パワーディレクターのテロップ(タイトル)で変更できるのは、実はフォントだけではありません。
フォントをベースに、様々な装飾・エフェクト・モーションを付ける事ができます。
【豊富なテキスト加工】
- ぼかし
- 不透明度
- 塗りつぶし
- 境界線
- シャドウ効果
- 反射
- モーション
- 特殊エフェクト
- ブラー
…など。
文字の装飾は、広告でも積極的に取り入れているように視覚効果も高く、ムービーの完成度評価も高くなります。
パラメータは多いものの、意外と難しくないので、ぜひ挑戦してみてください。

PowerDirector タイトルデザイナーで文字を装飾
タイトルクリップ(テキスト)を装飾するには、タイトルデザイナーを起動します。
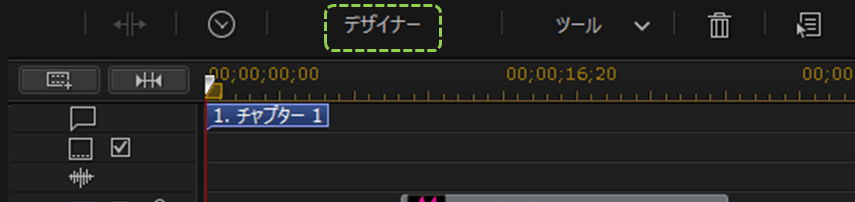
▼起動は、タイトルクリップを選択後にツールバーに表示される「デザイナー」をクリックします。

タイトルデザイナーの操作方法
フォント ぼかし(輪郭線)/不透明度
□フォントでは、テキストそのものに次の設定を行います。
- 滲み効果
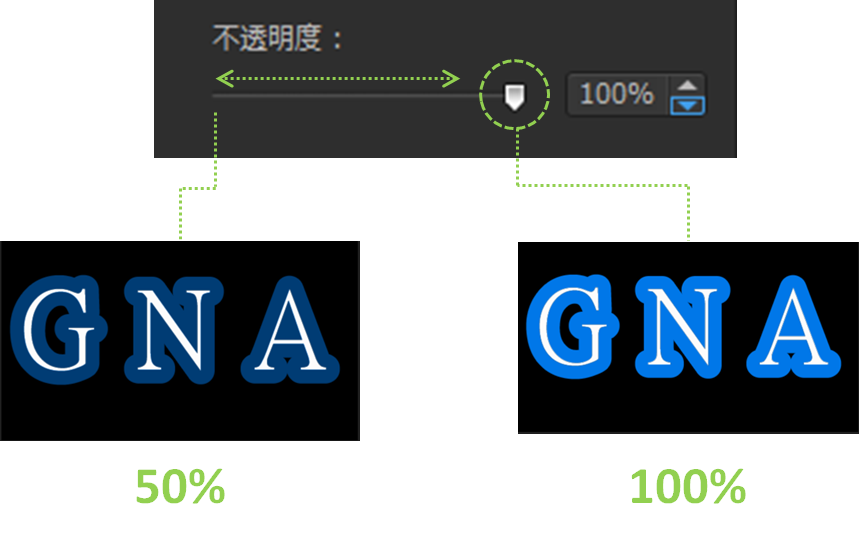
- 不透明度効果
- グラデーション設定
- テキストと背景をナチュラルに馴染ませる効果が期待できます。
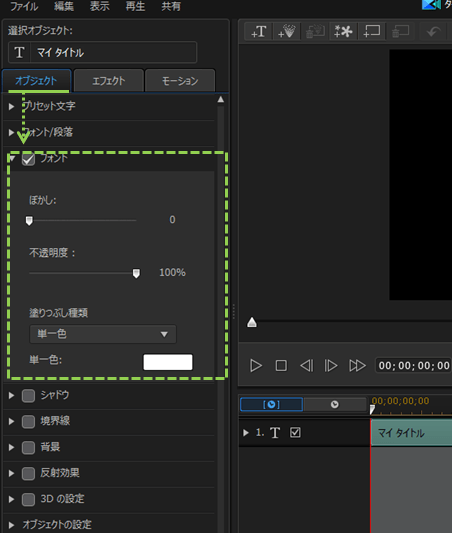
▼コントールメニューは、タイトルデザイナーの「オブジェクト>□フォント」です。設定や、内容の反映を行う場合はチェックを入れます。

- 「□フォント」のチェックは外さない!
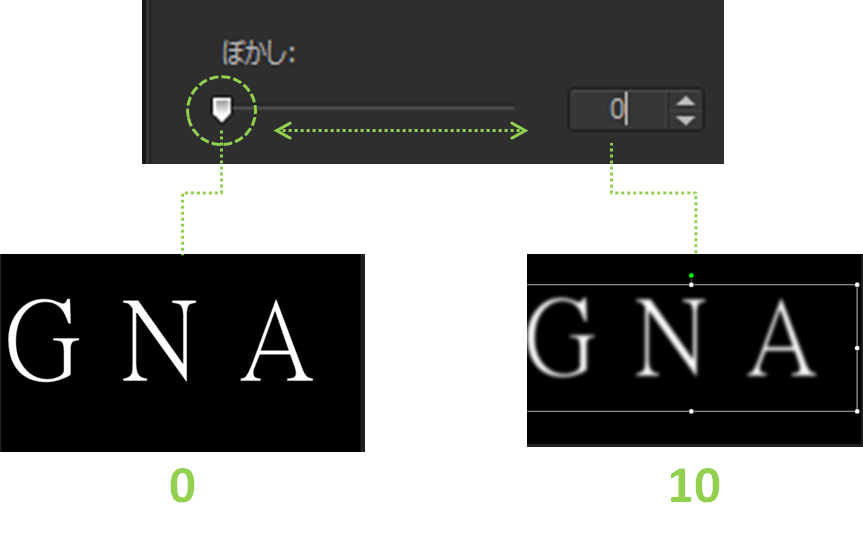
▼設定はスライダーor値入力で行います。 
- 値:0~10
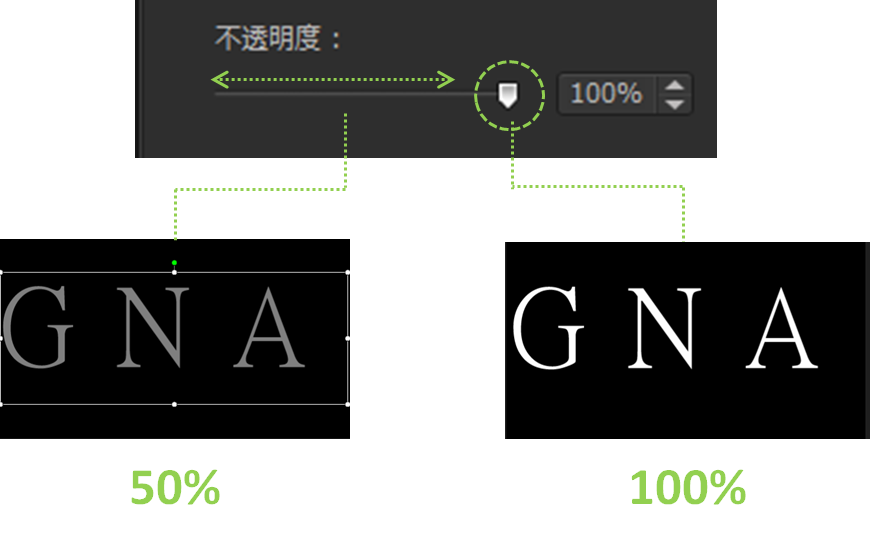
▼設定はスライダーor値入力で行います。 
- 値:0%~100%
- 単一色:テキストのカラー調整と同じ。敢えてこのコマンドでやる必要なし。
- 2色グラデーション:方向の調整可
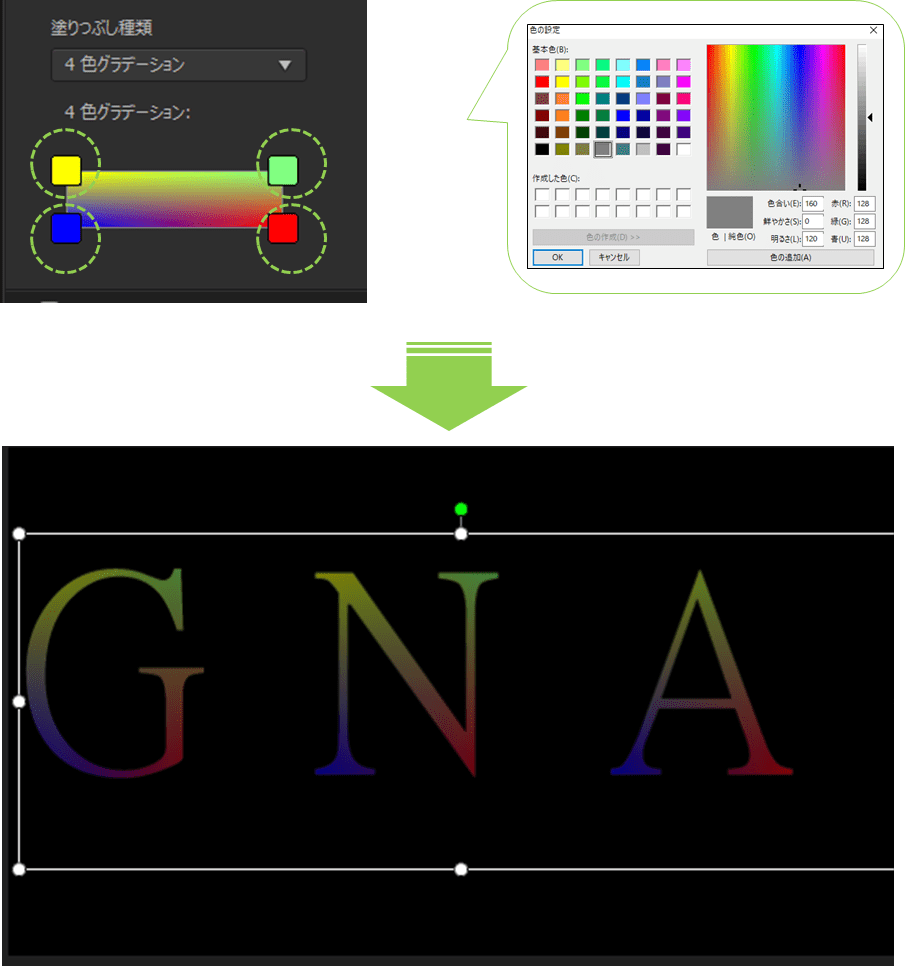
- 4色グラデーション:4辺のグラデーション設定
操作方法は次の通りです。
- 塗りつぶし種類を選択:2色or4色を選択
- カラー選択:左右or4辺にある□ポイントをクリックし、「色の設定」ウインドウよりカラーを選択
- 2色の場合:グラデーションの方向を設定
▼4色グラデーション設定 

