フォトショップを使うと背景を透明にした画像を簡単に制作&保存できます。
知っとくべきはレイヤー構造と書き出し設定くらい。
切り抜き方なども紹介していくので、よろしければ参考にしてください。

フォトショップ 背景を透明にする方法
フォトショップで「背景が透明な画像」を作るには、前提として2層以上のレイヤー構造が必要です。
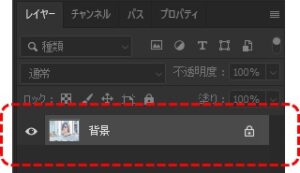
とくに画像を直接フォトショで開いたときは、レイヤー0が普通。

この構造だと透明背景は作れませんので、レイヤー追加と配置調整が必要です。
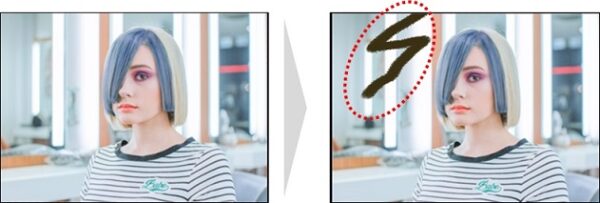
\0レイヤーのまま背景を消しゴムで消しても背景を透明にはできない/

背景を透明にする方法1. レイヤーを2層以上にする
背景を透明にするレイヤー構造と配置は次の様に設定します。
【Photoshop:背景を透明にできるレイヤー構造の作り方】
- レイヤー追加ボタンをクリック。

- 画像のカギマークをクリックしてロック解除。

- 元画像をドラッグしてレイヤーの位置を整える。
※編集画像の下に空のレイヤーがくるよう設置する。 
このレイヤー構造になれば、背景が透明の画像が作れます。
\消しゴムで消すと背景が透明(格子柄)になる/

背景を透明にする方法2. 画像を切り抜く
レイヤー構造を整えたあとは、不要な背景を取り除きます。
背景の切り抜き方は無限にありますので、基本的な方法をいくつか紹介します。
消しゴムで背景を消す
最もシンプルに背景を消す方法が、消しゴムツールを使う方法です。
【Photoshop:消しゴムを使って背景を消す方法】
- 消しゴムツールをクリックしたのち、消したい部分をマウス(ペン)でなぞる。

作業はフリーハンドになるので、直線以外の除去作業はペンタブがないと難しいです。
マスクで背景を消す
切り取り範囲を細かく調整したいときは、マスクを使って消すのがおすすめです。
マスクを使った背景除去だと元素材は傷つかないので、修正は何度でもできます。
【Photoshop:マスクを使って背景を消す方法】
- レイヤーパネルのクイックマスクをクリックしてマスクを作成。

- マスクをダブルクリックして「マスクと選択」を起動。
- ブラシを選択して+(消さない)・-(消す)を使って消す範囲を調整する。

作業の感覚的には消しゴムツールと同じです。
ただし、消したり元に戻してるのはマスクと呼ばれる表示領域なので、後から修正ややり直しが自由にできる点が大きく違います。
その他ツールを駆使して背景を消す
以下のツールも背景を消すときに便利です。
ぜひ使ってみてください。
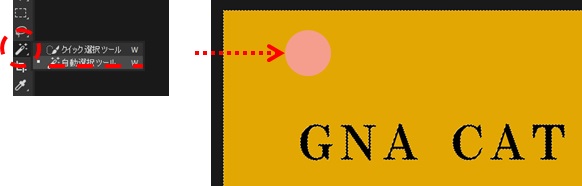
- 自動選択ツール:地続きの背景を消すのに便利。

