イラレの基本テクニック クリッピングマスクの作成方法・応用技・できない理由と対策についてまとめました。
ふと迷ったときなど、よろしければ参考にしてください。

イラレ クリッピングマスクの編集方法
イラレ クリッピングマスクの特徴
クリッピングマスクとは、上に置いたオブジェクトの形・範囲だけを見せるエフェクトです。
切り抜かれたように見えますが、マスクされた画像は一切加工されていないので何度でも編集できるのが特徴です。
イメージ的には型抜き用台紙(オブジェクト)を作って素材の上に重ね、台紙部分だけを表示させているような感じです。
\オブジェクト(図形)を画像の上に乗せ、重ならない部分だけを非表示にする/

イラレのクリッピングマスクの作り方
クリッピングマスクは2つのオブジェクトを重ねて作ります。
- 上のレイヤー:見せたい形に加工したオブジェクト。
- 下のレイヤー:画像。
【illustratorクリッピングマスクの作り方】
- 図形ツールを長押し > 好みの図形を選択。

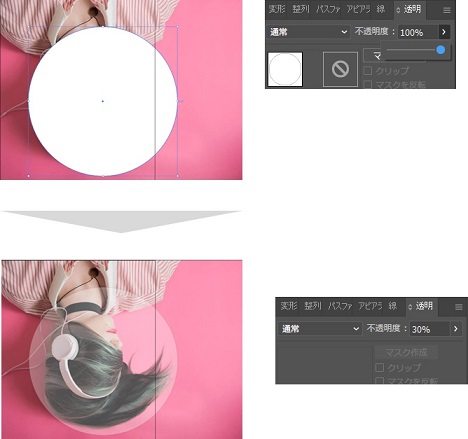
- 切り抜きたい画像の上におおよその位置・スケールで図形を作り、透明度を下げる(背景に応じて適宜)。

- 切り抜き後の画像をイメージしながら、図形を切り抜きたい場所・大きさ・形へレイアウトする。
- 選択ツールに切り替えて、オブジェクトと背景の両方を選択。

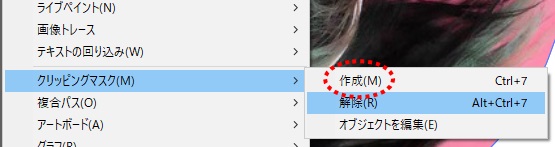
- メニュー > オブジェクト > クリッピングマスク > 作成 を選択。
※右クリック>クリッピングマスク作成 でも可。
- 完成。

今回は丸いオブジェクトを使いましたが、円形・長方形・星型などでも同じようにクリッピングマスクできます。
イラレ クリッピングマスクの解除方法
クリッピングマスクの解除方法
クリッピングマスクは、解除することで元の画像+図形オブジェクトに戻ります。
【illustrator:クリッピングマスクの解除方法】
- 選択ツールに切り替えて、解除したいオブジェクトを選択。

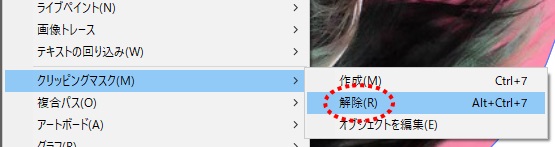
- メニュー > オブジェクト > クリッピングマスク > 解除 をクリック。

イラレで文字をクリッピングマスクする方法
単色文字はそのままクリッピングマスクできる
単色文字は、レイヤーの上下位置さえ間違えなければそのままクリッピングマスクにできます。
【illustrator:単色文字をクリッピングマスクする方法】
- マスクしたい画像の上のレイヤーにテキストオブジェクトを配置。

- 選択ツールで「画像+テキストオブジェクト」の2つを選択。

- 右クリック>クリッピングマスク を選択。

- 完成。

注意点は3つ。
【クリッピングマスクの配置 注意点】
注意点は各オブジェクトの配置ですね。
- テキストオブジェクトは上のレイヤーに配置する。
- 画像オブジェクトは下のレイヤーに配置する。
- テキストオブジェクトと画像オブジェクトは同じレイヤーに配置する。

色付き文字はアウトライン+複合パス化しないとクリッピングマスクできない
色付きタイプのテキストオブジェクト(「砧 きりこ かな」など)は、普通のテキストオブジェクトと違って そのままでは クリッピングマスクに出来ません。
\初めから色がついてるフォントの例/

色付き文字をクリッピングマスクにしたいときは、次の2ステップが必要です。
【illustrator:色付きテキストオブジェクトをクリッピングマスクする方法】
- 選択ツールでテキストオブジェクトを選択。

- メニュー>書式>アウトラインを作成 で文字をアウトライン化。

- メニュー>オブジェクト>複合パス>作成 で文字をパス化。

パス化まで出来たら、あとは通常のクリッピングマスク作成と同じです。
2つのオブジェクトを選択⇒クリッピングマスクの作成 で、マスクできます。
\「砧 きりこ かな」でもクリッピングマスクできる/

