デジタルデザインの必須ツール イラレ の使い方を、初心者向けに厳選&まとめました。
これからはじめる方や、困ったときのナレッジとしてご活用ください。

イラレの使い方 線を描く
イラレで線を描く方法は主に2種類。
どちらも同等の線が描けるので、使うツールで使い分けるのが一般的。
ラスター線と違ってムラのない綺麗な線を描けるのが特徴です。
- マウスで描く:ペンツール。
- ペンタブで描く:ブラシツール。
イラレで線を描く方法1. ペンツール
ペンツールはマウスで描画するのに便利な描画ツール。
ペンツールにも種類が2つあります。
- ペンツール:クリックするたびに直線を伸ばしていく描画ツール。
クリックすることで曲線も描け、後で滑らかな曲線に変えることもできる。
- 曲線ツール:ペンツールと同じようにクリックするたびに線が延長する。
ペンツールとの違いは、クリックポイントが滑らかな曲線になるところ。
慣れればどっちも変わらない使い心地です。
感覚的に?直線が多いモチーフを描くはペンツール。曲線が多いモチーフを描くときは曲線ツールを使うのがおすすめです。
どちらも最初のペン入れはざっくりと描いて、後で線の位置・曲がりを調整するのが一般的です。
\線は形・曲がり・太さなども後から調整が可能/

イラレで線を描く方法2. ブラシツール
ペンツールと使って、鉛筆で描くようにペンタブで描くのがブラシツールです。
ペンタブが中程度グレードなら筆圧も検知して、紙に描くのと遜色ない描き心地で描けます。
ブラシツールで描いた線も全てラスターデータなので、後から線種の変更も思いのままです。
イラレの使い方 画像トレース
画像トレースは、手書きした線画や写真をAIで読み取って線を自動で描き起こししてくれる機能です。
あっという間に80%程度のトレースが完了するのでとても便利です。
イラレの使い方 画像トレース
【illustrator:画像トレースのやり方】
- 画像をイラレに取り込み。
- 選択ツールでトレースしたい画像を選択。
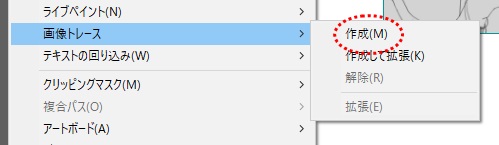
- メニュー>オブジェクト>画像トレース>作成 をクリック。

- トレース結果を確認。

画像トレースしただけでは綺麗にトレースできてない事がほとんどですが、しきい値を最適化すると綺麗にトレース出来ることが多いです。
\画像トレースは「しきい値」調整までやった方が綺麗(右は調整後)/

難点は、どれだけ調整を重ねても100%完璧なトレースは出来ない事。
所詮はAIで平均的な線を拾うだけなので、どうしても消えてしまう細い線・薄い線が出てきます。
「精度80%程度のトレースができれば大成功!」くらいの気持ちで使うのが丁度良いです。
【画像トレースの精度を高めるポイント】
- 高解像度の画像を使う。
- 手描きのイラストなどは、線に濃淡がでないようペン入れしたものを使う。
▼ イラレの画像トレースのやり方・しきい値調整のやり方の詳細はコチラ ▼

イラレの使い方 図形で描画
イラレは、一般的なペイントツールと違って図形シェイプをくみ合わせて描画するのが得意です。
イラレは図形で描画するのが得意
図形を組み合わせて合成する方法は∞です。
比較的わかりやすい&代表的なパターンを3つ紹介します。
◎オブジェクトの合成
複数のオブジェクトを重ねることで、物の形を表現できます。
- オブジェクトをそれぞれ塗分けて重ねることも、輪郭線を一つにまとめることも可能です。
- 例えば以下の例では、重ねただけだと家みたいなアイコンになりますし、完全に合成すると矢印みたいなアイコンになります。
\パターン1:塗り分けて重ねる/
\パターン2:完全に合成/
◎オブジェクトの切り離し
オブジェクトを重ねて重なったトコロを切り離すことで、いろんな図形や線に分解できます。
- 手書きと違って幾何的な図形や線も綺麗&簡単に切り出せます。

◎応用
切り離し・合成・コピー・反転・回転などを組み合わせて使うことで、簡単に複雑な幾何学模様を作れます。
- 線だけを活かすことも、複雑に塗り分けることもできます。

オブジェクトを使った描画は、フリーハンドでは難しい幾何学的で美しい線・流れるような曲線を簡単に描けるのが特徴です。
イラレの使い方 塗りつぶし
イラレで塗りつぶしは次の2つの方法で行います。
- 「塗り」と「線」を使って塗りつぶす。
- ライブペイントで塗りつぶす。
「塗り」を使ってオブジェクトを塗りつぶす
図形シェイプの塗りつぶしは、イラレの線or面の塗りのパラメータを調整します。
【illustrator:面の塗りつぶし方】
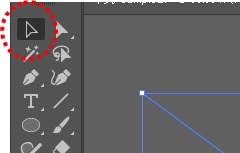
- 選択ツールをクリックして、ワークスペース内のオブジェクトを選択(クリック)。

