フィモーラを使ったエフェクト合成のやり方を解説します。
ちなみに、トランジションもエフェクトの一種ですが、使い方・使い処がその他エフェクトと少し異なるので、分けて説明していきます。
初心者向けにかみ砕いて紹介していきますので、フィモーラをはじめたばかりの方・これからはじめてみたい方など、参考にしていただければ幸いです。

Filmora トランジションの使い方
トランジションの使い方1. 使いどころ
トランジションとは、画像の切り替え地点に差し込むエフェクトで、アニメーションの動きに連動しながら、2つの動画(画像)を少しずつ重ね合わせてくれる合成プログラムです。
映画やCMで、「ぼやーっ」と画面が切り替わったり、「露骨なアニメーションが入って画面が切り替わる」シーンが、トランジションに該当します。
\フィモーラのトランジションサンプル/
トランジションは使いどころに注意が必要で、意図をもって差し込むのがおすすめです。
【トランジションの使いどころ2点】
● ムービーとムービーの接点を目立たなくしたいとき
- テーマや動きの連続するシーンなど、切れ間を強調したくないときは、ゆっくりと画像が切り替わるフェードなどのトランジションが効果的です。
● ムービーとムービーの接点を強調させたいとき
- テーマやシーンが変わるときは、敢えてgifアニメーションを使ったインパクトのあるトランジションを使うことで、前後との違いを強調できます。
- 単純に視聴者の注意を引く効果もあります。
一般的に、トランジションに頼らないムービーの方が、まとまりのよいムービーになるので、利用は計画的に行いましょう。
- 使い処:ムービーとムービーの切り替えポイントを「目立たなくしたい」場合か「強調させたい」時に使う。
- おすすめの頻度:必要なポイント(使い処)にだけ、最小限に使う。
トランジションの使い方2. 合成前のプレビュー
フィモーラのトランジションは、合成前にアニメーションを確認することができます。
【トランジションをプレビューチェックする方法】
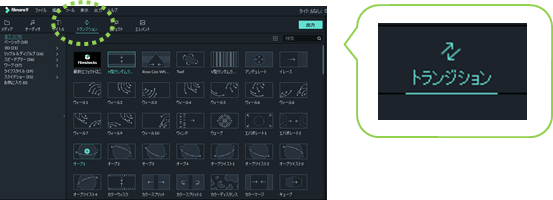
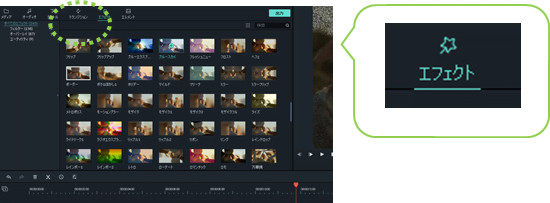
❶ インターフェイスのライブラリスペースを「トランジション」に切り替える

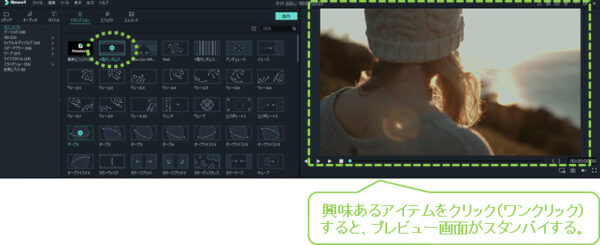
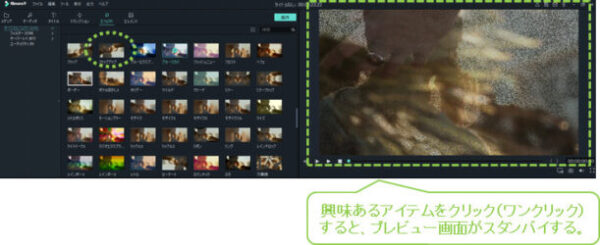
❷ ライブラリから、興味のあるトランジションをピックアップする
ワンクリックすると、プレビューウインドウにデモがスタンバイします。
※適当なダブルクリックはしないこと。