境界線(アウトライン)
□境界線では、テキストの輪郭に沿った境界線を付ける事ができます。
- テキストに境界線を描くと、ポップな印象になります。
付けた境界線には、次の詳細設定が行えます。
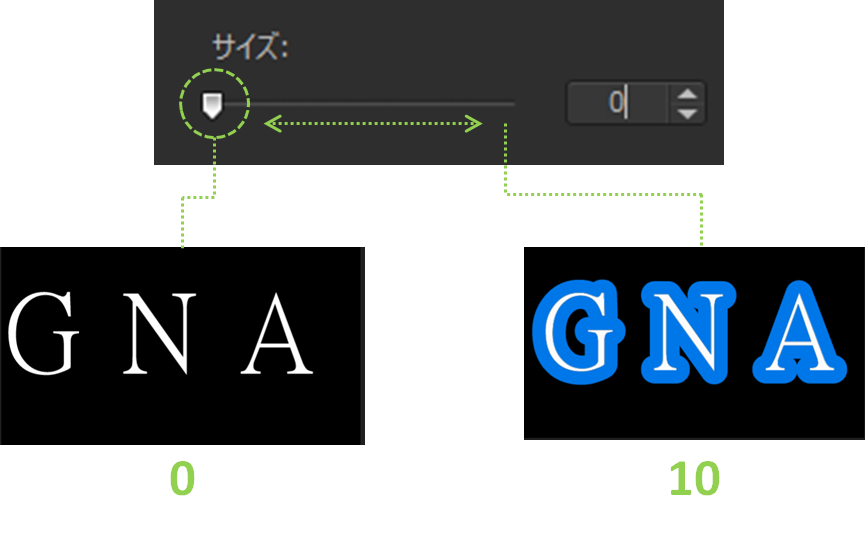
- サイズ(1以上で境界線が設定されます)
- 不透明度
- カラー
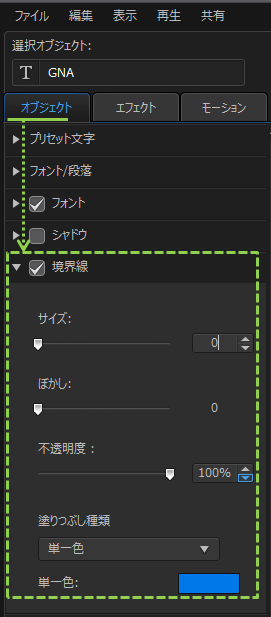
▼コントールメニューは、タイトルデザイナーの「オブジェクト>□境界線」です。設定や、内容の反映を行う場合はチェックを入れます。

▼設定はスライダーor値入力で行います。 
- 値:0~10
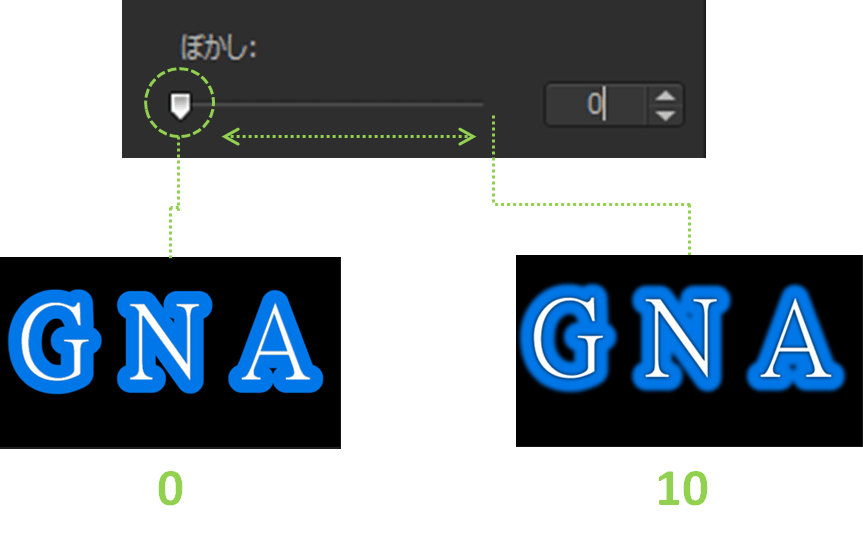
▼設定はスライダーor値入力で行います。 
- 値:0~10
▼設定はスライダーor値入力で行います。 
- 値:0%~100%
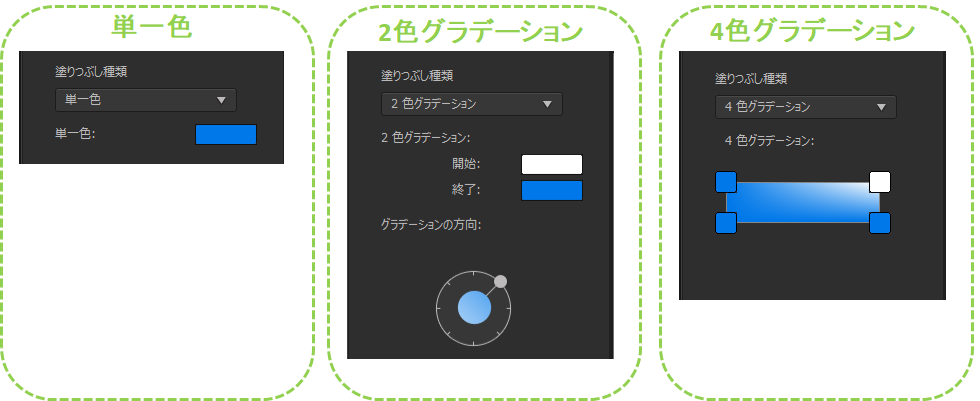
塗りつぶし種類は、次の3パターンを選択できます。
- 単一色:塗りつぶしが可能です。
- 2色グラデーション:方向の調整可
- 4色グラデーション:4辺のグラデーション設定
操作方法は次の通りです。
- 塗りつぶし種類を選択:単色or2色or4色を選択
- カラー選択:□ポイントをクリックし、「色の設定」ウインドウよりカラーを選択
- 2色の場合:グラデーションの方向を設定
▼種類別 設定パネル|塗りつぶし種類を選ぶとパネルが変化します。 
背景
□背景では、シンプルな背景を文字の後ろに設置できます。
また、設置した背景には次の詳細設定が行えます。
- 背景の種類
- 不透明度
- カラー
- レイアウト
- 拡大/縮小
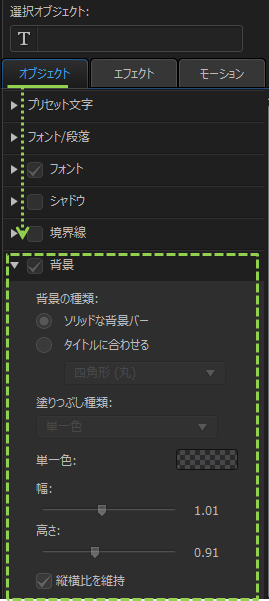
▼コントールメニューは、タイトルデザイナーの「オブジェクト>□背景」です。設定や、内容の反映を行う場合はチェックを入れます。

