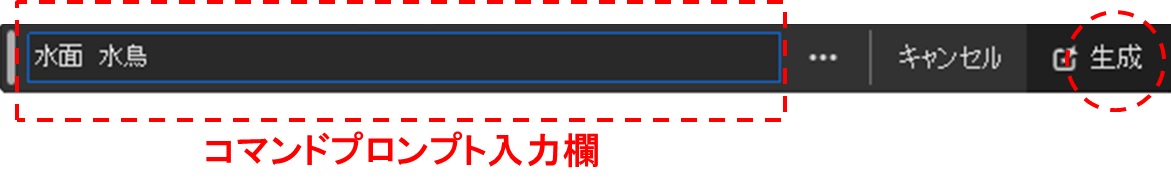
- コマンド入力欄に入れたいモチーフをテキスト入力します。
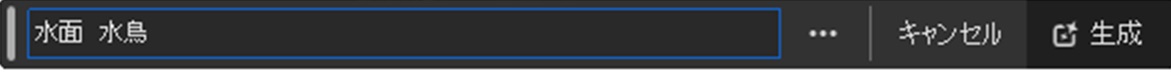
- 今回は「水面 水鳥」を入力してみます。入力が完了したら「生成」をクリックします。

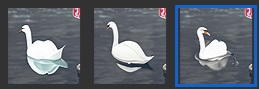
- 表示されたバリエーションから適当なものを選ぶ。

プロンプトは日本語でも英語でも対応しています。
生成イメージが大きく変わることも珍しくないため、イメージ通り出なかったら英語にしてみたり違うワードで生成してみるなど、イロイロなテキストで試すのがおすすめです。
異なるプロンプトで生成したものも全てプロパティに保管されますので、複数パターンで生成した場合も、いつでも簡単に差し替えできます。
Photoshop ai画像の商用利用
Photoshop ai画像と商用利用
Photoshopで作ったAI生成画像そのものは商用利用が可能です。
はい。生成塗りつぶしと生成拡張には、安全に商用利用できるように設計されたクリエイティブな生成AIモデルのファミリーであるAdobe Fireflyの技術が利用されており、安心して制作ができます。
Photoshop ai生成まとめ

PhotoshopのAI生成画像は「生成塗りつぶし」というコマンドで利用できます。
基本的な操作は、1.選択範囲を指定⇒2.「生成塗りつぶし」の「生成」をクリック⇒バリエーションから選ぶ。の3STEPです。
情報量にもよりますが、1回の生成に係る時間は1分以下。
従来のブラシを使った効果と似たものもありますが、生成塗りつぶしは元データ非破壊で画像を追加生成していく点が大きな違いです。
ロイヤリティフリー素材などは、そのままだと背景やモチーフが不足してたり余計な物が移り込んでいたりと、惜しいアイテムが多くありませんでしたか?
それらの素材も、Photoshopのai生成塗りつぶしを使うと結構簡単に解決したりします。

かなり使える機能なので、ぜひ試してみてください。
【フォトショップの使い方】