画質とは、印刷物・カメラ・ディスプレイ全てに使われる 性能・品質をはかる指標 です。
ただ、同じ画質を表す指標でも、デバイスごとに見るべき値が変わるため、つい混乱しがちです。
もし、見るべき指標に迷ったら、次の表を参考にしてください。
【デバイス別 画質指標 対象表】
| デバイス | dpi・ppi(解像度) | 画素数 | 画面解像度 |
| 印刷物 | ● | ||
| カメラ | ● | ● | |
| ディスプレイ | ● | ||
| 静止画素材 | ● | ||
| 動画素材 | ● |
画質に関連するそれぞれの指標と走査について解説していきます。
画素数と解像度の違い|解像度と印刷画質
「dpi」・「ppi」と「p」の違いについて
画質を表す指標でよく用いられるのは 解像度 です。
解像度は、画面の密度を表す指標で、「p」や「dpi・ppi」が使われます。
【密度を表す2種の指標】
- dpi・ppi:DTP(印刷)の密度を表す。
- p:ディスプレイの画素数(ピクセル)を表す。
dpi・ppiは、印刷(DTP)シーンで使われる解像度指標です。

- dpi・ppiは、1インチ当たりの情報量(密度)を表しています。
- 印刷時には、値が大きいほど、滑らかな細部を再現できます。
- dpi・ppi値を上げても、画素数は増えません。よってディスプレイでの見え方に変化はほとんどありません。
画素数と解像度の違い|画面解像度とディスプレイ画質

画面解像度について
画面解像度は、ディスプレイに表示できる画素の密度を表す指標です。
動画編集の画質といえば、基本はこの画面解像度を指します。
画面解像度とは、モニターの縦方向と横方向に表示可能な画素(ピクセル)の数です。
【2パターンの表記方法】
画面解像度は、HDや2Kといった、様々な通称で表記されたり、縦方向のピクセル数のみで表記されます。
(表記例)
- 通称:HD・4K・8K‥‥etc。
- 縦ピクセル数のみ:1080p/2160p…etc。
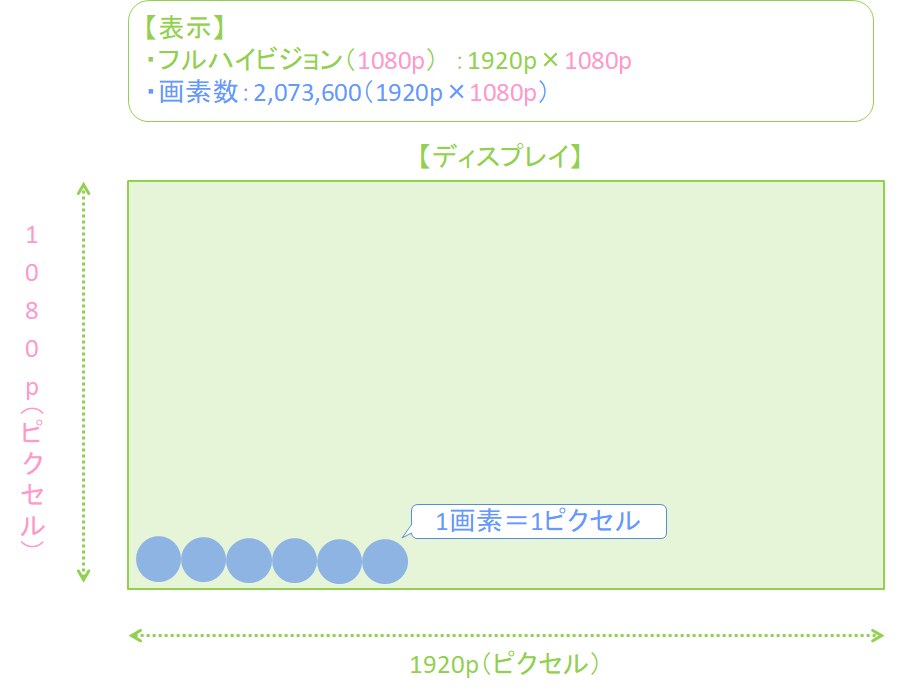
\画面解像度のスペック表記と、画素(ピクセル)数のイメージ/