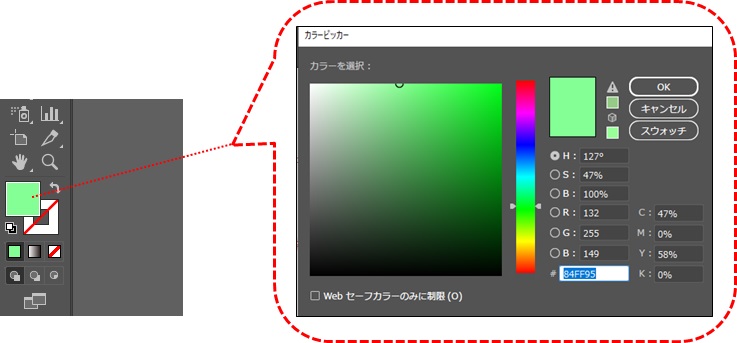
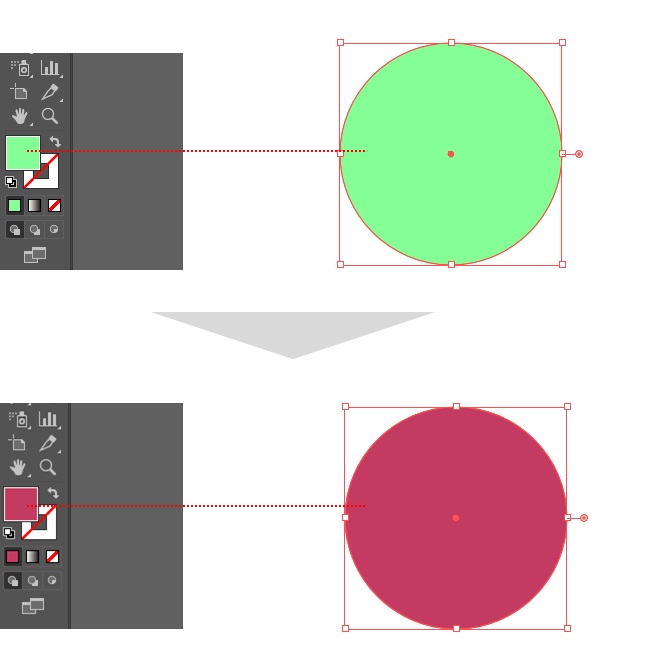
- ツールの「塗りと線」から、塗りアイコン(左上)をダブルクリックしてカラーピッカーを起動。

- カラーピッカーから好みの色をクリックで選ぶ。
※ピックアップした色に即変更される。
「ライブペイント」を使ってオブジェクトを塗りつぶす
線画など、 図形オブジェクトになっていない空間 を塗りつぶしたいときは、ライブペイントを使うのが簡単でおすすめです。
【illustrator:ライブペイントの使い方】
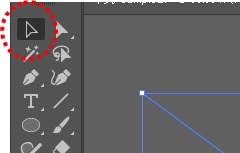
- 選択ツールをクリック。

- マウスをドラッグして、塗りたいパスを全部選択する。

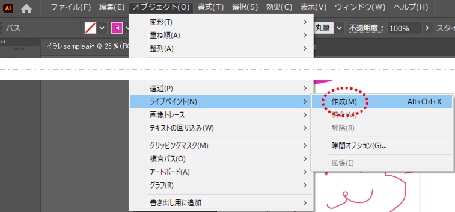
- メニュー>オブジェクト>ライブペイント>作成 をクリック。

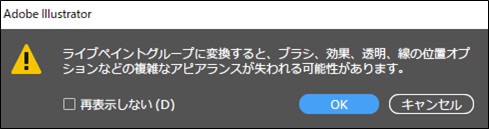
- ポップアップメッセージはOKをクリック。

- ライブペイントツールをクリックしたあと、太線で囲まれた面をクリック。
 完成
完成 
ライブペイントは、線が繋がっていない部分があっても 図形と見なして 塗りつぶししてくれる機能です。
線画イラストから「画像トレース⇒描き込み」をする方は特に便利です。
▼ 塗りつぶし・ライブペイントのやり方 詳細はコチラ ▼

