一般の方には馴染みの薄い?svgファイルの特徴や変換方法について解説します。
興味のある方、よろしければ参考にしてください。
svgファイルとは

svgファイルの特徴
SVG(Scalable Vector Graphics)ファイルとは、ベクターベースの画像ファイルです。
SVGファイルの主な特徴は次の通りです。
◎スケーラビリティ
- SVGファイルはベクターベースの形式であるため、どんな解像度で表示しても画像の品質が劣化することなく鮮明に表示されます。
- つまり、視聴者のディスプレイサイズやデバイスの影響を受けません。

◎テキストベース
- SVGファイルはXML(eXtensible Markup Language)ベースのファイルなので、画像でありながらテキストで記述されています。
- テキストエディタを使用しての直接編集や、プログラムによる生成・変換もできます。

◎グラフィカルな要素
- SVGは線、カーブ、形状、テキスト、画像、グラデーションなど、多くの種類のグラフィカル要素を表現可能です。
- 様々な種類のイラスト、チャート、アイコン、地図だけでなく、写真も単純化して表現できます。

◎アニメーションと対話性
- SVGファイルはアニメーションにも使えます。
- CSSやJavaScriptを使用して、要素の動きをつけることもできます。
- 動的なグラフィックスや対話型のウェブアプリケーションも作れます。

◎検索可能
- SVGファイル内のテキスト要素は実際のテキストとして識別されるため、検索エンジンによる検索が可能になります。
- これにより、ウェブ上のSVGイメージも検索結果に表示されやすくなります。

◎ベクターデータ
- ベクターデータは、拡大縮小や変形などの処理を効率的に行い、拡大しても線がドット化するなどのデータ劣化がありません。

◎データ量が小さい
- 一般的な画像データと比べると、データ容量がかなり小さくなります。
- データ量が小さくなるとwebサイトの負担が減り、表示スピードも上がります。

SVGファイルは主にウェブグラフィックス、アイコン、チャート、地図、技術文書など、さまざまなコンテンツで使用されます。
特にウェブ開発においては、レスポンシブデザインや多様なデバイスに適したグラフィックス表示を実現するために頻繁に使用されています。
拡張子
svgの拡張子は「.svg」です。
ファイルを開く際は、テキストエディタかwebブラウザかillustratorなどのアプリを使います。
ちなみに、テキストエディタで開くとコードが出てきます。

- テキストエディタ:文字だけで画像は表示されない。
- webブラウザ・対応アプリ:普通の画像データと同じように画像で表示される。
svgファイルの作成

svgファイルの作成
svgファイルを作れる代表的なアプリは、adobeのillustratorやフリーウェアのInkscapeです。
◎adobe illustrator
- いわずと知れたadobeのドロー系アプリ。
- svgファイルの表示も編集もイラレに勝るものはない。
- 本格的にsvgファイルを作りたいならillustratorを使うのが最善手で定番。
◎Inkscape
- こちらは無料で利用できるアプリ。イラレがない人、ライトな編集をしたい人におすすめ。
- イラレと比べると、処理速度の遅さ、aiファイルの再現性の弱さ、印刷時の出力などに大きく難がある。
svgの変換方法

png⇔svgへの変換
pngやjpgなどの画像ファイルをsvgに変換する方法は2つです。
- illustratorなどのドローアプリで変換する。
- 無料のクラウドサービスで変換する。
おそらく、このページをご覧になってる方のほとんどはドローアプリを持ってない方だと思います。
なので、必然的に無料のクラウドサービスを使うことになると思います。
無料のファイル変換サービスは幾つかありますが、おすすめなのはadobe Expresです。
大手メジャーのアプリということもあり、誤クリックしそうな広告がなく、操作もシンプルなのがおすすめの理由です。
【adobe Expresを使った画像変換のやり方】
- adobe Expressにアクセスする。
- 「jpg画像を変換」をクリック。
※pngにも対応。 - 画面へファイルをドラッグ&ドロップする。
- 完了したらダウンロードする。
データ量によって処理時間に差がありますが、遅くても数分で変換されます。
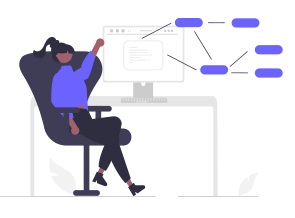
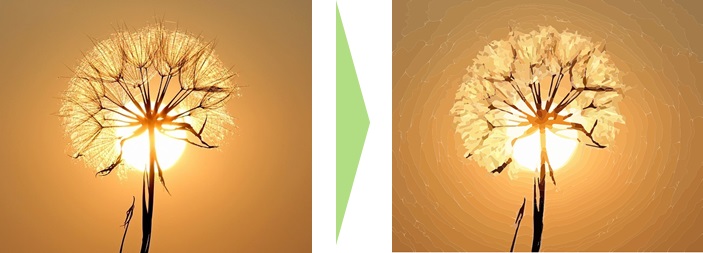
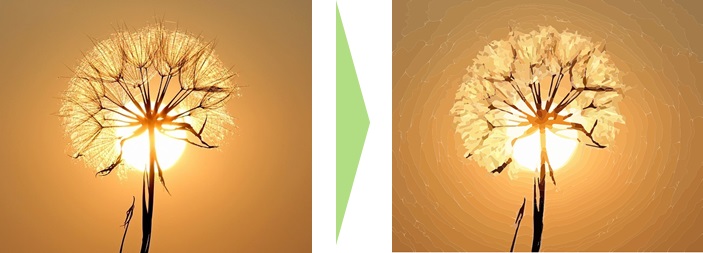
なお、写真やpngファイルをsvgファイルへ変換すると、たいていの画像に多少の崩れがみられます。
\変換したらグラデーションの境界がでちゃったパターン/

なので、綺麗なsvgファイルを作りたいなら、最初からillustratorなどで作るのが望ましいです。
- 写真の場合:画像は単純化されます。複雑な画像、グラデーションがある画像は画像が荒くなり、境界線が表示されることもあります。
- ベクター画像の場合:元々がベクター画像で作った画像ファイルやシンプルな画像の場合、線が統合されたり絵が崩れることがあります。
svgファイル まとめ

svgファイルはメリットの多い画像ファイル形式です。
【svgファイルのメリット】
- データ量が抑えられる。
- テキストエディタで編集できる。
- ベクターデータだから、拡大しても劣化しない。
- デバイスに関係なく画像を表示できる。
主にwebメディアと相性が良いファイル形式と言えます。
デメリットは、作成できるアプリがマイナーで、pngやjpegファイルから変換するとたいてい画像が崩れるトコロです。
\png写真(左)からsvgに変換(右)した画像の変化/

実際、たまーに「イラレで作ってないイラストをsvgで納品して欲しい」と言われることがありますが、大抵失敗するのでお断りすることになります。
予めsvgファイルで使うことが分かってるときは、最初からillustratorで画像を作成してしまうのがあとあと面倒がなくておすすめです。














