イラレの便利な機能の一つ 画像トレース。
写真や下書き線画をパス(ラスター画)にしてくれる神機能です。
本項では、画像トレースのやり方・綺麗にトレースするコツ・上手くいかない時の原因と対策などをまとめています。
よろしければ、ぜひ参考にしてください。

イラレ 画像トレースのやり方
画像トレースとは、画像をAIが分析して自動でパスを作る機能です。
自動なので超高速&楽ちんな反面、完全には思い通りになりません。
上手く付き合っていくポイントは次の3点です。
【illustrator:画像トレースと上手く付き合う秘訣】
- トレース精度に完璧を求めない。
- トレース精度を高めるために 手動補正は必須 でやる。
- 塗り精度を高めるために パス補正は必須 でやる。
画像トレースのやり方1. 画像の取り込み
画像トレースで最初にやることは画像の取り込みです。
【画像取り込みの方法】
- フォルダからイラレのキャンバスに向けて 直接ドロップでする。

【元画像は複製しておくのがおすすめ】
取り込んだ画像は画像トレースすると全く別モノになります。
トレース後、修正や比較は必ずやるので、取り込んだ画像は一先ず複製し、比較用として別レイヤーに保存&非表示にしておくのがおすすめです。
画像トレースのやり方2. 画像トレース作成・調整
画像を取り込んだら、さっそく画像トレース&調整をやっていきます。
【illustrator:画像トレースのやり方】
- 選択ツールでトレースしたい画像を選択。
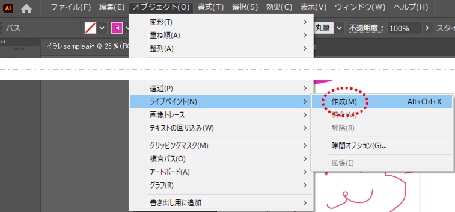
- メニュー>オブジェクト>画像トレース>作成 をクリック。

- トレース結果を確認。

ただ画像トレースをしただけだと、よほど良い素材でない限りは上図のような微妙な結果になります。
精度を高めるには、最適なしきい値に調整する必要があります。
【illustrator:画像トレースの「しきい値」調整方法】
- 選択ツールで画像を選択。

- メニュー>ウィンドウ>画像トレース をクリックして画像トレースパネルを表示する。

- 「□プレビューにチェック」があることを確認の上、しきい値の値を何パターンか入れてみる。
※入力方法:おすすめはスライダーよりも値の直接入力。現状値より少しずつプラスorマイナスして一番きれいに出力される値を探す。
- 妥協できるトレース結果になったら、「□プレビュー」のチェックを外して「トレース」をクリックする。

- ※捕捉:線だけをトレースしたいときは、「詳細」を開いて□ホワイトを無視にチェックを入れて、「トレース」をクリックする。

- トレース結果を確認する。

今回はしきい値170を採用しました。
初期値128からの変更となり、トレース精度は別モノと言えます。

ちなみに、しきい値は大きすぎても小さすぎても綺麗にトレース出来ません。
- しきい値が小さすぎる:画面全体が白くなる。
- しきい値が大きすぎる:画面全体が黒くなる。
最適な値を見つけるには、地味に細かくトライ&エラーするしかありません。
なんだかんだ、初期値のマイナス50くらいから10ずつプラスしていって、一番きれいな線が出た値を採用するのがセオリーかな。と思います。
【今回のサンプルのしきい値によるトレース結果比較】

画像トレースのやり方3. オブジェクトのパス化・単純化
画像トレースをしたらベクター線画が出来てるように見えますが、実はまだオブジェクトのままです。
この後もイラレで編集を進めるなら、パス化が必須です。
【illustrator:オブジェクトのパス化】
- 選択ツールでパス化したいオブジェクトをクリック。