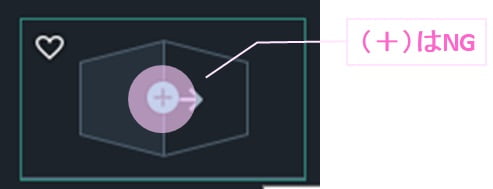
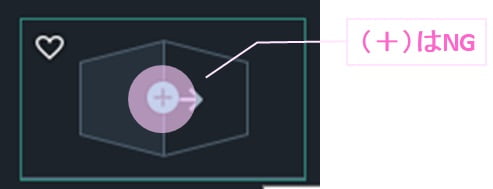
❸ (+)マークじゃないところをダブルクリックする
(+)をクリックすると、タイムラインスライダーの一番近いクリップに合成するので、(+)じゃないところをクリックするのがポイントです。

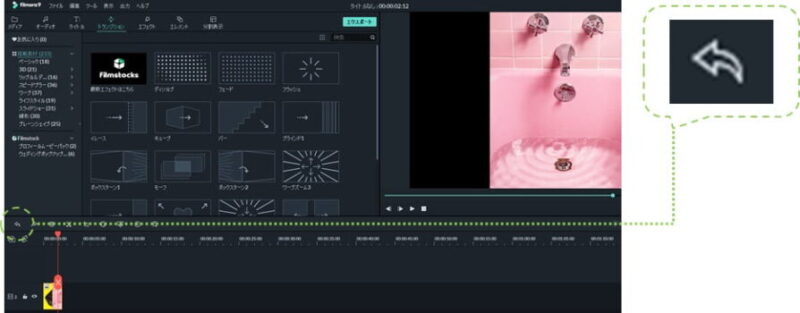
「あ、やっちゃったな…」というときは、「戻る」ボタンで簡単リカバリできます。
【ミスした時に便利な「戻る」ボタン】
ミスした時には一つ前の作業に戻る、「戻る」ボタンが便利です。
ぜひ覚えておきましょう。
\インターフェース中央左端にあるよ/

ちなみに、「戻る」ボタンは、ショートカット暗記がおすすめです。
- Win:ctrl+z
- Mac:command + Z
- エフェクトクリップをデモ再生する時は、「(+)ボタン部分以外」をダブルクリックする。
トランジションの使い方3. 入れ方と注意点
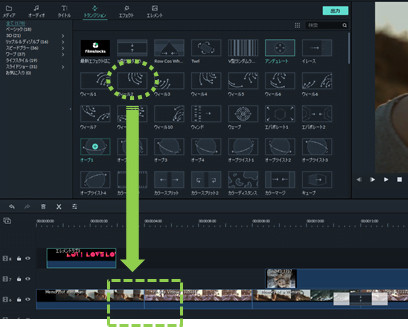
トランジション合成は、トランジションルームからタイムラインへのドラッグ&ドロップするのが簡単で間違えにくいやり方です。
\トランジションの合成方法/
なお、トランジションが合成できる場所は決まっていて、所定のポイント以外には合成できません。
【トランジションが合成できるポイントとできないポイント】
◎:合成できる2つのポイント
- 同一トラックにクリップが隙間なく結合している切れ目部分への合成が可能。一般的にオーバーラップと呼ばれ、前後の画像をエフェクトと融合しながら切り替える。

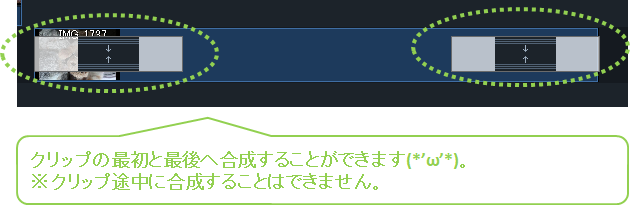
- クリップ単体の最前と最後も合成可能。フェードイン・フェードアウトのように、徐々に現れるor消える効果を生む。

×:合成できない3つのポイント
- クリップとクリップの間に隙間がある。合成するべき前後のクリップがないので利用不可。

- トラックが違う場合は、実データ上ではクリップの連結がないので利用不可。

- クリップの中心も、前後のクリップがないので、利用不可。
トランジションは、クリップが結合した部分・最前・最後の3ヵ所限定で利用するエフェクトです。
トランジションの使い方4. 削除方法
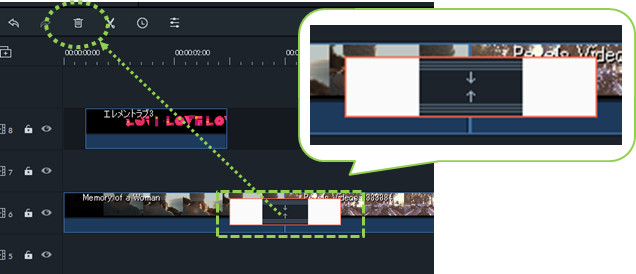
合成したものの、不要と感じたトランジションは削除しましょう。
削除の手順は次の通り。
- トランジションクリップをクリック
- 削除ボタン(または「delete」)をクリック

