フォトショップのサイズ変更のやり方を解説します。
サイズ変更に関してのtipsを広く浅くまとめていますので、よろしければお役立てください。
フォトショップ 3つのサイズ変更
フォトショップでサイズ変更と言えば、次の3つ。
- レイヤーサイズの変更:オブジェクトや画像に絞ったサイズ変更。
- 解像度の変更:画像解像度・ファイルサイズの変更。
- キャンバスサイズの変更:印刷範囲の変更。
それぞれに目的とやり方が全く違うので、最初にサイズの定義を整理して覚えておくのが混乱しないコツです。
フォトショップ レイヤーサイズの変更
フォトショップのレイヤーサイズ変更とは、画像やオブジェクトを拡大⇔縮小することです。
というのも、フォトショで作ったオブジェクトは自動的にレイヤー分けされるのが仕様。
配置したオブジェクトを拡大⇔縮小したいときは、レイヤーそのもののサイズを変更するという考え方です。
【photoshop:編集イメージの構成要素とレイヤーパネル】
サンプルは当サイトのアイキャッチ画像です。
画像を構成しているのは、テキストオブジェクト×3・長方形オブジェクト・画像ファイルです。
レイヤーパネルを見てみると、各オブジェクトがそれぞれにレイヤー分けされています。

オブジェクトの自由変更
オブジェクトのサイズ変更は、バウンティングボックスを使った自由変更が基本。
次の手順で行います。
【Photoshop:オブジェクトの自由変更】
- 移動ツールをクリック。

- レイヤーパネルから、サイズを変えたいレイヤーをクリック。

- バウンティボックスをドラッグして自由変更。

基本操作は上記3STEPですが、ショートカットキーを使うと 斜め変形 や 平行変形 も感覚的にできます。
便利なので、併せて覚えておくのがおすすめです。
◎左右斜めに変形させる
- Ctrlを押しながら、上下のバウンティングボックスを左右にドラッグする。

◎上下斜めに変形させる
- Ctrlを押しながら、左右のバウンティングボックスを上下にドラッグする。

◎上下平行に変形させる
- SHIFTを押しながら、上下のバウンティングボックスを上下にドラッグする。

◎左右平行に変形させる
- SHIFTを押しながら、左右のバウンティングボックスを左右にドラッグする。

本項ではテキストオブジェクトを例にしていますが、シェイプ・ペイント・画像も、同じ操作でサイズ変更できます。
画像変更の注意点
画像の変更も基本的にはレイヤー変更と同じ手順・やり方で大丈夫。
ただし画像は拡大・縮小・変形をするたびに劣化するのが難点です。
画質の劣化を防ぐためにも、変形前にスマートオブジェクト化しておくのがおすすめです。
【Photoshop:フォトショのスマートオブジェクト化 やり方】
- レイヤーパネルから、スマートオブジェクト化したいレイヤーを右クリック。

- 「スマートオブジェクトに変換」をクリック。

- 成功するとスマートオブジェクトアイコンが追加される。

以下のオブジェクトは画像レイヤーとは異なり、拡大・縮小・変形による劣化はおきません。
- テキスト
- シェイプ
フォトショップ サイズ変更できない
サイズ変更できない時はレイヤーロックを確認
フォトショップでサイズ変更できないときはレイヤーがロックされているのが原因です。
変更したいレイヤーを確認し、鍵マークをクリック⇒解除すれば解決します。
\ロック解除をワンクリック/

フォトショップ 画像解像度の変更
画像解像度とは画像の情報密度のことです。
密度はピクセルやppiというドットの数で表し、値が大きいほど密度が細かくなります。
▼画像解像度が小さくなるほど画像は荒く、大きくなるほど画像がきめ細やかになる。

ppiだけを変更する方法
ppiは印刷の時にのみ使われる画像解像度の値です。
キャンバスサイズを変えずにppiだけを変更する方法は次の通りです。
【photoshop:ppiのみ変更する方法】
- メニュー>イメージ>画像解像度をクリック。

- 解像度の値を変更し、「□再サンプル」のチェックを外す。

- 「OK」をクリックすれば設定完了。
ppiの値を変更しても、フォトショップの編集画面やデジタル画像では見え方に違いはありません。
ディスプレイ上だと見え方に違いはないので、情報パネルでしか確認は出来ません。
\ppiは情報パネルで確認する/
- 情報パネルの出し方:メニュー>ウィンドウ>情報
- ppi項目の出し方:情報パネルの右上三本線>パネルオプション>ドキュメントのサイズ
ピクセル変更と再サンプル
画像のデータサイズを縮小⇔拡大したい場合は、縦×横のピクセル数を変更します。
キャンバスサイズも小さくなり、画像の荒さもディスプレイで確認できます。
【photoshop:ピクセル変更のやり方】
- メニュー>イメージ>画像解像度をクリック。