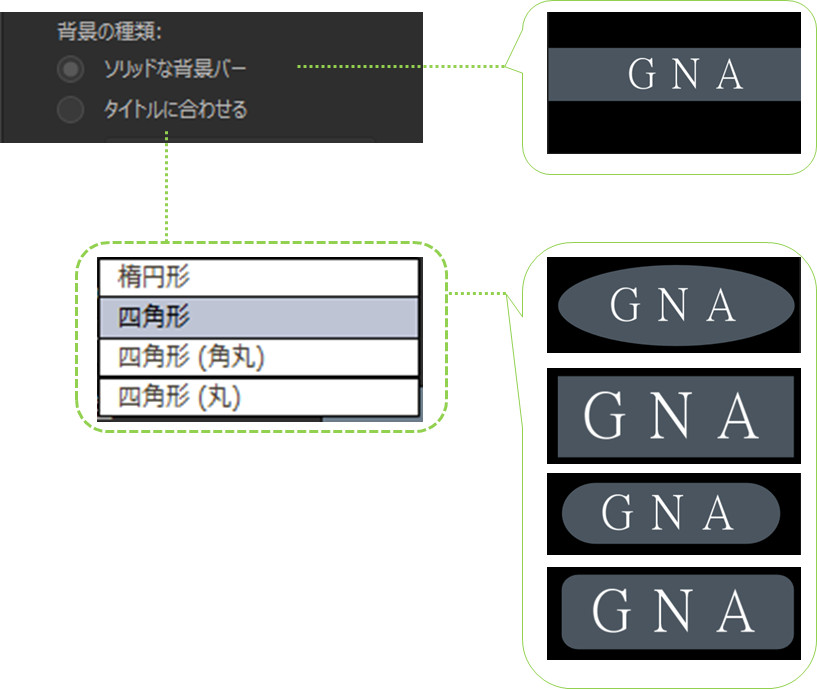
背景の種類は、合計5つの種類から選びます。
- ソリッド:画面の端から端までの帯状の背景
- タイトルに合わせる:楕円
- タイトルに合わせる:四角
- タイトルに合わせる:四角(角丸)
- タイトルに合わせる:四角(丸)

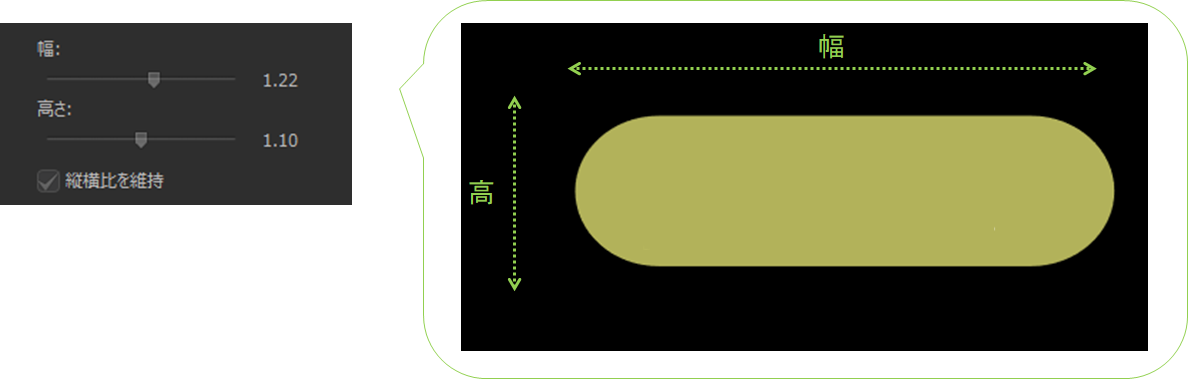
背景画像の大きさを設定します。 ▼設定はスライダーor値入力で行います。 
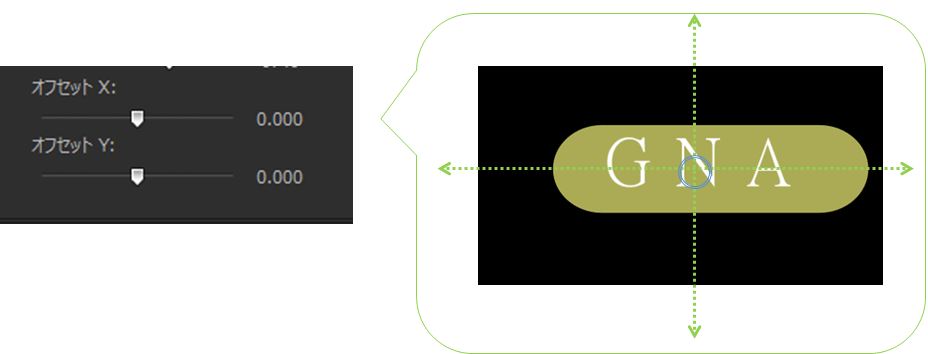
オフセットパラメータは、タイトルクリップの中心からの距離で位置調整を行います。 ▼設定はスライダーor値入力で行います。  ▼パラメータ変化による背景の動き方|x値は左右へ、y値は上下へ動きます。
▼パラメータ変化による背景の動き方|x値は左右へ、y値は上下へ動きます。 
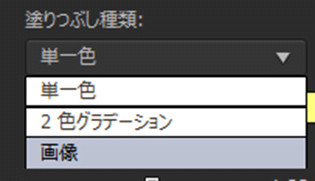
【塗りつぶし種類】 使い方はこちらをご確認ください。 ▼「□背景」では、単純な塗りつぶしだけではなく、画像データを使うこともできます。  画像には、jpg・png・bmpなど、一般的な画像データが使えます。
画像には、jpg・png・bmpなど、一般的な画像データが使えます。