ポイントは、クリップをきちんとクリック(指定)してから削除することです。
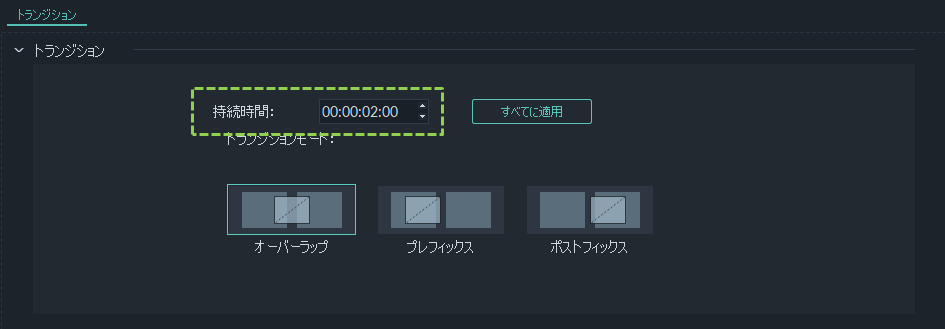
トランジションの使い方5. 詳細設定
フィモーラのトランジションは、トランジションクリップをダブルクリックすると、詳細設定ができるプロパティ画面が開き、トランジションの持続時間と合成方法の切り替えができます。
\トランジション詳細設定ウインドウ/

ただ、どちらも初期設定が使いやすいので、変更することはまずありません。
【持続時間】
- トランジションの持続時間は、エフェクトのモーションスピードに影響します。
- 短くすると高速に、長めにするとスローモーションになるので、現実問題として、初期値が一番使いやすいです。
【プレイフィックス】
- 接続された前クリップをトランジション時の合成画像として差し込みます。
- トランジション中の画像が静止画になるので、次のムービーが静止画でない限りは違和感があります。
【ポストフィックス】
- 前クリップの続きを自動で復元&延長して、トランジションの切り替え時の画像として差し込みます。
- 本来カットした範囲が再生されるため、仕上がりが予想できず、画像チェックが必須になります。
- これを使うくらいなら、元のクリップを伸ばして、オーバーラップさせた方が、仕上がりを予測し易いです。
- トランジションのプロパティ設定は、原則ノータッチでいい。
Filmora エフェクトの使い方
エフェクトの使い方1. 特徴
エフェクトとは、画面全体に影響を及ぼすプログラム(クリップ)です。
画面全体のカラーリングやアニメーション、差し込む光の様子やタッチなど、効果も多種多用です。
\フィモーラのエフェクトサンプル/
エフェクトの種類にも寄りますが、使い処に制限はなく、最初から最後まで使えます。
気を付けたいのは合成する量で、一度に大量に合成すると、ソフトの動作が重くなる・プレビューのノイズも増えるといったPC負荷が増えます。
エフェクトの使い方2. プレビュー
エフェクトも、合成前に動きを確認することができますので、積極的に活用するのがおすすめです。
【エフェクトをプレビューチェックする方法】
❶ インターフェイスのライブラリスペースを「エフェクト」に切り替える

❷ ライブラリから、興味のあるエフェクトをピックアップする
ワンクリックすると、プレビューウインドウにデモがスタンバイします。
※適当なダブルクリックはしないこと。