- 「□再サンプル」にチェックを入れる。テンプレートは「自動」を選択。

- 値をpixelに変えて任意の数値を入力し、OKをクリック。

画像の縦横比を変えずに縮小⇔拡大する場合は、リンクアイコンをONにします。
縦・横それぞれに値を入れたいときは、リンクアイコンをOFF(ワンクリック)します。

【□再サンプル プリセットパラメータ】
「□再サンプル」にチェックを入れるとき、通常なら「自動」を選べばフォトショップが良きに調整してくれます。
ただし、拡大や画質の劣化が激しい場合は、プリセットパラを手動で変えることで滑らかに修正してくれることもあります。
気になったときは適宜変更してみてください。

出力データを小さくしたいときの注意点
データ量を小さくすると、縦×横のピクセル数も少なくなります。
フォトショップの編集データそのものを無闇に小さくしてしまうと、編集しずらくなったり後から高画質への変更ができなくなるといったデメリットになる可能性もあります。
なので、出力データを減らしたいだけなら、出力設定で画質を落とすやり方のほうがおすすめです。
【photoshop:出力設定で画像データの容量を小さくする方法】
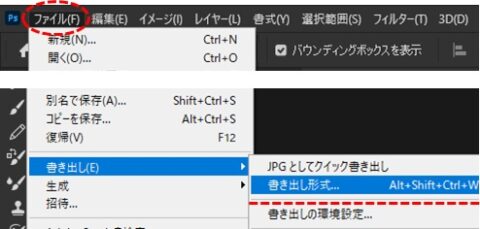
- メニュー>ファイル>書き出し>書き出し形式を選択。

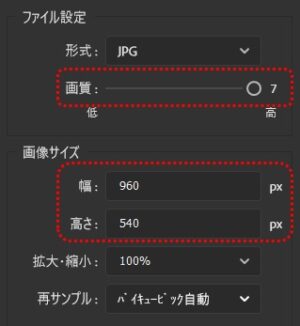
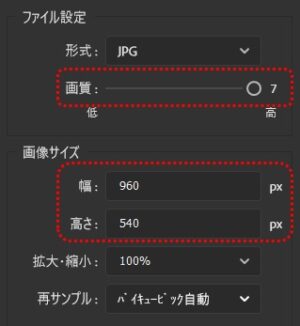
- 「画質」を下げる。必要があれば画像サイズを補正する。
※スライダーを左にドラッグ。
ワタシの場合、編集データはワンサイズ大きめで作って、実際のデータ量と出力サイズは出力形式で調整するようのがパターンです。
フォトショップ カンバスサイズの変更
カンバスサイズの変更方法
フォトショップのカンバスサイズとは、表示・印刷が可能な範囲のことです。
例えば、背景レイヤーのサイズがどれほど大きくても、カンバスサイズからはみ出た部分は出力されません。
\出力できるのはカンバス内の画像のみ/

カンバスサイズの変更方法は次の通りです。
【photoshop:カンバスサイズの変更方法】
- メニュー>イメージ>カンバスサイズを選択。

- カンバスサイズウインドウの「変更後のファイルサイズ」欄内の幅・高さに値を入力。

◎□相対のチェックについて
□相対チェックの意味・使い方は次の通りです。
- チェックあり:増減分のみの値を入力⇒反映する。
- チェックなし:変更後の合計サイズを値入力⇒反映する。
◎基準位置について
基準位置は拡大⇔縮小の開始位置の設定です。
四隅をカットしたいときに重宝します。

用紙サイズの変更
カンバスサイズと混同しがちなのが用紙サイズ。
編集中はカンバスサイズだけ気にしてればいいですが、印刷するときは用紙サイズを別途設定します。
【カンバスサイズと用紙サイズの違い】
- 用紙サイズ:出力する紙のサイズ。
- カンバスサイズ:出力できる表示範囲。
◎例1.用紙サイズとカンバスサイズが同じ
用紙サイズとカンバスサイズが同じだと、編集したままの画像がフチまで印刷されます。

◎例2.用紙サイズとカンバスサイズが違う
用紙サイズとカンバスサイズが違うときは、空白ができたり画像が見切れたりします。

フォトショップ サイズ変更 まとめ

フォトショップでサイズ変更といえば、次の3つのいずれかです。
- レイヤーサイズ(オブジェクト・画像)の変更。
- キャンバスサイズの変更。
- 出力サイズの変更。
うち、頻度の高いのはレイヤーサイズの拡大⇔縮小か出力データを小さくする出力サイズの変更です。
◎出力データを小さくしたいとき
データ量を小さくするには、縦×横のピクセル数を減らす必要があります。
フォトショップの編集データそのものを小さくしてしまうと、編集しずらくなったり後から高画質への変更ができなくなるといったデメリットもあるので要注意。
出力設定で画質&データ量を減らす方法もなるので、適宜活用してください。
\編集データを小さくしなくても、出力設定だけでもデータ量は小さくできる/

【フォトショップの使い方】