PowerDirectorで文字にドロップシャドウする方法
テキストに、影や反射画像を合成することで、立体的に魅せることができます。
設定は簡単なのに、インパクト絶大です。
(ドロップ)シャドウ
□シャドウでは、テキストの形に添った影を作ることができます。
作成したシャドウには、次の設定を行います。
- シャドウの適用先
- テキストからシャドウまでの距離
- ぼかし
- 方向
- 文字が浮き上がるような表現ができる。
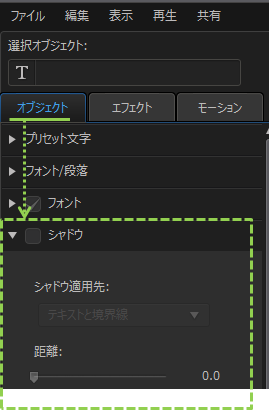
▼コントールメニューは、タイトルデザイナーの「オブジェクト>□シャドウ」です。設定や、内容の反映を行う場合はチェックを入れます。

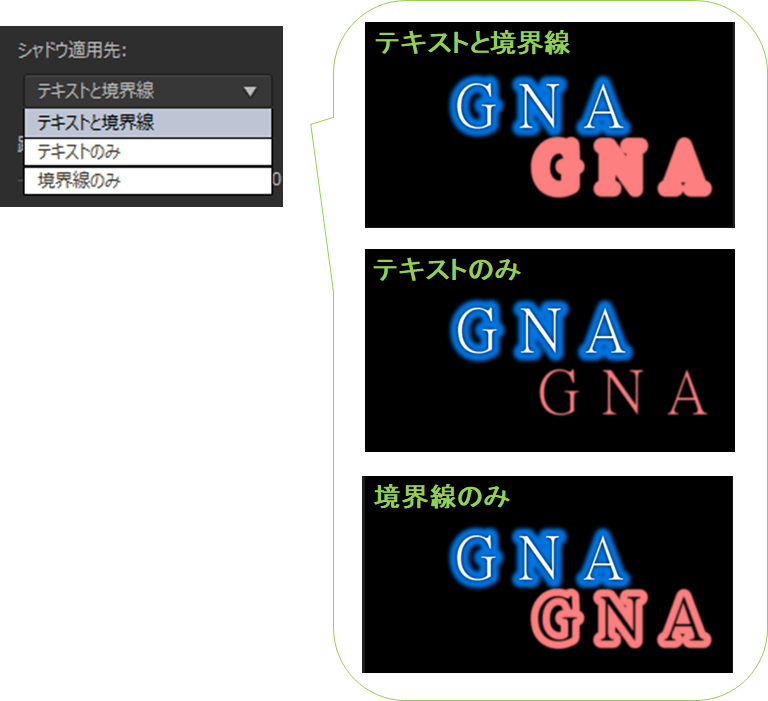
シャドウの形を次の3つから選択します。
- テキストと境界線
- テキストのみ
- 境界線のみ
 ◎◎のみ設定があるだけで、とても複雑なテキストデザインができます。 ▼例えば以下。しかもこれ、黒いところは背景を透過します。
◎◎のみ設定があるだけで、とても複雑なテキストデザインができます。 ▼例えば以下。しかもこれ、黒いところは背景を透過します。 
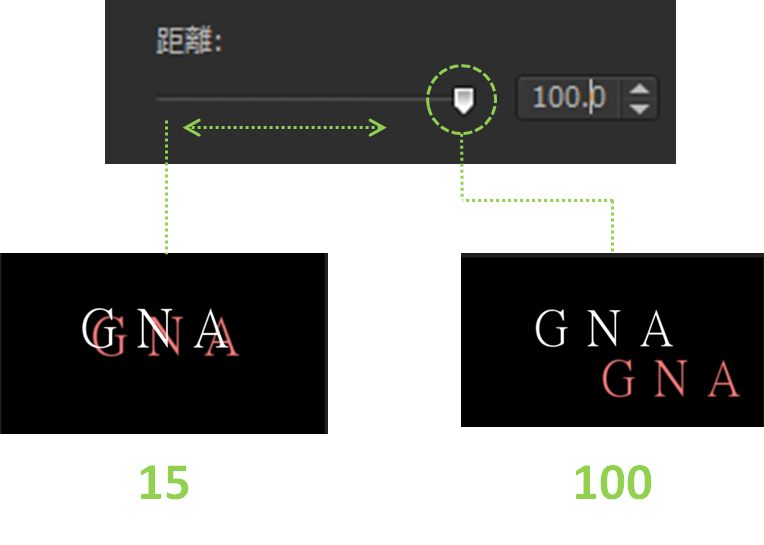
テキストとシャドウとの距離を設定します。 ▼設定はスライダーor値入力で行います。 
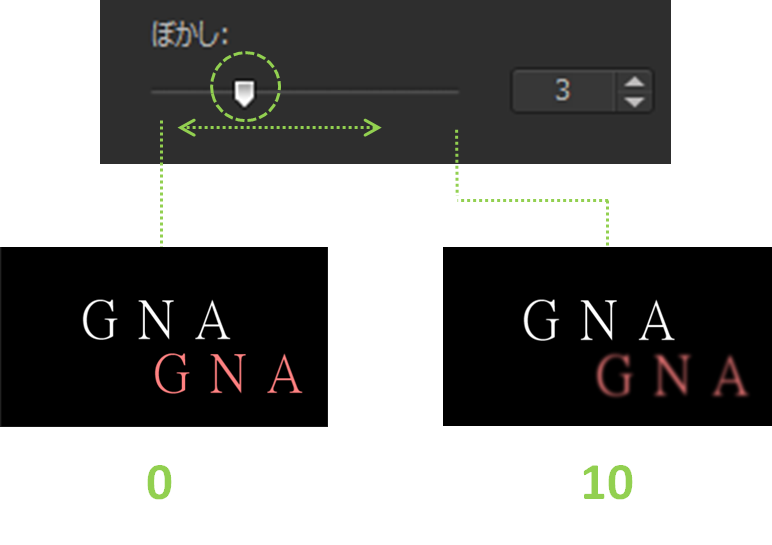
シャドウのぼかし効果を設定します。 ▼設定はスライダーor値入力で行います。 
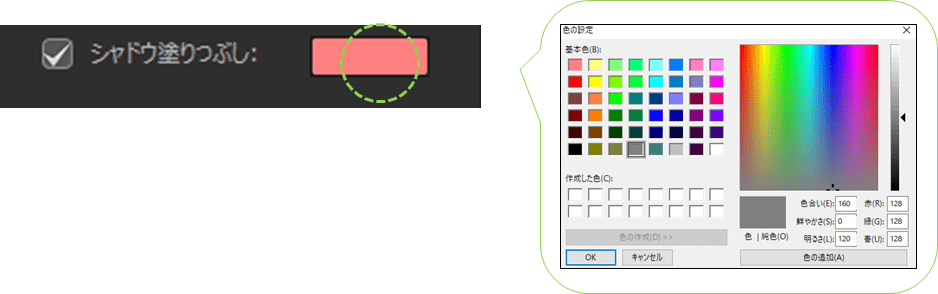
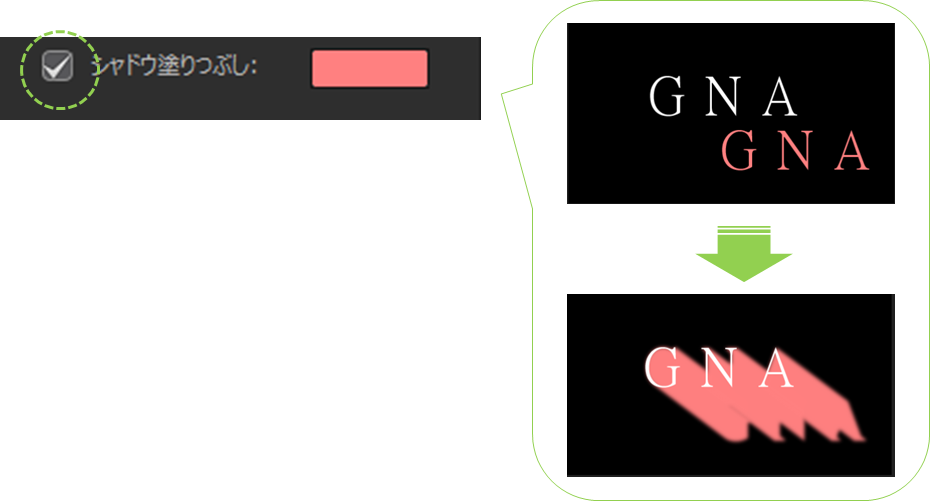
テキストとシャドウとの間を塗りつぶします。 設定可能なのは次の2項目です。
- テキストとシャドウの間を塗りつぶす
- シャドウのカラー
▼シャドウのカラーは以下をクリックし、「色の設定」ウインドウで選択します。選択すると、そのカラーが表示されます。 

