フォトショップで塗りつぶしと言えば次の3パターン。
- 画像を直接塗りつぶす。
- 選択範囲を指定して塗りつぶす。
- 不要なモチーフを背景に馴染ませるように塗りつぶす。
最も使うシーンが多いのが❷カナ。
3つとも紹介していくので、よろしければ参考にしてください。
フォトショップ 「塗りつぶしツール」で塗りつぶす方法
フォトショップで最も基本的な塗りつぶしは「塗りつぶしツール」を使う方法です。
パターンとしては、レイヤーを丸ごと塗りつぶす方法と、画像の近似色領域を自動で塗りつぶす方法があります。
レイヤー丸ごとを塗りつぶし
ペイント系のクリエイティブではお馴染みのレイヤー塗りつぶし。
背景色を一気に塗りつぶすときに使います。
【Photoshop:レイヤーを丸ごと塗りつぶす方法】
- レイヤーパネルにレイヤーを追加する。

- レイヤーパネルから塗りつぶしたいレイヤーをクリックする。

- 塗りつぶしツールを選択し、キャンバスをクリックする。
※キャンバスはどこでもOK。
塗りつぶしたレイヤーを背景にするときは、レイヤーを下層へ移動します。

画像を直接塗りつぶし
塗りつぶしツールを元画像に直接使うと、AIが近似色を境界線として読み取って範囲内を塗りつぶしてくれます。
上手くハマれば便利ですが、実際には思うような精度はない上に補正も出来ないので、使うシーンはあまりありません。
【Photoshop:画像の近似色を直接塗りつぶす方法】
- 塗りつぶしたいレイヤーをクリックする。

- 塗りつぶしツールをクリックする。

- 塗り潰したい箇所をクリックすると、近似色の塗りつぶしを実行する。

上記を見てお分かりの通り、何も考えずに近似色で塗りつぶしすると予想外のトコロまで塗りつぶします。
狙ったエリアを塗りつぶすために覚えておきたい調整項目は2つ。
◎許容値
近似色の許容度を設定します。
値が小さいほど近似色が限定されて、塗り潰せる範囲も小さくなります。

◎隣接
クリックポイントと隣接した範囲だけを着色したり、画面全体の近似色を一気に着色することができます。

画像直接の塗りつぶしは、偶発的な表現としては面白いけど、明確に塗りつぶしたいが箇所あるときはかえって面倒です。
「塗りつぶしツール」と「メニュー>編集>塗りつぶし」の違いは次の通り。
- 塗りつぶしツール:クリックした部分の近似色を塗りつぶす機能。
- メニュー>編集>塗りつぶし:レイヤー全体を塗りつぶす機能。
フォトショップ 「選択範囲」を塗りつぶす方法
元素材を直接塗りつぶしてしまうと後から修正が出来ないので、おすすめなのは元素材の上に新規レイヤーを追加して範囲内を塗りつぶすのがスタンダードなやり方です。
選択範囲の塗りつぶしは、「塗りつぶしツール」よりも、「メニュー>編集>塗りつぶし」を使った方が楽です。
【Photoshop:新規レイヤーに選択範囲で塗りつぶす方法】
- 元素材の上に新規レイヤーを作成する。

- 新規レイヤーをクリックして選択範囲を設定する。

- メニュー>編集>塗りつぶしをクリックする。

- 実行後

- 必要があれば透明度をロックする。

あとで修正したいときは、透明度の変更・透明度ロックを使うと修正が楽になります。
- 塗りつぶし範囲を修正したいとき:「消しゴムツール」や「ペイントツール」で修正。透明度を落とすと透過するので修正しやすい。

- 塗りつぶし範囲の効果修正・色変更をしたいとき:透明度をロックして、「塗りつぶしツール」or「塗りつぶし」の設定を変えて再度塗りつぶす。

ペンツールを使った塗りつぶし
ペンツールは図形オブジェクトを作るツールです。
マウスでクリックするたびにアンカーポイントが追加されていき、最後に始点をクリックすると図形ができます。

一度図形を作ったのち、透明度をロックして塗りつぶしします。
少しペンツールと似てるのがマグネット選択ツール。

ペンツールと違うのは、ある程度自動で輪郭線をマーキングしてくれることとオブジェクトではなく選択範囲を作るトコロ。
個人的にはペンツールよりこちらの方が使い勝手が良いです。
自動選択ツールを使った塗りつぶし
フォトショップは境界線を識別して選択範囲を作ってくれる「自動選択ツール」が優秀です。
【Photoshop:自動選択ツールの使い方】
- 自動選択ツールをクリック。

- 対象の輪郭のやや内側をドラッグ。
精度は設定次第ですが、かなり近いところまで一気に選択してくれるので楽できます。
選択範囲が決まったら、「メニュー>編集>塗りつぶし」で一気に塗りつぶします。
長方形・楕円選択ツールを使った塗りつぶし
対象が丸や四角の場合は、長方形・楕円選択ツールを使うと簡単に綺麗なオブジェクトで塗りつぶせます。
【Photoshop:自動選択ツールの使い方】
- 自動選択ツールをクリック。

- 新規レイヤーに選択範囲を作成。

- メニュー>編集>塗りつぶしで実行。

塗りつぶししたレイヤーの修正方法
四角や楕円でない限り、塗りつぶし箇所の修正は多少必要になるのが一般的です。
修正は次の手順でやります。
【Photoshop:塗りつぶしたレイヤーの修正方法】
- 塗りつぶしたレイヤーの透明度を下げる。
※レイヤーパネルの不透明度の値を下げる。
- 不要な箇所は消しゴムツールで消す。