❸ (+)マークじゃないところをダブルクリックする
(+)をクリックすると、タイムラインスライダーの一番近いクリップに合成するので、(+)じゃないところをクリックするのがポイントです。
- エフェクトクリップをデモ再生する時は、「(+)ボタン部分以外」をダブルクリックする。
エフェクトの使い方3. 挿入と注意点
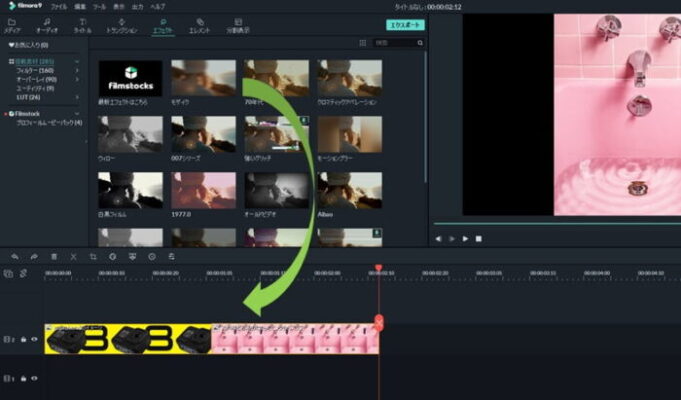
エフェクトの合成方法は、ムービークリップの追加と同じく、タイムラインへのドラッグで出来ます。
(+)での追加も可能ですが、慣れない方はドラッグ&ドロップの方がおすすめです。
\タイムラインへドラッグ&ドロップ/

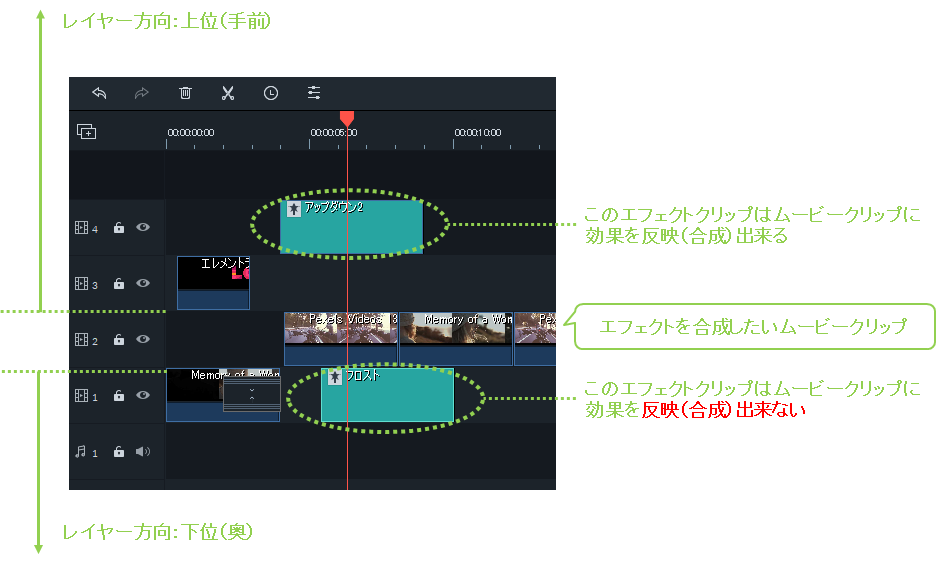
※エフェクトクリップは 重ね方 によって見え方が変わります。違いを頭の片隅にでも入れておくと、編集する時に役立ちます。
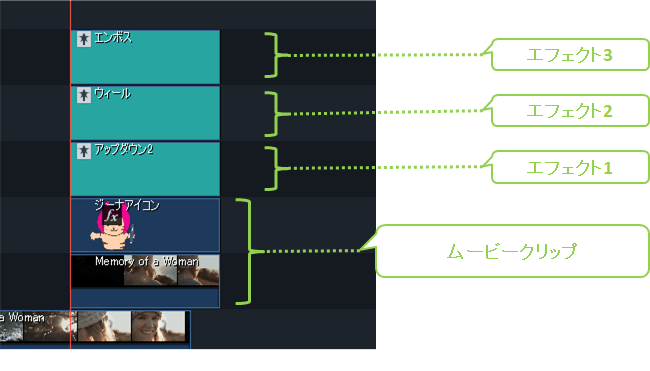
【見え方が変わる 2種類の合成方法】
エフェクトを上位レイヤー(トラック番号が大きいもの)に配置すると、下位のクリップ全てにエフェクト効果が作用します。
通常、エフェクトは全クリップに適用させることが多いので、上位レイヤーに設置するのが一般的です。

