フォトショップを使えば、髪の毛のような超精密画像の切り抜き・合成もお手の物です。
上手に切り抜くポイントは2つ。
- モチーフによってやり方を変える。
- 合成の馴染ませテクニックも使う。

フォトショップ シンプルな画像の切り抜き方法

切り抜きたい画像の境界線がはっきりしている・背景が単色で識別しやすいときは、自動選択ツールを使って切り抜くのが簡単です。
秒で切り抜きできます。
フォトショップ 自動選択ツールの使い方
自動選択ツールはAIが境界線を自動判断。スピーディーに選択範囲を作る機能です。
【Photoshop:自動選択ツールで切り抜く方法】
- 自動選択ツールを選択し、背景をクリック。

- 選択範囲が示されたら、Deleteで削除。

- 選択漏れがあった場合は一旦選択解除(ctrl+D)したのち、再度抜きたい背景をクリック。Deleteで削除。

- 仕上がりをチェックして完了。

切り抜きたい対象と背景の境界がはっきりしてる場合は、補正も調整も不要。綺麗&簡単に切り抜きできます。
【「隣接」チェックボックス】
上例では文字の内側が選択できませんでしたが、理由は「隣接」にチェックが入っていたから。

これくらいシンプルだと「隣接」のチェックボックスを外して背景をクリックすれば、一発で文字内部まで選択できます。
- 隣接:クリックポイントと類似した画像データ×地続きの範囲で指定する。
- 「隣接」チェックを外す:クリックポイントと類似した画像データを全範囲指定する。
\いったん切り抜きが成功したら背景は変え放題/

フォトショップ 複雑な画像の切り抜き方法

背景はシンプルだけど切り抜き対象が複雑な画像は、色域指定を使って選択範囲を指定するやり方が簡単です。
フォトショップ 色域指定で切り抜く方法
色域指定は、メニュー>選択範囲 から行います。
【Photoshop:色指定で複雑な画像を選択する方法】
- メニュー>選択範囲> 色域指定 をクリック。

- 色域指定パネルの「スポイド+」を選択し、抜きたいエリアをキャンバス内に直接クリックする。
※「スポイド+:白抜き」⇔「スポイド-:黒潰し」
- 選択範囲の仕上がりを色域設置パネルのプレビュー領域でチェック。結果が良くなったところでOKをクリック。

- パネルが閉じたら選択範囲が指定されているので、そのまま Delete をタイプすれば不要な背景が削除される。

複雑なモチーフでも、背景がシンプルならカナリ綺麗な切り抜きができます。
\結構細かいところまで切り抜きできる/

【輪郭線の調整】
切り抜きでもやもやするのが輪郭線の白浮き。
\AIで切り抜くと境界線周りに白く残りがち/

色域選択パネル内で輪郭線の白浮きをチェックしたいときは「階調の反転」を小まめに切り替えてチェックするのがおすすめ。
時々反転しながら 許容量で調整するのが最も簡単なやり方です。
◎境界線白浮きの調整方法
- 「階調の反転」にチェック。

- 許容量を調整して丁度良い許容量に調整する。

- チェックが終わったら「階調の反転」のチェックを外す。
色域指定はスポイドツールで選択範囲を調整するだけの簡単操作。
ただし、細かいところは誤クリックしがちなので、拡大しながら作業するのがスピーディーに仕上げるコツです。
フォトショップ 境界がはっきりしない画像の切り抜き方
輪郭がはっきりしない画像は、大部分をAIに頼った簡単選択が使えません。
\背景との境界がはっきりしない・色味が固まっていない画像はAI選択ができない/

こういった画像でモチーフを切り抜きたいときは、マグネット選択ツールでざっくり対象を選択したのち、マスクを使って抜き範囲を手描き調整するのがセオリーです。
フォトショップ マグネット選択ツールの使い方
境界線がはっきりしない時の切り抜きにはブラシツールを使います。
この作業はペンタブがあった方がやりやすいです。
【Photoshop:マグネット選択ツール+ブラシで画像を切り抜く方法】
- マグネット選択ツールをクリックする。
※ツールバーにないときは3点ボックスを長押しすると表示される。
- 切り抜きたいモチーフの境界線をワンクリックしたのち、輪郭線をなぞる。
※ポインタの動きに沿って、自動で境界線&ポインタを作っていく。イラレの直線ツールみたいにクリックする必要はない。
- モチーフを一周して最初の起点をクリックすると選択範囲に変わる。

- クイックマスクをクリックしてマスクを表示する。

- ブラシツールを選択し、マスクを調整する。
※不透明度100%にしてざっくり境界線を描き分ける。
※切り残すところは「白」で、切り取るところは「黒」で塗る。
- 調整前・調整後

- クイックマスクをクリックして解除する。

- メニュー>選択範囲>選択範囲を反転 で反転する。

- Deleteをタイプして背景を削除。

とどのつまり、マスクを使った切り抜きです。
作業を簡略化するために、最初にマグネット選択ツールで大まかな範囲を選択するのがポイントです。
マグネット選択ツールは結構ズレますが、ざっくりとした選択範囲を作るだけなので、神経質に線を追ったりやり直す必要はありません。
すごーくシンプルなやり方ですが、数分で精度の高い切り抜きができます。