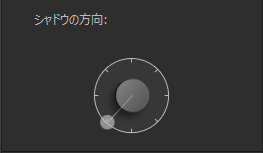
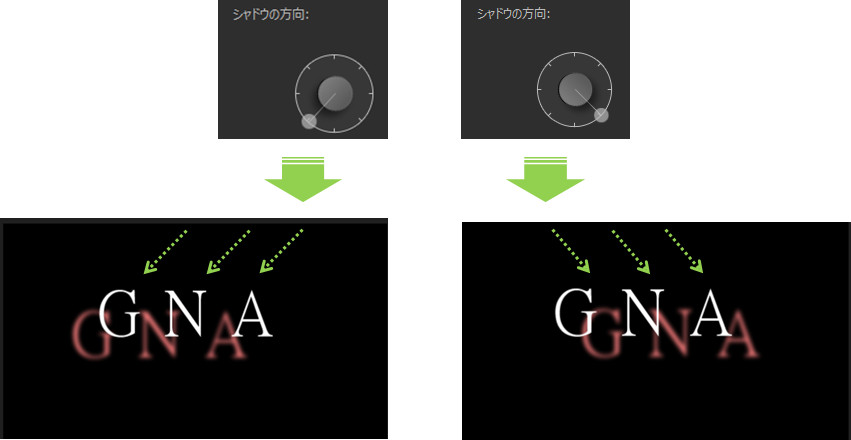
シャドウの方向を調整できます。  ▼●部分をドラッグして向きを調整します。中心がテキスト、●がシャドウの方向とみるとわかりやすいでしょうか。
▼●部分をドラッグして向きを調整します。中心がテキスト、●がシャドウの方向とみるとわかりやすいでしょうか。 
テキストの反射効果
□反射効果では、水面に反射したかのようなテキスト画像を作ることができます。
反射効果には、次の設定を行います。
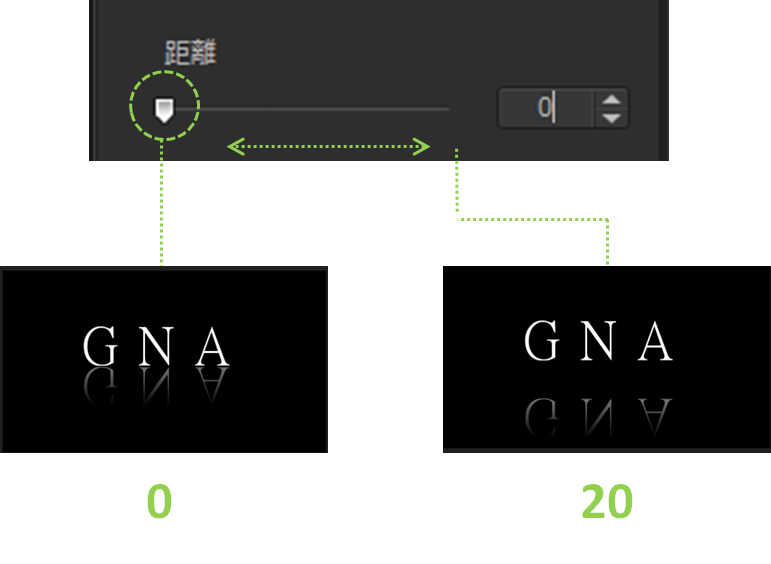
- 距離
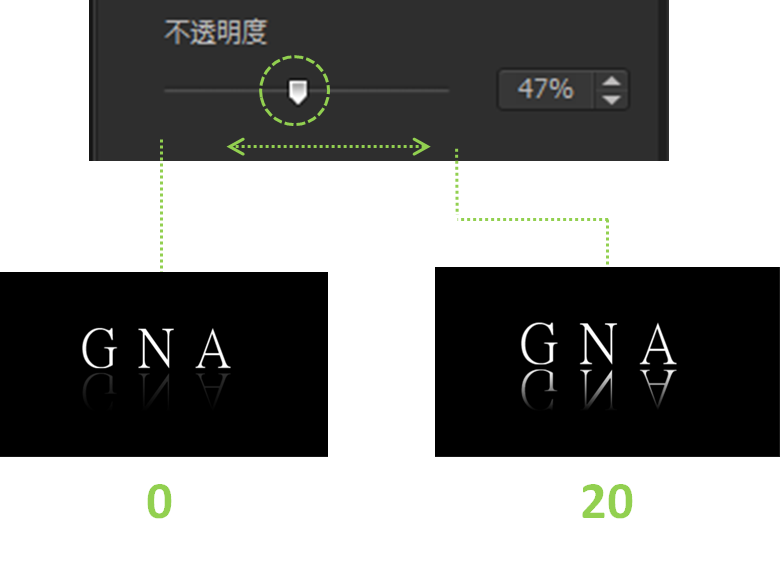
- 不透明度
- 映画の字幕のような、高級感のあるテキストが作れる。
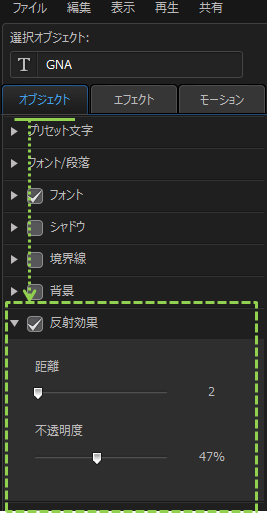
▼コントールメニューは、タイトルデザイナーの「オブジェクト>□反射効果」です。設定や、内容の反映を行う場合はチェックを入れます。

▼設定はスライダーor値入力で行います。 
▼設定はスライダーor値入力で行います。 
PowerDirectorで文字の動きを調整する方法
オブジェクトの設定(キーフレーム)方法
□オブジェクトの設定では、ムービークリップの「キーフレーム」と同等の設定を行います。
【「オブジェクトの設定」で出来ること】
- 移動モーション
- 拡大/縮小モーション
- 不透明度モーション(フェードイン・フェードアウト)
- 回転モーション
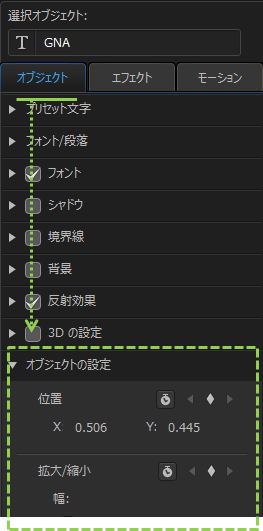
▼コントールメニューは、タイトルデザイナーの「オブジェクト>□オブジェクトの設定」です。設定や、内容の反映を行う場合はチェックを入れます。