ちなみに、「◎◎◎◎×◎◎◎◎」で表記するときはピクセルの縦と横を、(p)で表記するときは縦のピクセル数を表しています。
【代表的な規格】
| 通称 | 縦×横 | 比率 | 画素数 |
| DVD(480p) | 720×480 | 16:9/4:3 | 345,600 |
| 2K(1080p) | 1920×1080 | 16:9 | 2,073,600 |
| 4K(2160p) | 3840×2160 | 16:9 | 8,294,400 |
画面解像度の画素
画素(ピクセル)は、色や形を表す最小の単位・要素です。
基本的にデジタル素材は、画素(ピクセル)数が大きいほど、画像や色彩を細部まで表現でき、滲みやブレのない鮮明な映像になります。
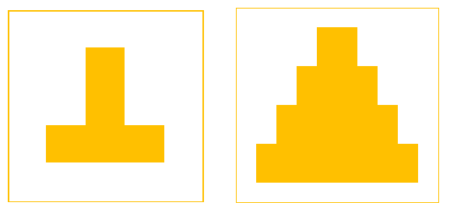
【25pと100pの画面解像度の見え方比較】
2等辺三角形を、25p(5×5/左図)と、100p(10×10/右図)で表示したイメージを作成してみました。

具体的な二等辺三角形に見えるのは明らかに右側(100p)で、画面解像度の大きさが、画質に影響することが分かります。
画素の大きさ
ちなみに、画素に決まった大きさはなく、ディスプレイによって変わります。
例えば、画面解像度:フルハイビジョンは、パソコンモニターでも、スマホディスプレイでも販売されていますが、どちらも同じ画面解像度=画素密度になっています。
画面解像度と画素数の規格一覧
一般的に普及している画面解像度の通称と総画素数は次の通りです。
【画面解像度&画素数 対象表】
| 通称 | 縦(p) | 横(p) | アスペクト比 | 総画素数 |
| SD | 640 | 480 | 4:3 | 307,200 |
| HD | 1280 | 720 | 16:9 | 921,600 |
| 2K | 1920 | 1080 | 16:9 | 2,073,600 |
| 4K | 3840 | 2160 | 16:9 | 8,294,400 |
| 8K | 7680 | 4320 | 16:9 | 33,177,600 |
余談ですが、2K・4Kという通称で使われるKというのは、1000を意味する値(SI接頭語)です。
4Kだと4000を表します。
また、何の値かというと、画面解像度の横のピクセル数です。
【2K・4K・8K 横ピクセルと画素数】
- 2K:約2000ピクセル(約200万画素)
- 4K:約4000ピクセル(約800万画素)
- 8K:約8000ピクセル(約3300万画素)
※端数は切り上げます。
ちなみに、4K・8Kは、表示できるモニターの方が一般普及していないので、ごく限られた人としか共有できません。
画素数と解像度の違い|画素数と機材スペック

画素数について
静止画の画質やカメラの性能には、総画素数を参照します。
画素自体は、画面解像度で出てきた画素と同じものですが、ここではデータ個別の総画素(ピクセル)数に注目します。
【画面解像度の画素数との違い】
◎ 画面解像度の画素数
ディスプレイ内(縦×横)の画素の密度を表します。

◎ 素材やカメラ性能の画素数
データに含まれる画素の総数を表します。

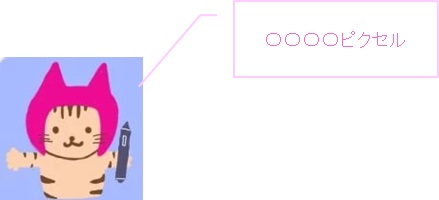
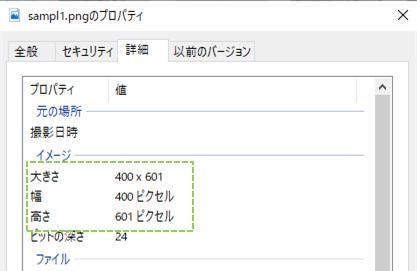
ちなみに、静止画像の画質は、ファイルのプロパティで確認できます。
【画素数の確認方法】
ファイル右クリック>プロパティで開きます(win)。