イラレの使い方 反転
イラレはオブジェクトの反転・反転コピーの機能が充実しています。
図形の組み合わせで描画・編集するイラレでは、早いうちからマスターしておきたいテクニックです。
イラレで反転・反転コピーする方法
反転・反転コピーのやり方はいくつもありますが、最初に覚えるなら「個別の変更」がおすすめです。
「個別の変更」は幅広い反転パラメータを網羅していて、反転コピーにもおすすめな位置ずらしコピーもできます。
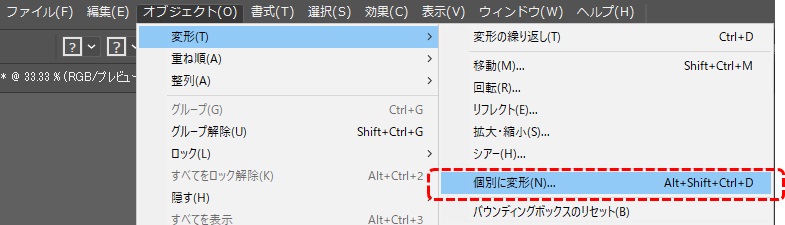
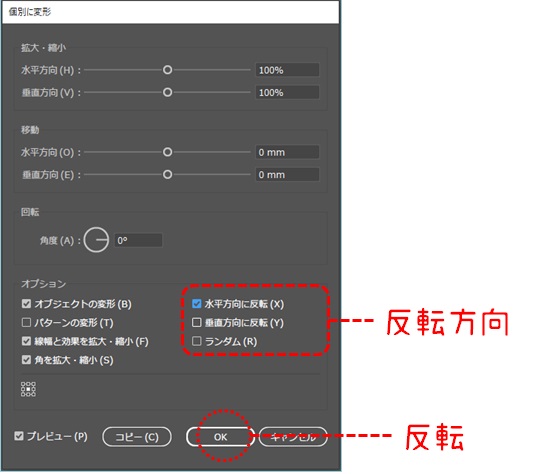
【illustrator:イラレで「個別の変更」で反転させる方法】
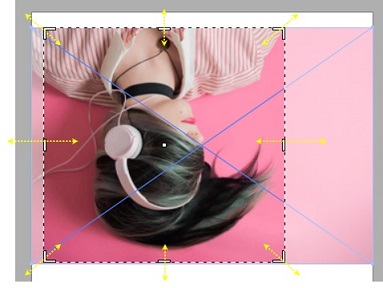
- 選択ツールでオブジェクトを選択。

- オブジェクト>変形>個別に変形をクリック。

- 反転したい方向にチェック。

- 反転ならOKを、コピーならコピーをクリック。
作りたいオブジェクトによって、使い勝手のいいツールは異なってきますので、慣れてきたらリフレクトや回転ツールなども使っていくと良いです。
初心者のうちは「個別の変更」を完全にマスターしておけば、困ることはまずないです。
▼ イラレの反転・反転コピーのやり方 詳細はコチラ ▼

イラレの使い方 切り抜き
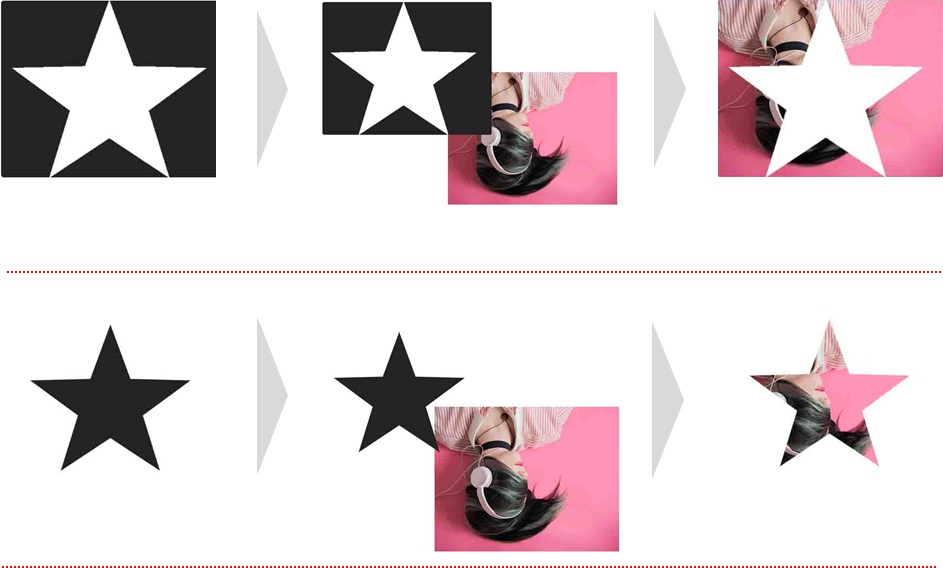
イラレの切り抜きは、シャープな境界線でカットできるのが特徴です。
逆に、フォトショのような曖昧な輪郭線や微細な髪の毛だけを切り抜くのはイラレには苦手です。
イラレで切り抜く方法
イラレで切り抜く方法は3パターン。
◎図形の形に切り抜く
- 図形オブジェクトを画像の上のレイヤーに重ねてクリッピングマスクします。
- マスク解除すれば元画像が復活します。