キーフレームの設定方法についてまとめました。詳しくお知りになりたい方は、こちらの記事をご覧ください。

PowerDirectorで波打つ文字エフェクトの使い方
tips:タイムラインの見方とかぎかっこ( ] [ )の意味
タイトルデザイナーのエフェクト編集をする上で、知らないままだと永久に混乱するのが、タイムラインの見方です。
【タイトルデザイナー 編集の2大ポイント】
- 編集中クリップの確認方法
- タイムライン内の括弧の意味を理解する
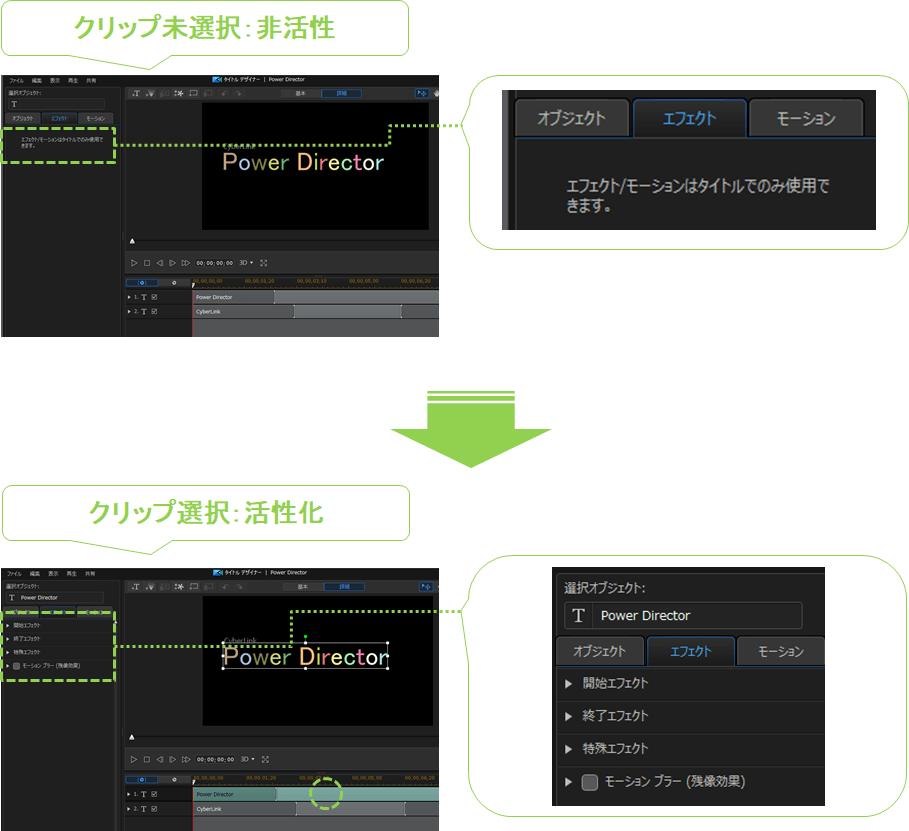
次の仕様を理解しておきましょう。
- タイトルデザイナーは、クリップを選択しないと、各種設定が活性化しません。
- クリップを選択すると、タイムライン内では選択済みクリップがグリーン表示になり、各種設定が活性化します。

- エフェクトで位置変更は行いませんので、プレビューウインドウのクリックは不要です。
- プレビューウインドウを不用意にクリックすると位置がずれることがあるため、避けましょう。
- 編集中のクリップはタイムラインで確認し、クリップの切り替えも、タイムラインをクリックするのがベターです。
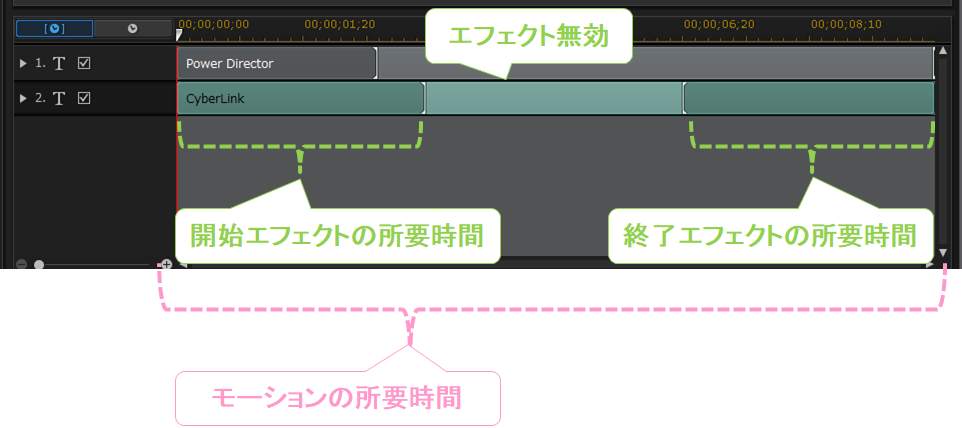
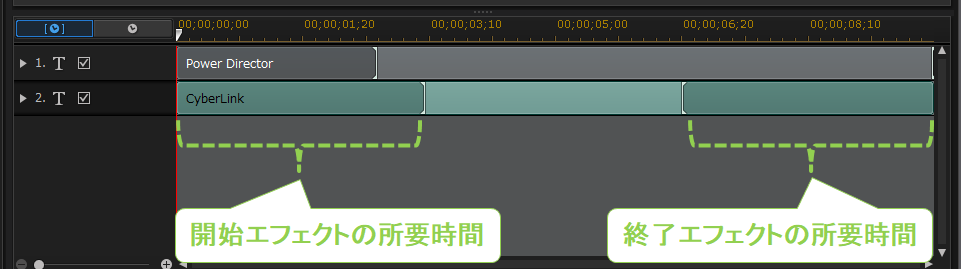
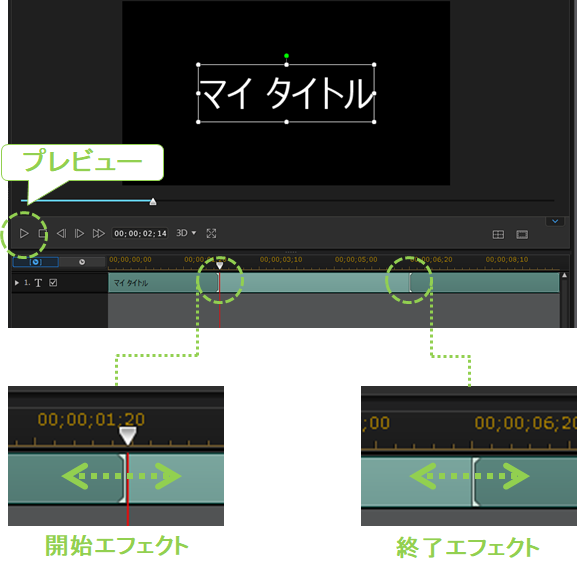
タイムラインは、モーションやエフェクトの開始と終了が一目瞭然になっています。 ▼例えば、以下の画像もエフェクトの所要時間・モーションの所要時間が一瞬でわかるようになっています。  「分かってるよ( ゚Д゚)!」というひとは、もう次の項目に進んでください。
「分かってるよ( ゚Д゚)!」というひとは、もう次の項目に進んでください。
 所要時間は各種モーションのスピードに影響します。 上記タイムラインからわかるのは、次の2点です。
所要時間は各種モーションのスピードに影響します。 上記タイムラインからわかるのは、次の2点です。
- 開始エフェクトと終了エフェクトの動作スピードは、タイトルデザイナーのタイムラインでコントロール可能(鍵かっこ部分はドラッグで直接操作可能)
- モーションの動作スピードは、タイトルデザイナーではコントロールできないので、タイトルクリップそのものの所要時間を調整する必要がある。
タイトルクリップを動かす設定は、タイムラインが見れるようになれば99%迷うことはなくなります。
また、自己解決できるので、とても編集が楽しくなります。
開始エフェクト&終了エフェクトの使い方
開始エフェクト・終了エフェクトとは、タイトルクリップの導入時と終了時に設定できるモーションのことです。
▼タイムラインの、かぎかっこ外側の時間帯でのみ行われる、モーションエフェクトです。