イラレのクリッピングマスクを逆にする方法

オブジェクトを逆にする編集テクニック
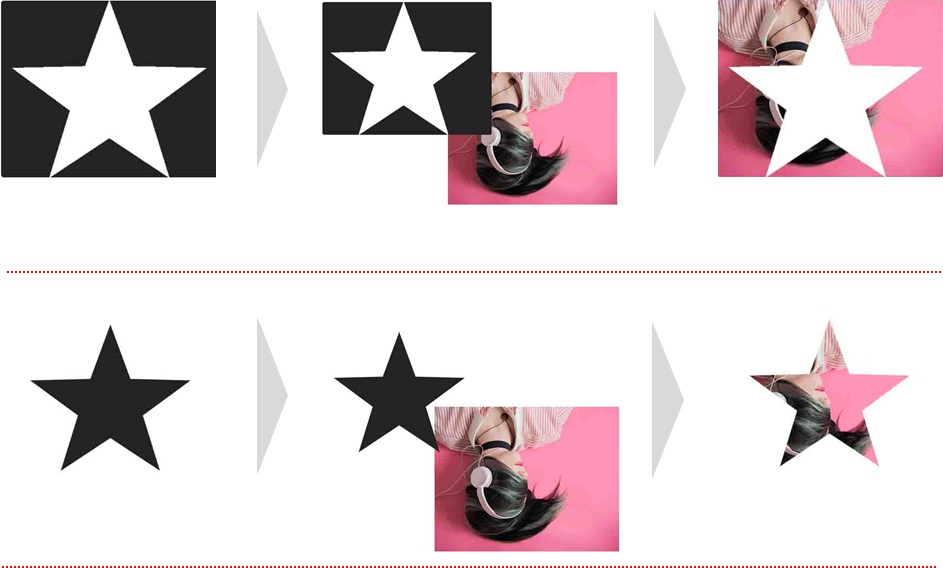
クリッピングマスクの形を逆にしたいときは、次の手順でオブジェクトを作ります。
【illustrator:反転したオブジェクトの作り方】
反転前のオブジェクト。
反転したいオブジェクトの下層レイヤーに、アートワークを覆う大きさの四角形オブジェクトを作って差し込む。
※比較しやすいように黒い四角形オブジェクトを差し込んでいます。
選択ツールで「元のオブジェクト+四角形オブジェクト」を選択し、メニュー>オブジェクト>複合パス>作成 をクリックすると、中抜けオブジェクトが完成。
上記オブジェクトを元にクリッピングマスクを作れば、中抜きした表現になります。

もっと複雑な形・複数のオブジェクトも、同じ方法でくり抜きタイプのオブジェクトを作れます。
イラレ クリッピングマスクできない原因と対処法
クリッピングマスクを作れる条件は次の3つです。
うまく出来ないときは、以下の3条件を満たしてない時です。
【クリッピングマスクができる条件】
- 画像とマスクオブジェクトを1つずつ。合計2つのオブジェクトを選択している。
※1つでも3つでもダメ。選択できるのは2つだけ。 - 画像とマスクオブジェクトが同じレイヤーにある。
- マスクオブジェクトが画像データに重なっている。
マスク対象(画像)が複数ある
クリッピングマスクを作る画像は1対1。合計2つのオブジェクトで作ります。
1つでも3つでもダメです。
クリップ元の画像が複数のオブジェクトで出来てる場合は、クリッピングマスクを適用できません。
\1枚の画像に見えて、実は複数のオブジェクトが重なってるパターン/

このままのレイヤー構造だと、クリッピングマスクオブジェクトを加えたら4つのオブジェクトが重なることになります。

上記の例なら、3つの画像オブジェクトを合成して 「クリッピングマスクオブジェクト」+「画像」の2つ にすれば、問題なくクリッピングマスクできます。
クリッピングマスクのオブジェクトが複数ある
このケースは前項とは逆で、マスクオブジェクトが複数あるパターンです。
よくやりがちなのが、「テキストオブジェクト+図形オブジェクト」をクリッピングマスクにしようとしてるケースや、「いくつかの図形オブジェクトが点在」してるパターンです。
\テキストや複数のオブジェクトでマスクしようとしてる?/

このパターンでは、図形オブジェクトとテキストオブジェクトを複合パスで合成すると上手くいきます。
ポイントは、色なしテキストであっても一度アウトライン化する必要があること。
【illustrator:テキストオブジェクト+図形オブジェクトをグループ化してクリッピングマスクする方法】
- 選択ツールでテキストオブジェクトを選択。
- メニュー>書式>アウトラインを作成 で文字をアウトライン化。
- 選択ツールでテキストオブジェクトと図形オブジェクトを全て選択。
- メニュー>オブジェクト>複合パス>作成 で全オブジェクトを複合パス化。
クリッピングマスクにしたいオブジェクトを全て複合パスにしてしまえば、合計2つのオブジェクトになるので問題なくクリッピングできるようになります。

マスクオブジェクトが消える時の原因と対策
クリッピングマスクを選択した途端に消えるときは、ほぼ以下が原因です。
【クリッピングマスクが切るときの原因】
- マスクオブジェクトが画像と重なっていない。
- 同じレイヤーにマスクオブジェクトと画像が入っていない。
- マスクオブジェクトの真下のレイヤーに画像が入っていない。
対策はレイヤー位置を正しくするだけです。
\正しい重ね順とレイヤー構造/

イラレ クリッピングマスク まとめ

イラレのクリッピングマスクは、フォトショなどのペイント系アプリと少し扱い方が違うので、戸惑うひとも多いような気がします。
ただ、やってることは同じくらいシンプル。
ルールも3つくらいしかありません。
【illustrator:クリッピングマスクの作成ルール】
注意点は各オブジェクトの配置ですね。
- テキストオブジェクトは上のレイヤーに配置する。
- 画像オブジェクトは下のレイヤーに配置する。
- テキストオブジェクトと画像オブジェクトは同じレイヤーに配置する。

ルールから外れたことをするとマスクオブジェクト自体が消えたりしますが、失敗したらctrl+z(mac:command+z)で一つ戻って、正しい手順で作業をすれば大丈夫。
利用頻度もそれなりにあるので、ぜひマスターしてお役立てください。