◎ペンツールを使って自由な形に切り抜く
- ペンツールで切り抜きたい形にオブジェクトを作ります。
- オブジェクトを画像の上のレイヤーに重ねてクリッピングマスクします。
- マスク解除すれば元画像が復活します。

◎「画像の切り抜き」を使って素材そのものを切り抜く
- 「画像の切り抜き」は、上記2パターンと違って 元画像の縦・横を 垂直or水平にカットする方法です。
- 元画像をカットしてしまうので、後からリカバリできません。
- 明らかに大きいサイズの画像をざっくりとカットするのに適しています。

▼ イラレの切り抜き方の詳細はコチラ ▼

イラレのクリッピングマスクの使い方
クリッピングマスクは、イラレの切り抜きだけでなく塗り分け・効果の適用範囲を限定できる便利な機能です。
応用範囲の幅広いツールなので、基本的な使い方・注意点・オブジェクトの作り方といったテクニックは早めにマスターするのがおすすめです。
【illustrator:基本的なクリッピングマスクの作り方】
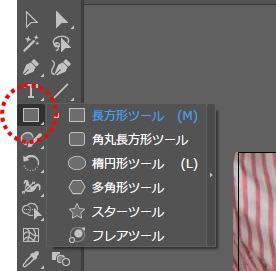
- 図形ツールを長押し > 好みの図形を選択。

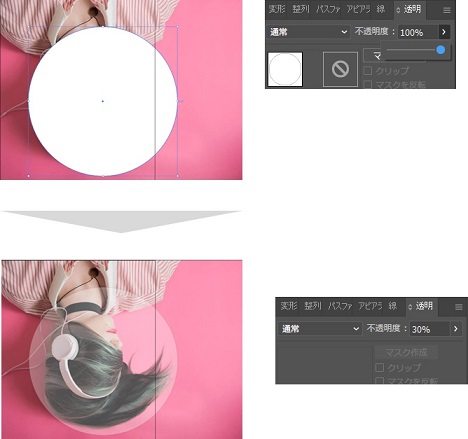
- 切り抜きたい画像の上におおよその位置・スケールで図形を作り、透明度を下げる(背景に応じて適宜)。

- 切り抜き後の画像をイメージしながら、図形を切り抜きたい場所・大きさ・形へレイアウトする。
- 選択ツールに切り替えて、オブジェクトと背景の両方を選択。

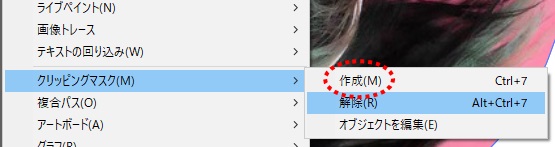
- メニュー > オブジェクト > クリッピングマスク > 作成 を選択。
※右クリック>クリッピングマスク作成 でも可。
- 完成。

上記では円オブジェクトを使いましたが、図形になってればどんなものでもクリッピングマスクにできます。
◎オブジェクトをクリッピングマスクにした例

◎テキストをクリッピングマスクにした例

▼ イラレのクリッピングマスクの作り方・詳細はコチラ ▼

イラレの使い方 矢印
イラレは矢印が簡単に作れてバリエーション・カスタムも豊富です。
イラレ矢印の作り方
イラレで矢印を作る一番シンプルな方法は、線を矢印に編集する方法です。
元が線オブジェクトなので、後からの編集も簡単で、オフセットされているデザインも豊富です。
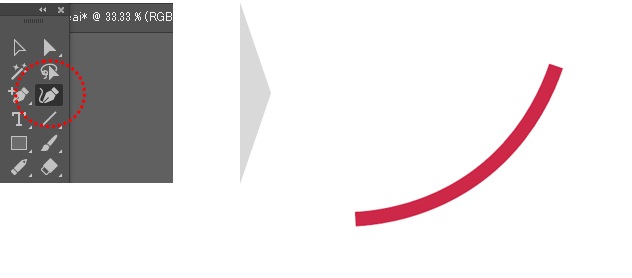
【illustrator:イラレで線から矢印を作る方法】
- 曲線ツールをクリックし、直線or曲線を描く。

- 線パネルの「矢印プルダウン」から矢印の形を選ぶ。
※左のプルダウンは起点側、右は終点側に矢印を設置できる。
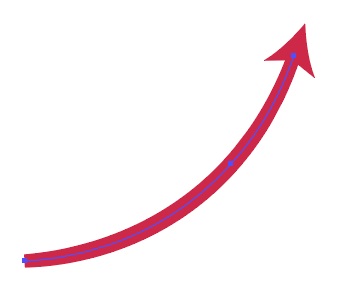
- 完成