設定方法は次のとおり。
【開始・終了エフェクト設定手順】
- 開始エフェクトを選択
- 開始エフェクトのプレビューウインドウで再生確認&モーションスピードコントロール
- 終了エフェクトを選択
- 終了エフェクトのプレビューウインドウで再生確認&モーションスピードコントロール
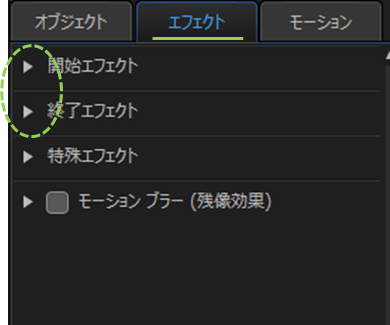
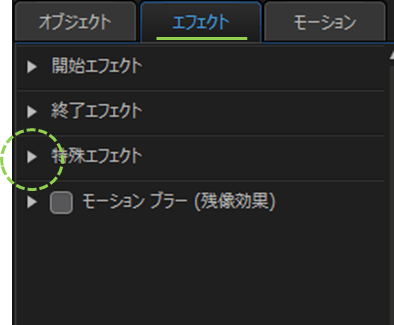
タイトルデザイナーの「エフェクト」タブから、開始エフェクト・終了エフェクトを開きます。
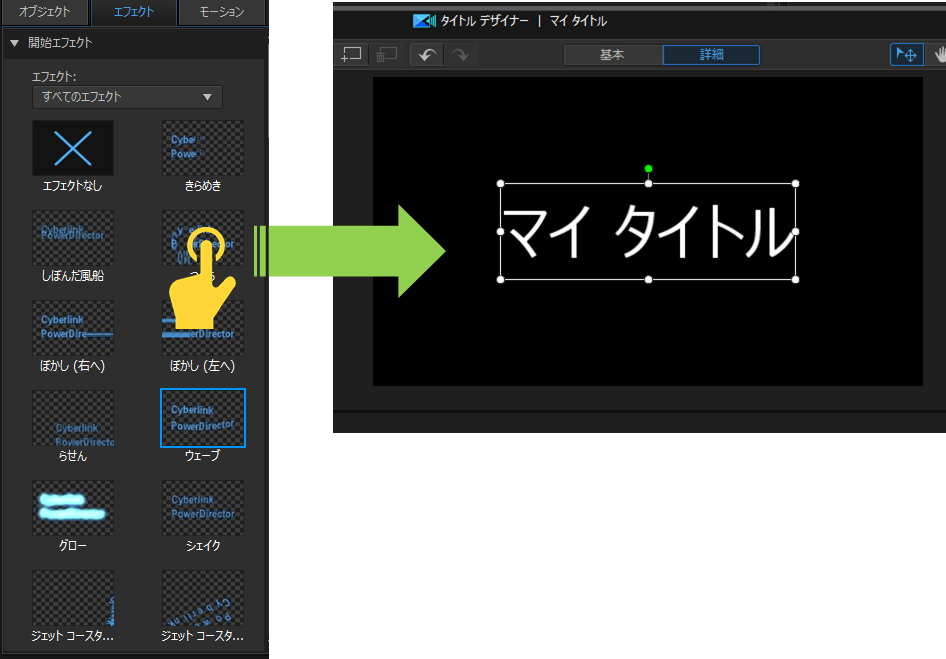
 開始・終了エフェクトは、デモのチェックと設定が同時に行われます。 ▼テンプレートリストから、ワンクリックするだけ。
開始・終了エフェクトは、デモのチェックと設定が同時に行われます。 ▼テンプレートリストから、ワンクリックするだけ。  リストのテンプレートをクリックすると、シームレスにプレビューウインドウへモーションが再生されますので、一瞬でチェックできます。
リストのテンプレートをクリックすると、シームレスにプレビューウインドウへモーションが再生されますので、一瞬でチェックできます。
- 同じものを再生したい場合は、同じものをクリックします。
- 何度でも試せます。
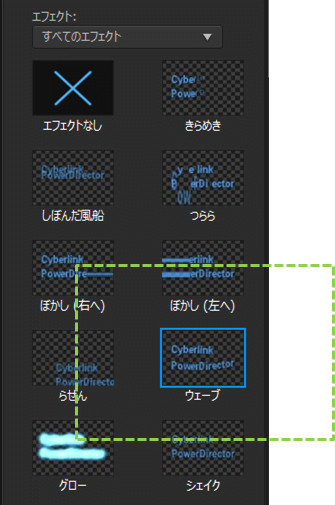
そして、最後にクリックしたものが、設定エフェクトになります。 ▼選択エフェクトは、枠が太い青線で囲まれるので一目瞭然です。 

- 最期に選択したものが設定エフェクトになる。
開始・終了エフェクトを選択した時は、必ずプレビューウインドウでスピードチェックを行います。
 スピードが速すぎる・遅すぎると感じた時は、タイムラインのかぎかっこ部分をドラッグして調整します(上図参照)。
スピードが速すぎる・遅すぎると感じた時は、タイムラインのかぎかっこ部分をドラッグして調整します(上図参照)。
- スピードを遅くする:中央のカギカッコより外側のスペースを広くする
- スピードを速くする:中央のカギカッコより外側のスペースを狭くする
特殊エフェクト 使い方
特殊エフェクトは、テキストの周囲に纏わりつくようなアニメーション効果が付けられるエフェクトです。
- とてもかっこいいエフェクトですが、その他のエフェクトやモーションパスとは併用できません。
▼「エフェクト」タブの特殊エフェクトから起動します。  ▼モーションも限られているので、基本は次の2ステップで事足ります。
▼モーションも限られているので、基本は次の2ステップで事足ります。
- テンプレートを選ぶ
- ルックから好みのスタイルを選ぶ
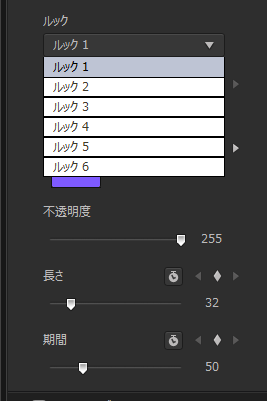
▼①特殊テンプレート 6ラインナップから好みのものを選択する モーションと同様、選択と同時にプレビュー再生&選択済み扱いになります。

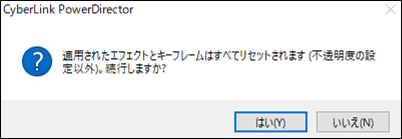
- 特殊エフェクトを選択した時
- 特殊エフェクトを選択後、他のエフェクトやモーションを選択しようとした時
 特殊エフェクトは、その他エフェクトやモーションとの重ね掛けは出来ません。 活かしたい方に従って、「はい」or「いいえ」を選択して下さい。
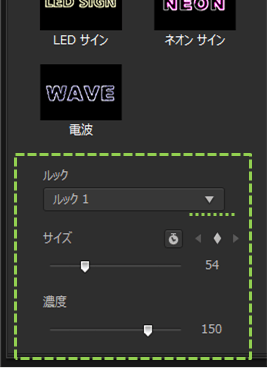
特殊エフェクトは、その他エフェクトやモーションとの重ね掛けは出来ません。 活かしたい方に従って、「はい」or「いいえ」を選択して下さい。▼各テンプレートには、ルックと呼ばれるスタイルと、いくつかのパラメータ補正用コントロールパネルがあります。  ▼基本的には、ルックの数パターンをチェックして、好みのものが見つかれば決定で良いかなと思います。
▼基本的には、ルックの数パターンをチェックして、好みのものが見つかれば決定で良いかなと思います。  パラメータに変化を加えると、シームレスにプレビューされますので変化をリアルタイムでで確認することができます。 なお、パラメータの種類も多く、影響範囲も内容も汎用性がないので、操作方法等は割愛します。 ぜひご自分で確かめてみてください。
パラメータに変化を加えると、シームレスにプレビューされますので変化をリアルタイムでで確認することができます。 なお、パラメータの種類も多く、影響範囲も内容も汎用性がないので、操作方法等は割愛します。 ぜひご自分で確かめてみてください。
モーションブラー の使い方
モーションブラーは、各種モーションと抱き合わせて使うエフェクトです。
残像効果とも言われるエフェクトで、高速で動いた時のような、線状にブレた映像にします。
高速感も演出してくれますが、何より自然でなめらかな動きに見せてくれるのが、最大の特徴です。
高速のエフェクトも人間の目に自然(滑らか)に見せる効果がある。
ちなみに、選択したモーション・スピード・色によって、影響の程度は変わります。
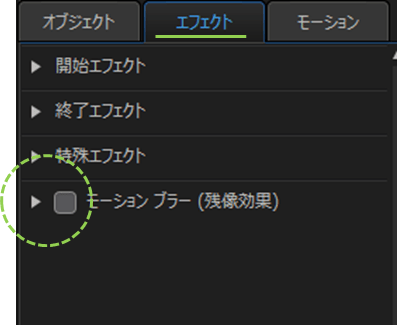
エフェクトタブから□モーションブラーを選択します。設定する時と、設定内容を有効化する時にはチェックを付けます。 ▼□モーションブラーを選択  ▼設定項目は2つのみ。いずれもスライダーor値入力で設定します。
▼設定項目は2つのみ。いずれもスライダーor値入力で設定します。 
- ブラーの長さ:ブレる映像の再生時間を調整します。
- ブラーの濃度:ブレる時の色の濃さを調整します。
正直、見た目でわかりやすいのは「ブラー濃度」です。
PowerDirectorの文字アニメーションの調整方法
タイトルのテキスト修正ができる人も、タイトルに付属しているアニメーションのレイアウト変更については、やり方が分からない人はいると思います。
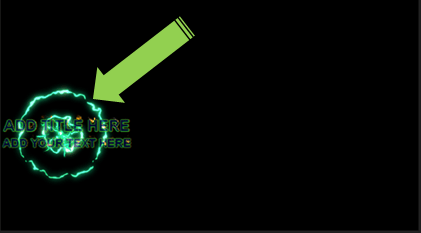
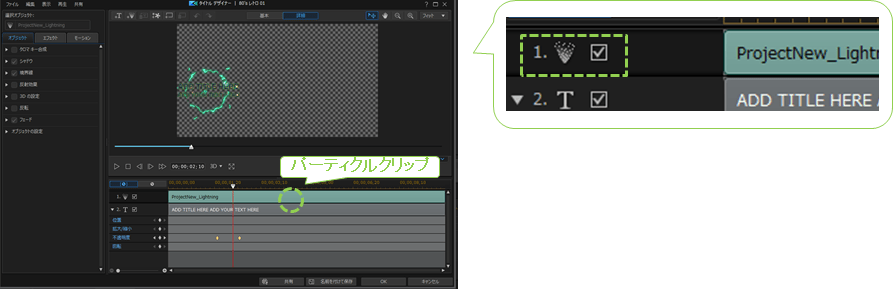
▼例えばコレ|円状の電気のアニメーションの動かし方。