- 足りない箇所は同色のペンツールで書き足す。

- 塗りつぶしたレイヤーの透明度を元に戻す。
ここで調整するのは塗りつぶし範囲の修正なので、加筆した箇所の色が違ってても気にしなくてよいです。
フォトショップ 「コンテンツに応じた塗りつぶし」
一般的に使う「塗りつぶし」と少し意味合いが違うのが、「コンテンツに応じた塗りつぶし」です。
コンテンツに応じた塗りつぶしは、元画像から特定のモチーフを削除したいときに使います。
フォトショのAIが自動判定していい感じに補正してくれます。
【Photoshop:コンテンツに応じた塗りつぶしのやり方】
- 投げ縄ツールで削除したい対象を囲む。

- 編集>コンテンツに応じた塗りつぶしを選択。

- 塗りつぶし結果が表示されるので、良ければOKをクリックすると反映される。

コンテンツに応じた塗りつぶしは元画像を直接修正しますので、OKをクリックする時はきちんと結果を確認してから実行しましょう。
自然な感じで処理するポイントは、無駄に広く選択しないことです。
- 不要な画像を消去する方法は他にもあります。
- 元画像によって得意・不得意があるので、うまくいかないときは他の方法も試してみてください。
フォトショップで塗りつぶしできない時の対策
ときどき「塗りつぶし出来ない!?」と焦ることがあります。
原因はほぼ次の2つで、どちらも超凡ミスです。
- ツールが見えなくなっている。
- レイヤーの操作が間違っている。
ツールが消えている
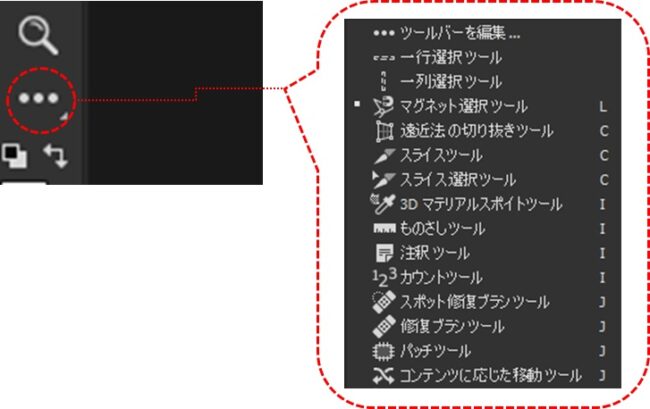
望みのツールがツールバーに見当たらない時があります。
そんな時は表示が隠れているだけなので、次の方法を試してみてください。
- アイコン右下に「▼」マークがある:アイコンを長押しすると、グルーピングされた他ツールが追加で表示される。

- 上記のどこにもない:3点マークを長押しすると、その他のツールが表示される。

レイヤーをチェックする
レイヤーの操作ミスはよくやります。
次の3つを軽くチェックしてみてください。
レイヤーチェック1. 画像レイヤーをラスタライズする
元素材を直接塗りつぶしたり編集しようとすると、以下のメッセージが表示される時があります。

もし上記が表示されたら、レイヤーをラスタライズします。
【ラスタライズのやり方】
- レイヤーパネルから、編集したいレイヤーにマウスを合わせて右クリック。
- 「レイヤーをラスタライズ」を選択。
ラスタライズが完了するとレイヤーパネルに表示されていたベクターレイヤーのアイコンが消えて、塗りつぶし可能になります。

【レイヤーをラスタライズとは?】
レイヤーをラスタライズするとは、画像をピクセル画像にすることです。
基本的には画面にメッセージが出たらラスタライズすればOKです。
注意するのはシェイプ画像やベクター画像のときくらい。
シェイプ・ベクター画像をラスタライズすると、輪郭がぼやける・ラスター加工ができなくなる。などが発生するので、宜判断してください。
レイヤーチェック2. レイヤーのロックを解除する
塗りつぶしツールをキャンバスに向けても侵入禁止マークみたいなポインタになるときは、レイヤーがロックされていることが多いです。

レイヤーパネルをチェックして、レイヤーをロックしてないか確認してみてください。
- レイヤーロックがかかっている。

- 透明度ロックがかかっている。

解除方法はどちらも同じで、ロック覧の該当アイコンをクリックすると解除できます。
レイヤーチェック3. 塗りつぶしするレイヤーが違っている
超凡ミスですがよくやるのが、そもそも選択してるレイヤーが違うパターンです。
ちゃんと塗りつぶししてるのにキャンバス上に変化がないときは、レイヤーパネルを見て、塗りつぶしたいレイヤーをきちんと選択できているか確認してください。
よくよく見ると、全く関係ないレイヤーを塗りつぶしているかもしれません。
- 間違ったレイヤーを塗りつぶしてしまったときは、ctrl(commond)+zを押せばひとつ動作が戻ります。
- 誤った操作の直前までボタンを押して戻れば、やり直しもカンタンです。
フォトショップの塗りつぶし まとめ

フォトショップで塗りつぶすとき、オーソドックスなやり方は次の2パターン。
- 新規レイヤーを作ってレイヤー全体を塗りつぶす。
- 新規レイヤーを作って、選択範囲内を塗りつぶす。
「塗りつぶしツール」と「メニュー>編集>塗りつぶし」は基本的に同じことができますが、使い分けるとしたら次の通り。
- 素材を直接塗りつぶす:塗りつぶしツール。
- レイヤー全体を塗りつぶす:メニュー>編集>塗りつぶし。
ちなみに、ワタシはほぼ「メニュー>編集>塗りつぶし」しか使わないです。
【フォトショップの使い方】