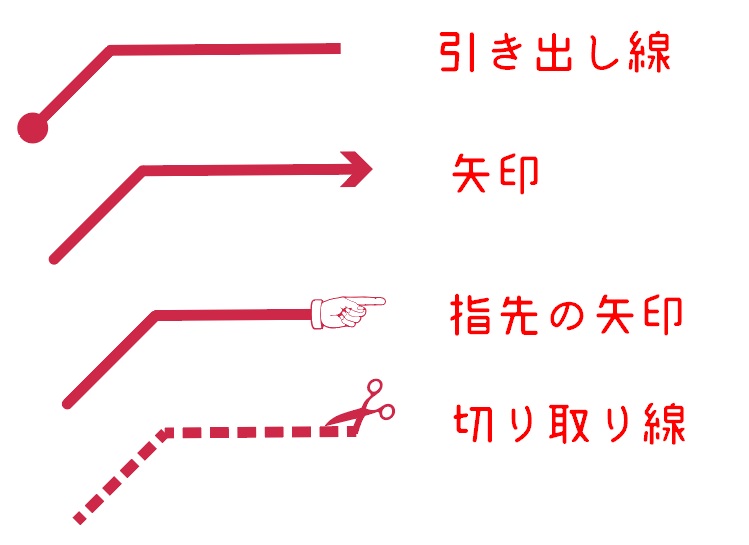
線パネルの矢印にはいろんな形があります。
同じ矢印でもいろんな表現ができるので、イロイロと試してみてください。
\引き出し線・切り取り線・指先アイコンなど、デザイン豊富/