ちなみに、ムービークリップより下のトラックにエフェクトを配置すると、エフェクト効果は発揮されません。
通常はトラックを分けて配置することが多いですが、クリップ単体に直接合成することもできます。
シーンとしては、一部クリップにのみエフェクトを適用したい時に活用します。
やり方は簡単で、エフェクトライブラリから直接タイムラインのクリップにドロップするだけです。
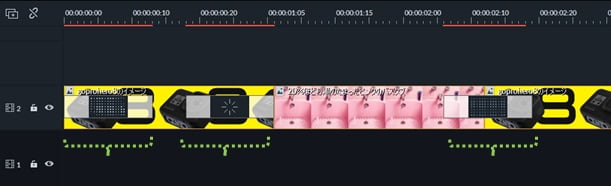
合成に成功すると、クリップにエフェクトマークがつきますので、エフェクト合成クリップかそうでないかは、タイムラインを見てもわかります。 
【デメリット】
- タイムラインをみただけでは、何のエフェクトが、いくつ合成されているかがわからない。
- エフェクトの管理が煩雑になり易い。
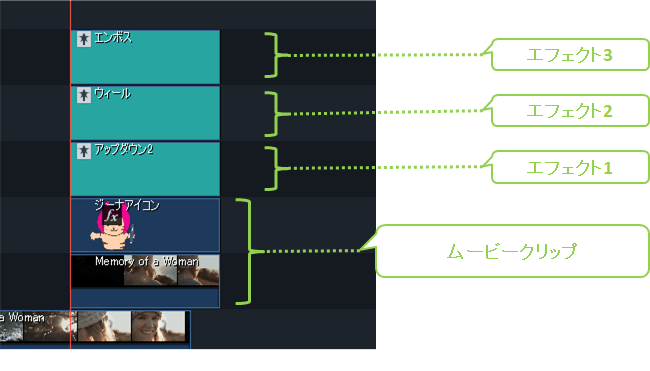
慣れないうちは、エフェクトはトラックを分けて配置するやり方がおすすめです。
エフェクトをトラックで管理してると、エフェクトが縦に並ぶのでタイムラインを見ただけで合成状態が一目で分かります。 
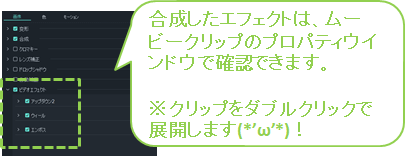
ちなみに、クリップへの直接合成した場合は、クリップをダブルクリックして開く プロパティウインドウ まで見れば、合成したエフェクトを確認することができます。
\クリップのプロパティから確認するエフェクトのステータス/
格納場所:エフェクトは「ビデオエフェクト」という項目にグルーピングされています。
エフェクトの解除:「ビデオエフェクト」から、該当エフェクトのチェックを外します。
- エフェクト合成は、上位レイヤーのトラックに格納していくやり方がおすすめ。
Filmora エフェクトの合成方法 比較
エフェクト合成方法の見え方2パターンを、ムービーにしてみました。
- 透過クリップ単体に直接合成したパターン
- トラックに合成したパターン
\合成方法による見え方の違い ムービー/
どちらの方法にも優劣はなく、表現によって使い分けます。
可能な限りトラックで合成しながら、必須の時だけクリップに合成するやり方がおすすめです。
Filmora エフェクトの詳細設定
エフェクトの透明度とモーション
ちなみに、フィモーラのエフェクトは少しだけコントロールができます。
何が?・どれだけ?というのは、エフェクトの種類によるので一律には言えませんが、エフェクトのプロパティを開いてみて、パラメータがあればできる…と言った内容です。
エフェクトプロパティは、タイムラインにあるエフェクトクリップか、合成済みのムービークリップをダブルクリックすると展開します。
\エフェクトクリップ プロパティウインドウ/

【汎用性のあるパラメータ】
全てのエフェクトに対応するものではありませんが、比較的汎用性の高いパラメータを抜粋して紹介します。
- アルファ:エフェクトの透明度と同義。
- パーセンテージ:エフェクトの影響力・密度。
- X,Y,Z座標:動きのあるエフェクトに使われ、各軸の振れ幅に関係する。
ノーマルのエフェクトも使いやすいですが、ちょっと動きが「おとなしい・激しい」と感じた時に、プロパティを少し弄ると、好みに近づく可能性があります。
Filmoraのエフェクトまとめ
トランジションは、クリップに直接合成するエフェクトで、合成できる場所が、クリップの前・後ろ・結合部分の3ヵ所と決まっています。
\トランジション合成可能な3か所/

とてもかっこいいですが、使う必要があるところ以外には使わないのがおすすめです。
その他のエフェクト合成は、タイムライン内のトラックを使って縦に並べる方法がおすすめです。