上の例だと、画素数は400p×601p=240400画素となります。
画素数と解像度の違い|走査線
走査(線)とは?
動画の画質要素のひとつ、走査という表示方式について解説します。
走査(線)とは、画面を構成する横線の事で、出力時の画質設定項目として、24p(i).30p(i).60p(i)といった値で表示されます。
なお、「p(プログレッシブ)」や「i(インターレース)」というのは、走査(線)の表示方式の違いを表しています。
走査は、画像表示をサポートする仕組みです。
モニターに画像が「ぱっ」と表示されるときでも、画像は一瞬で全てを表示しているわけではありません。

人間の動体視力では捉えられないですが、実際には以下のような横長に分割された画像を、少しずつ高速で表示し、その残像で一枚の画像が表示されているように見せています。

1080ピクセルの場合は、1080の横長の画像(走査線)に分割されています。
「p」と「i」は、この走査(線)をどういう順番で表示させるか?の表示方式の違いとなります。
「p」と「i」の正式名称は次の通りです。
- p:プログレッシブ
- i:インターレース
プログレッシブ(p)とインターレース(i)の特徴と画質への影響
プログレッシブとインターレースの違いは次の通りです。
| サンプル | p(プログレッシブ) | i(インターレース) |
| 特徴 |
プログレッシブは、走査(線)を上から順番に隙間なく表示していく方式です。 インターレース方式と違い、画像の構成要素が2倍になるので、輪郭や画像のぼやけもなく、高い解像度を維持できるため、高画質になります。 |
インターレースは、画像の半分を表示していく再生方式です。 画面の表示が半分になるので処理が早く、動きのある動画をスムーズに再生させます。 また、充分な走査スピードが得られない環境では、プログレッシブよりも滑らかで違和感のない映像を再生することができます。 |
| デメリット |
|
|
pとiは、優劣というよりも、状況に応じて使い分ける設定となります。
\pとiを分かりやすく解説した動画がコチラ/
なお、近年は、ディスプレイそのものの処理速度やネット環境の高速化により、プログレッシブ方式でも、再生に支障をきたすことはほとんどありません。
同じ画面解像度&フレーム数で、「p」と「i」で迷った場合は、プログレッシブタイプを選ぶのが無難ですよ。
画素数と解像度の違い|まとめ
動画編集に最も影響のある画質指標は、画面解像度です。
そして、素材自体の画質指標・カメラの性能は、総画素数です。
【画面解像度&画素数 対象表】
| 通称 | 縦(p) | 横(p) | アスペクト比 | 総画素数 |
| SD | 640 | 480 | 4:3 | 307,200 |
| HD | 1280 | 720 | 16:9 | 921,600 |
| 2K | 1920 | 1080 | 16:9 | 2,073,600 |
| 4K | 3840 | 2160 | 16:9 | 8,294,400 |
| 8K | 7680 | 4320 | 16:9 | 33,177,600 |
ちなみに、高画質にすると、データ量が湯水のように大きくなるので、ほどほどに…。
比べてみて、違いを感じないときは、画質の低い方を採用するのがおすすめです。
例えば、以下画像は、画素数に2倍の差がありますが、違いはそれほどないはずです。 目のアップぐらい拡大すると、差は分からないこともないですが、ここまで拡大しないなら、画質が低くくても困らないってことです。
目のアップぐらい拡大すると、差は分からないこともないですが、ここまで拡大しないなら、画質が低くくても困らないってことです。
以上、動画編集に関係する画質指標 の解説でした。