- マグネット選択ツール:背景の境界線がはっきりしない画像の切り抜きに便利。

切り抜き方法の詳細はコチラを参考にしてください。

フォトショップ 背景を透明で保存する方法

レイヤー形式を保ったまま保存するならPSD
背景が透明な画像を保存するときは、レイヤー構造を保つ必要があるかどうかでファイル形式が変わります。
- レイヤー構造を維持したまま保存したい:PSD(フォトショ用)ファイルで保存。
- 透過画像として保存したい:PNGかGIFで書き出し。
ほとんどの場合 編集データはPSDでそのまま保存しておいて、webやデジタル素材として使いたいときにPNGファイルで都度書き出すのが一般的です。
フォトショップ 背景を透明に書き出しする方法
透明背景で書き出しするときの形式・設定
透明背景で出力したいときには、出力形式の設定が必用です。
ポイントは、「□透明部分」へのチェックを忘れないコトです。
【Photoshop:ファイル形式の設定方法】
- メニュー>ファイル>書き出し>書き出し形式 をクリック。

- 書き出し形式ダイヤログのファイル形式プルダウンから「PNG」を選択し、「□透明部分」へチェックを入れる。

- 「書き出し」をクリックして書き出す。

◎PNGとGIFの違い
PNGのメリットは画像が劣化しないことです。
デメリットはデータ量が大きくなることですが、透過画像のデータ量自体が小さいことが多いので、特に指定がない限りはPNGデータで出力するのが一般的です。
対して、GIFは画像データが軽いのがメリット。
できるだけデータ量をミニマムにしたいweb媒体などで重宝する場面があります。
フォトショップ 背景が透明にならない原因と対策
書き出してみて背景が透明になってないとき、原因は主に3パターンです。
- 編集データの背景レイヤーが透明になっていない。
- ファイル形式がPNGかGIFになってない。
- 書き出し形式で「□透明部分」にチェックが入ってない。
背景が透明にならない原因1. 背景レイヤーが透明になってない
凡ミスで多いのが、背景レイヤーが残ってるパターン。
フォトショップの背景なしは格子模様なので、書き出し直前にしっかり確認してください。

他にもありがちなのが、切り取りもれ。
\切り抜き漏れもよくあるミス/

背景が透明にならない原因2. 書き出しファイル形式がPNG・GIFになってない
一般の方が使い慣れているファイル形式といえば JPG や BMP でしょう。
でも、JPGやBMPは透過データを持てないファイル形式なので、フォトショ上で切り抜いた画像を書き出しても、背景が白く変換された画像にしかなりません。
これはどうすることもできないので、改めて書き出し設定をPNG・GIFに変えて出力し直しましょう。
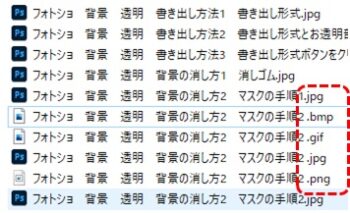
【ファイル形式の見分け方】
ファイル形式は、データの拡張子を見れば一瞬でわかります。
\拡張子に注目/

背景が透明にならない原因3. 書き出し形式で透明部分にチェックが入ってない
しばらく背景透過画像を出力してないと忘れがちなのが、書き出し形式>□透明部分 へのチェック漏れ。
上記1.2でも問題ないときは、大抵「□透明部分」のチェック漏れが原因です。
\意外と漏れる!?□透明部分のチェック/

書き出し手順をもう一度順を追ってやってみると、すんなり出力されることは多いです。
◎PSDの非表示レイヤーについて
- フォトショップ内の非表示レイヤーは、PNG・GIFの書き出し時には出力されません。
- なので、非表示レイヤーが透過データを邪魔することもありません。
- うまくいかない場合は、上記3つをひとつずつチェックしてみてください。
フォトショップ 背景 透明 まとめ

フォトショップで背景の透過した画像を作るポイントは3つです。
- フォトショ内で背景レイヤーを置かない(背景が格子模様)状態で書き出しする。
- 書き出し時に、ファイル形式をPNGかGIFにする。
- 書き出し時の書き出し型式ウインドウで、「□透明部分」にチェックを入れる。
上記3つすべて満たせば透過画像はさっくり作れます。
上手く出来ないときは、3つうちのどれかをミスってるのが原因。もう一度順を追って書き出しすると上手くいくと思います。
【フォトショップの使い方】