▼ イラレで矢印を作る方法・詳細はコチラ ▼

イラレの使い方 吹き出し
おしゃれでシンプル吹き出しは、素材屋さんからダウンロードするより自作した方が綺麗で速く、デザインにマッチします。
よほど凝ったものでなければ、自作した方が良いモノができます。
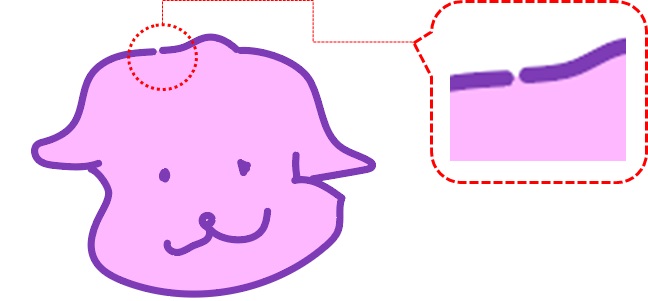
イラレで吹き出しを自作する方法
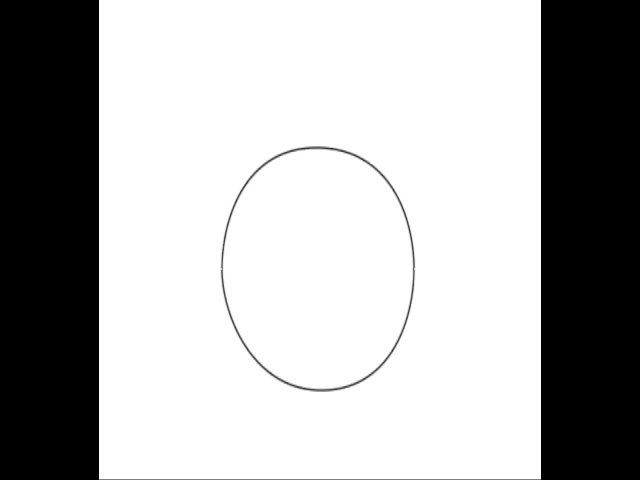
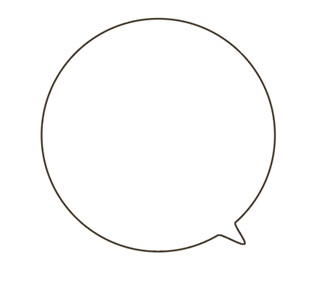
最もシンプルなのは楕円形の吹き出しです。
イラレなら数秒で出来てしまいます。
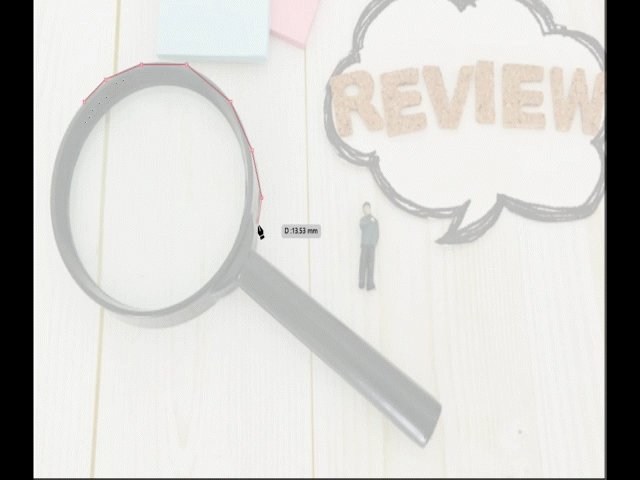
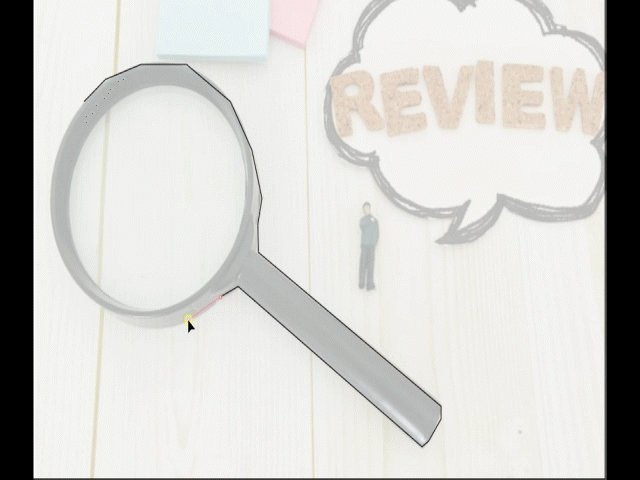
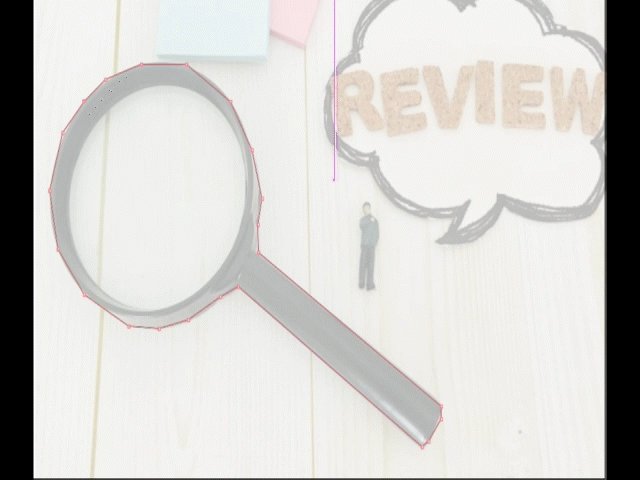
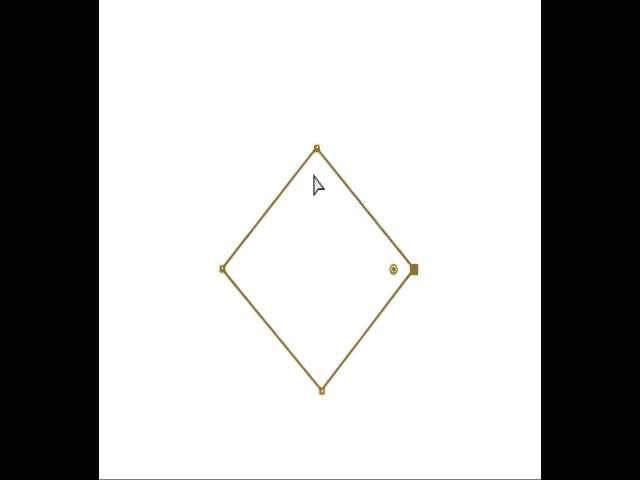
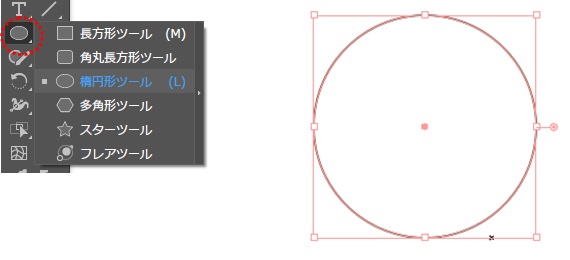
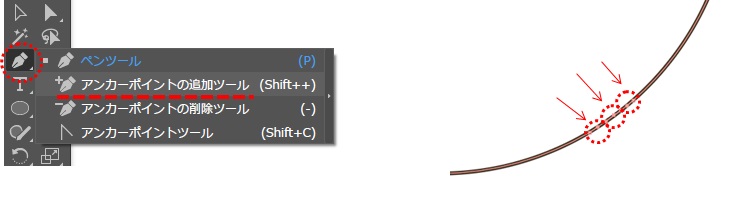
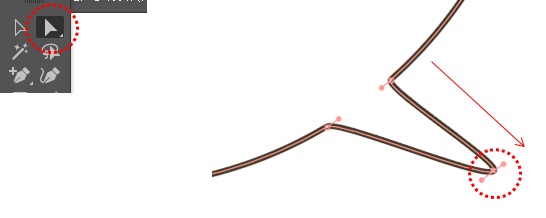
【illustrator:楕円吹き出しの作り方】
- 円オブジェクトを作る。