フォトショップ 髪の毛の切り抜き方法

フォトショップの切り抜きがすごいのは、髪の毛レベルの繊細な切り抜きが超簡単にできる事。
ただし、綺麗な加工は「ほどほどの切り抜き」+「合成テクニック」の合わせ技でも作れるので、「切り抜きだけ」に拘り過ぎないのがポイントです。
「どこまで切り抜きに拘ればいいか?」は、何回かやってると自然とわかってきます。
フォトショップ 選択とマスクの使い方
フォトショップの髪の毛くり抜きは、「選択とマスク」を使うのが最も簡単で早いです。
【Photoshop:選択とマスクを使って髪の毛を切り抜く方法】
- 画像を選択して、メニュー>選択範囲>選択とマスク をクリック。

- 上部のツールバーから「被写体を選択」をクリックする。
※クリック後、自動で被写体を選択し、マスクをかけてくれる。
- 上部のツールバーから「髪の毛を調整」をクリックする。
※更に細かく髪の毛を抽出してくれる。
- 一旦「OK」をクリックして、マスクを作成する。

- 元画像と見比べて、抜け漏れ・欠損をチェックする。
※このサンプルだと髪の毛の抜け漏れ+喉の欠損があるのがわかる。
- レイヤーパネルのマスクをダブルクリックして「選択とマスク」を起動。

- 境界線ブラシツールやブラシツールを使って、マスクを微調整する。
※境界線ブラシツール:髪の毛・境界線を繊細にぼかすときに有効。
※ブラシツール:くっきりとマスクをつける・消すときに有効。
- 「OK」をクリックして、切り抜き効果を確認。

ここまでわずか3分程度。
職人技や複雑なパラメータ設定もなしで精度の高い切り抜きができました。

ただ、このまま合成すると毛先の白浮きが気になるトコロ。
拘って切り抜きを徹底するのも手ですが、この程度なら白浮きを目立ちにくくする合成テクニックが使うのがおすすめです。
フォトショップ 切り抜いた髪の毛の合成テクニック

画像を徹底的に切り抜くなら、画像を拡大してペンで髪の毛1本ずつマスクに描き込んでいくしかありません。
それだと結構な沼作業になるので、先ほどの切り抜き精度のまま「合成テクニック」で自然な合成をする方が楽です。
フォトショップ 乗算合成を使った合成テクニック
髪の毛切り抜き画像で気になるのは、毛先や輪郭線の白くぼんやりとしたエリア。
この白抜きした毛先を馴染ませるのは、意外と簡単にできます。
【Photoshop:白抜きした輪郭を目立たなく馴染ませる方法】
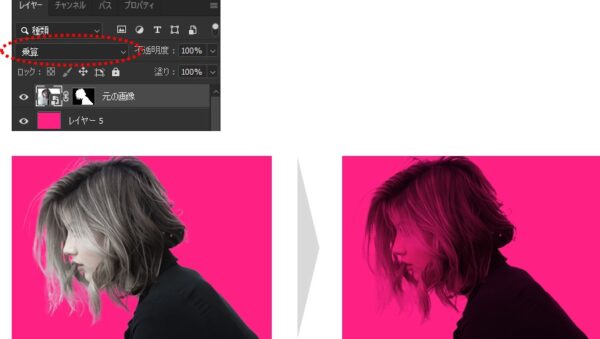
- 先ほど切り抜いた画像を合成したい背景の上のレイヤーに起き、合成方法を乗算か比較(暗)にする。

- 切り抜いた画像をコピーして、更に上のレイヤーに配置する。

- コピー画像の合成の種類を「通常」にする。

- 一番上のマスクをクリックし、毛先を「黒/不透明度30%」のブラシでなぞって、不自然な白浮きを取る。
 ※黒でペイントしてるのはキャンバスじゃなくてマスク領域。塗るほどに白浮きが取れていく。
※黒でペイントしてるのはキャンバスじゃなくてマスク領域。塗るほどに白浮きが取れていく。
やってることはシンプルで、乗算合成した切り抜き画像を下敷きにして、もう一枚重ねた画像の毛先をマスク領域側で少しずつ削っただけ。
このやり方ならペンタブも不要。マウスだけでも繊細な髪の毛の切り抜き&合成が簡単にできます。
今回はシンプルな背景を使っていますが、どんな背景でも自然に馴染みます。

フォトショップ初心者向けの簡単な切り抜き編集 まとめ

フォトショップは画像切り抜きが簡単にできるツールです。
複雑な画像でも、数分もあればそこそこの精度で切り抜き可能です。
【フォトショップ 切り抜きおすすめのツール・テクニック】
- 境界がはっきりした単純な画像:クイック選択ツール。
- 境界がはっきりめの複雑な画像:色域指定。
- 境界がはっきりしない画像:マグネット選択ツールでざっくり選択⇒マスクの修正。
- 髪の毛の切り抜き:選択とマスク。
フォトショの切り抜きは、高性能AIがほとんどやってくれるので楽ちんそのもの。
ひとつ注意したいのは、切り抜きだけに拘り過ぎない事。
合成テクを使えば、白抜きや微妙な残り毛も違和感なく馴染むので、適度に手を抜くのも綺麗に仕上げるポイントだったりします。
【フォトショップの使い方】