実は、テンプレートタイトルに組み込まれているアニメーションは、ただの画像ではなく、パーティクルというクリップになっています。
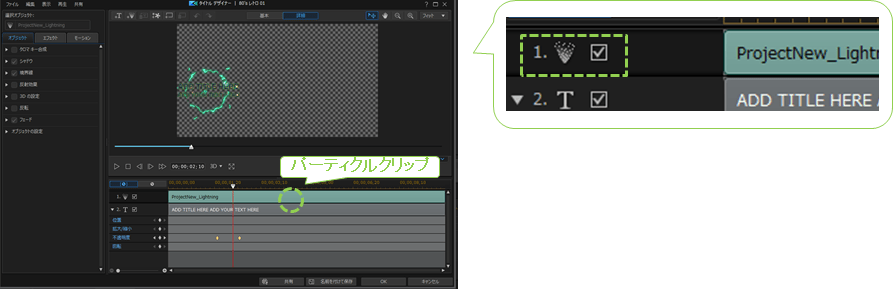
▼タイムラインを見ると、パーティクルクリップのアイコンが表示されているのですぐにわかります。

パーティクルクリップは、ただのムービーデータではないので、ちょっとだけ扱いが異なります。
レイアウト・カラー・放出パターン 調整方法
タイトルクリップに格納されているパーティクルクリップは、パーティクルルームに収納されているパーティクルクリップよりも、調整できる内容が少ない印象です。
▼ただし、次の内容は、ほぼ全てのパーティクルクリップでコントロール可能です。
【テンプレートタイトルクリップ内蔵 パーティクルクリップの調整可能パラメータ】
- 位置
- 拡大/縮小
- カラー
操作手順は次の通りです。
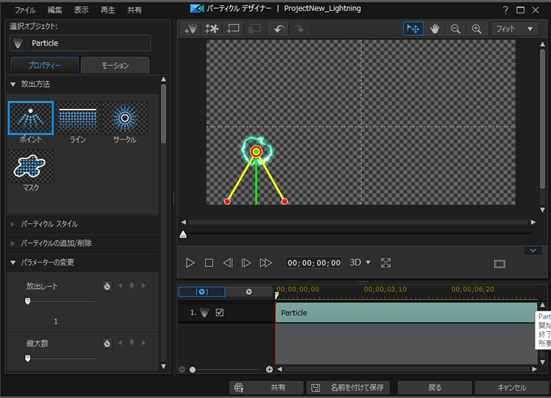
- タイトルデザイナーのタイムラインから、変更したいパーティクルクリップをダブルクリックして、パーティクルデザイナーを起動する。
- パーティクルデザイナーを使ってパラメータの修正を行う。
①パーティクルクリップのアイコン(下図参照)を目印に、タイムライン内のクリップをダブルクリックする。  ②パーティクルデザイナーが起動しますので、「プロパティ」タブから、各種パラメータを調整していきます。
②パーティクルデザイナーが起動しますので、「プロパティ」タブから、各種パラメータを調整していきます。 
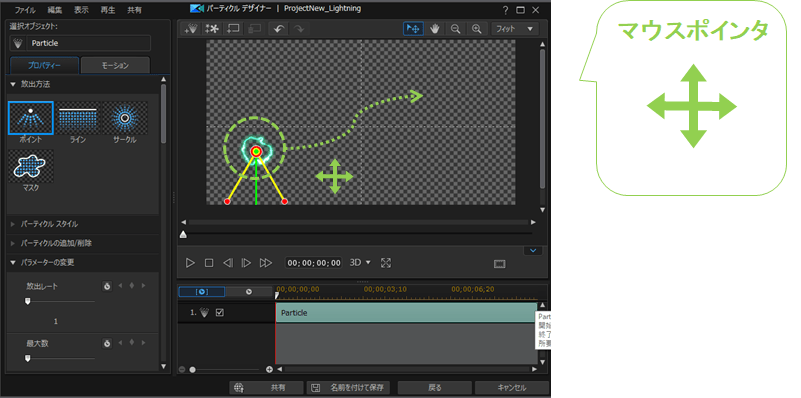
アニメーションのレイアウト変更は、プレビューウインドウで行います。 放出パターンイメージの中心にある赤い二重丸が、パーティクルクリップの中心です。 マウスを近づけるとポインタが十字カーソルになりますので、そこでドラッグすると自由にレイアウトできます。 ▼プレビューウインドウでレイアウト変更 
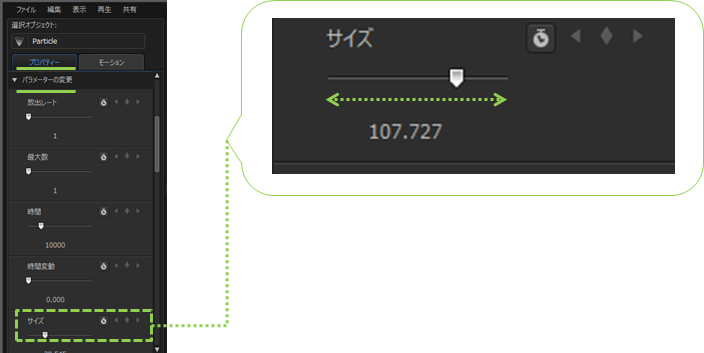
パーティクルデザイナーで選択できても、効果が薄かったり変化しないものもあります。 あまり期待し過ぎずに、よく使う&必須な次のパラメータ以外は、「限界があるかも?」と思ってパラメータを操作するのが丁度良いですよ。
- 拡大/縮小
- カラー


ほとんどの人が、テンプレートタイトルで調整したい最低限のパラメータは、このナレッジで解決できると思いますよ。
PowerDirectorの文字を動かす・装飾する まとめ
パワーディレクターのタイトルは、カラフルなものからモーション付きのものまで、ほぼ自作できます。
たかが文字ですが、仕上がりは驚くほど綺麗で視覚効果も高いですよ。
慣れてきたら、ぜひ挑戦してみてください。