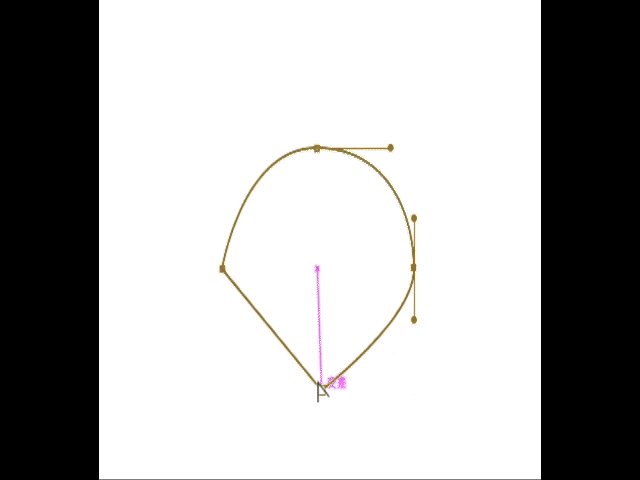
- 追加ペンツールを選択し、オブジェクトのしっぽを生やしたい箇所3点にアンカーポイントを追加する。

- ダイレクト選択ツールを選択し、先ほど追加したアンカーの真ん中だけをドラッグする。

- 完成。

吹き出しデザインに凝ると、かわいらしい・子供っぽい印象になります。
【凝った加工・装飾とは?】
- 線を太くする。
- ドロップシャドウを使う。
- 色分けする。
- しっぽの形に拘る。
- …など。
基本的に、吹き出しはシンプルな方がおしゃれでプロっぽくまとまります。
▼ イラレで吹き出しを作る方法・詳細はコチラ ▼

イラレの使い方 サイズ変更
イラレのサイズ変更とは、アートボードのサイズ変更を指します。
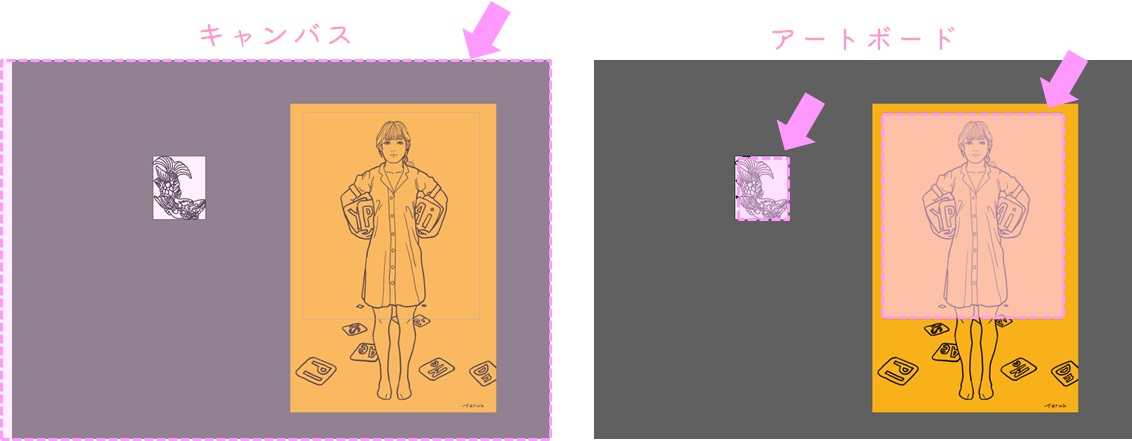
【イラレのキャンバスとアートボードの違い】
イラレの作業スペースは広大で、サイズ変更する必要はまずないです。
つい白く(もしくは境界線だけ)表示されるアートボード内に描画しないといけない気になりますが、編集はアートボード外でも普通にできます。