- ツールバー内にある「拡張」ボタンをクリック。

- メニュー>オブジェクト>パス>パスの単純化をクリック。

パスの単純化は必須ではありませんが、結構無駄にパス化されているので、ココで一度整理しておくのがおすすめです。
\パスの単純化をすると無駄なパスがかなり減らせる/

イラレ 画像トレース後の色と塗り
イラレ 画像トレース後の色と塗り1. 不足している線を追記
塗りに入る前に、次の2点を適宜加筆・修正しておくのがおすすめです。
◎画像トレースで消えてしまった線
- 画像トレースでは、白と黒を最も拾えるしきい値で実行するので、細い線は捉えきれないことが多い。
- 抜け落ちた線は塗りの前に手動で加筆するのがセオリー。
◎大きい隙間
- 画像トレースで途切れることも、元々隙間がある場合もある。
- イラレの特性上、線が途切れた箇所に塗りは適用できないので、線はできるだけ繋げるか隙間を極小にする。
- ※隙間が小さいなら「ライブペイント」でもカバーできるため、完全に閉じる必要はない。
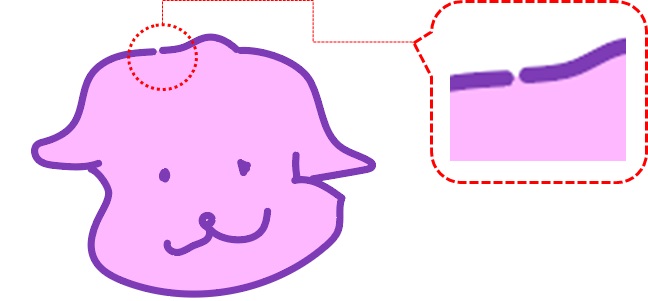
\目立つ隙間は小さくしておくとこの後が楽/

イラレ 画像トレース後の色と塗り2. ライブペイントで塗り
画像トレース+パス化した後の塗り・加筆は普段のイラレの編集と全く同じですが、最も手をかけずに着色するならライブペイントを使うのがおすすめです。
【illustrator:ライブペイントのやり方】
- 選択ツールをクリック。

- マウスをドラッグして、塗りたいパスを全部選択する。

- メニュー>オブジェクト>ライブペイント>作成 をクリック。

- ポップアップメッセージはOKをクリック。

- ライブペイントツールをクリックしたあと、太線で囲まれた面をクリック。
 完成
完成 
ライブペイントも画像トレース同様、しきい値で隙間を判断してるので、隙間が広すぎると閉じたパスとして認識してくれません。
\パスの隙間が広いと塗れるエリアはとても少ない/

ライブペイントの精度を高める方法は次の2つです。
- ライブペイント>隙間オプションパネル を開き「隙間の許容」を大きくする。
- .❶をやってもライブペイントが認識できないなら、パスを直接修正して隙間を極小にする。
❶or❷のどちらかだけで全て対処するというより、どちらもやるのが基本です。
隙間を適度に調整すれば、ほぼ全域の着色ができます。
\隙間補正前(左)と隙間補正後(右):ライブペイントできる範囲比較/

イラレ 画像トレースの精度を上げるコツ
画像トレースの精度を上げるコツは次の2点です。
- 解像度の高い画像を使う。
- 設定パネルでしきい値を調整する。
解像度の高い画像を使う
画像トレースは、画像の白と黒のコントラスト差でアウトラインを読み取ります。
そのため、輪郭の滲んだような解像度の低い画像や細い線ほどトレース精度は下がります。
\コントラストがはっきりした画像・高解像度の画像ほど綺麗にトレースできる/

手描きイラストをトレースする場合は、線にペン入れするなどして濃淡を無くすと細い線でもトレース精度は上がります。
設定パネルで詳細を調整
画像トレースは、しきい値次第で精度が変わります。
初期値で最高の結果が出る事はまずないので、必ず設定パネルでジャストのしきい値を探してください。
イラレ 画像トレースできない時の原因・対策
画像トレース出来ない時の原因は主に2つです。
プレビューにチェック
トレースボタンが押せない場合に多いのが「□プレビュー」にチェックが入っているパターン。
画像トレースパネルの「□プレビュー」と「トレース」は連動していて、プレビューを外さないとトレースボタンは活性化しません。

全ての値を設定した後は、「□プレビュー」のチェックを外してから「トレースボタン」を押すようにしましょう。
レイヤーがロックされている
操作しているうちに、気づかないうちにロックしているパターンで、超凡ミスですが時々あります。
操作出来ない時は、レイヤーパネルを見て鍵マークがついてないか確認してみてください。

もし鍵マークがついていたら、鍵アイコンをクリックすると解除されます。
イラレ 画像トレース まとめ

イラレの画像トレースは、手描きイラストのベクター化・写真画像のトレースなど、ペイント系作品の編集に欠かせないツールです。
残念ながら完璧な精度には絶対なりませんが、必要最低限の追記・修正で済むので確実に時短できるのが魅力です。
画像トレースと上手く付き合っていくポイントは次の3つ。
【illustrator:画像トレースと上手く付き合う秘訣】
- トレース精度に完璧を求めない。
- トレース精度を高めるために 手動補正は必須 でやる。
- 塗り精度を高めるために パス補正は必須 でやる。
画像トレースは 複雑な線画でも一瞬でベクター化してくれるから、めちゃくちゃ便利。
ペイント系の編集をする人には必須の機能なので、ぜひマスターしてください。