アートボードとは、イラレデータの書き出し範囲のことでキャンバス内に白く(もしくは境界線)表示されている範囲のことです。

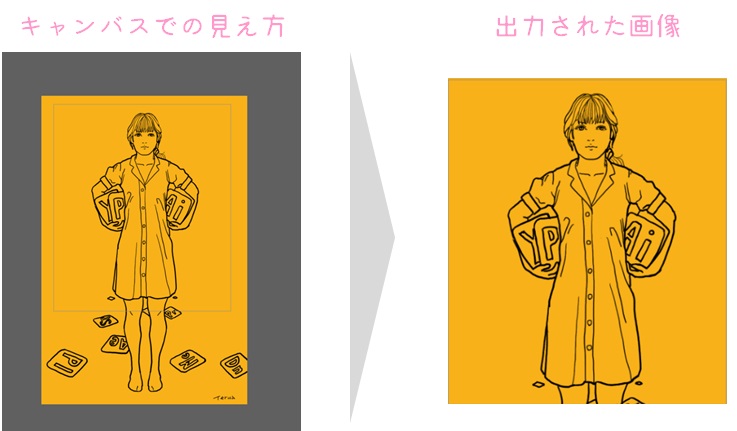
編集中に見えてるオブジェクトも、書き出しで出力されるのはアートボード内にあるオブジェクトだけです。
アートボードから見切れているオブジェクトは書き出ししたデータでは見えません。

イラレのアートボードのサイズ変更
アートボードサイズの変更はとっても簡単です。
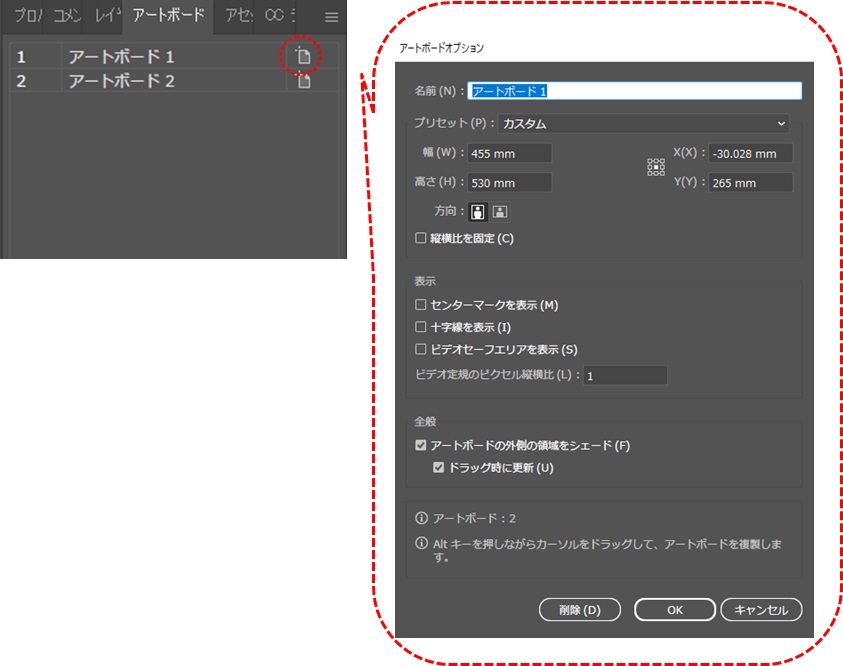
【illustrator:アートボードを値で変更する方法】
- アートボードパネルのアートボードツールをクリック。

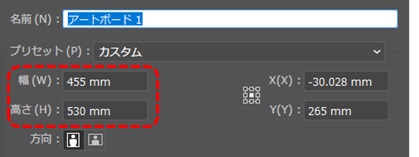
- アートボードオプション ダイヤログの幅・高さの値を直接入力。

- OKをクリック。

編集をしやすくするためだったり、書き出しサイズの変更など、アートボードのサイズ変更をするシーンはたびたびあるので、早い段階で覚えてしまいましょう。
▼ イラレのサイズ変更の方法・詳細はコチラ ▼

イラレの使い方 背景透過
イラレは背景透過するパーツ素材を出力できるのも魅力です。
背景が透過するので、その他の動画・グラフィックへの合成も簡単です。
イラレの画像を背景透過で書き出しする方法
イラレの画像を背景透過させるには、次の3つの条件を全て満たせば良いです。
【イラレで背景透過させる設定 クイックリファレンス】
- 透明グリッド:メニュー>表示>透明グリッドを表示。
- PNGの書き出し設定:メニュー>ファイル>書き出し>スクリーン用に書き出し⇒歯車マーク⇒PNGの背景色を透明色に変更&設定を保存。
- 書き出し時のファイル形式:PNGを選択。
あくまでも書き出し設定のひとつなので、編集中は自由に設定して構いません。
書き出しするときだけ、上記3点をチェックの上で出力してみてください。
▼ イラレで背景透過のデータを書き出す方法・詳細はコチラ ▼

イラレの使い方 初心者向け まとめ

本項では、先輩たちの調べる頻度の高いものを厳選してピックアップ。かつ初心者向けに基本的なやり方を優先して紹介しました。
が、同じ表現を作るための使用ツール・作り方は幾通りもあります。
一つのやり方に固執する必要はないので、慣れてきたら色んなツール・やり方を試してみてください。
皆さんのお役に立てたら幸いです。







