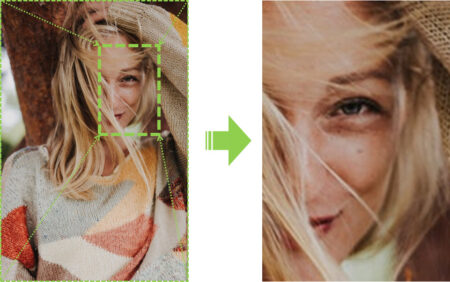
動画作成では、狙った通りにムービー素材が手に入らないことも多いため、簡単にズームとカメラワークを追加できる パン&ズーム は動画必須テクニック・機能のひとつと言えます。
\パン&ズームのみを使ったデモムービー/
パワーディレクターでは、パン&ズームを20個以上のエフェクトにまとめているため、クイックな導入も可能です。
ただ、わたしのおすすめはキーフレームを使ったやり方ですね。
とても自由度と汎用性の高いやり方なので、ぜひマスターしてほしいテクニックです。
自在にパン&ズームをやりたいとお感じの方は、ぜひ参考にして下さい。

PowerDirectorのパン&ズームとは
割とどうでもよいことですが、個人的に「パン&ズーム」ってワード自体が謎でした。
【パンとは】
元来は、カメラを固定したまま左右に振るカメラワークの事です。
編集ソフトでは、オブジェクトを上下左右に動かすこと全般を指すようになりました。
ちなみに、昨今の動画編集では、「パン&ズーム」はひとつのワードとして扱われています。
【動画編集ソフトの「パン&ズーム」とは】
- パン&ズーム:フレーム(動画素材)を上下左右に振る動き&ズームイン・ズームアウトが一緒に出来るエフェクト、もしくは編集機能のこと。
PowerDirectorの2種類のズームテクニック
2種類のズームテクニックの特徴と違いについて
ズームを一括りで捉えがちですが、実はズームには2つの種類があり、操作方法も変わってきます。

【2種類のズーム】
- フレーム(素材)の中心点に焦点を定めて、「拡大/縮小」を行うもの。
- フレーム(素材)の中心点以外に焦点を定めて、「拡大/縮小」を行うもの。

一般的にはどちちもズームと呼びますが、データの処理方法が違います。
❶は、ただ単に縮尺を変えた処理です。
そして本来、ズーム機能とは、❶のように中心点を基準に縮尺を変える処理の事を指します。
- ズームとは、縮尺を変える処理(拡大/縮小)の事です。
そして、❷ズーム処理が❶と違う点は、「ズーム処理だけではなく、フレームの移動も同時に行っている点」です。
❷は、2つの処理工程を必要とします。
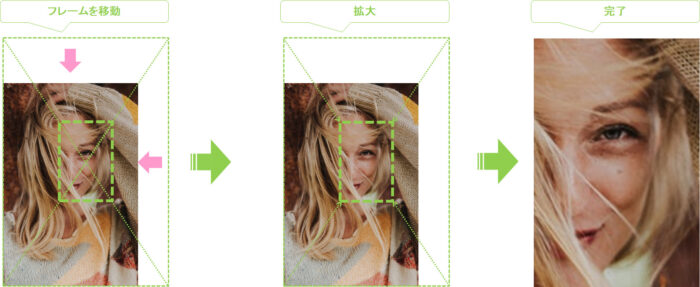
処理を図解すると以下のとおりです。 
- 拡大したいポイントが中心点になるようにフレーム(素材)を移動。
- 拡大プログラムを実行。
ちなみに、よく使うズームは、❷のパターンです。
基本的に、パン(フレームの移動)&ズーム(拡大/縮小)には、2つの処理が必要だと理解しておきましょう。
- ズームとは、中心点に向かって拡大/縮小する機能のこと。
- パン(中心点を変えたい)は、フレームを移動して、中心点をセットしなおす処理のこと。
PowerDirector パン&ズームのやり方
ズーム(拡大/縮小)&パンの基本的な操作方法
パワーディレクターでは、パン&ズームメニューはエフェクトとして豊富に実装されており、その数はなんと20個以上もあります。
ただ、パン&ズームエフェクトは、ほとんどの場合で微調整が必須で、二度手間なので個人的にはおすすめしない使い方です。
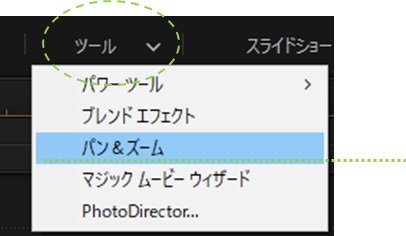
❶ 「ツール」から パン&ズーム を選択
必ず、パン&ズームを適用したいクリップを選んだ(クリックした)後に パン&ズーム を選択します。

❷ メディアライブラリから適用したいエフェクトをダブルクリック

適用は、ダブルクリックで完了します。
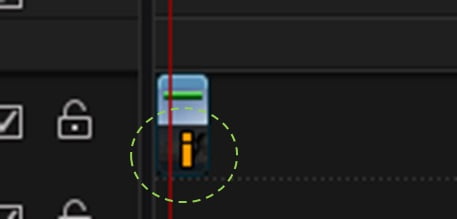
エフェクトが適用されると、タイムライン内のクリップには「i」のアイコンが追加されます。
\エフェクト追加完了の証!/

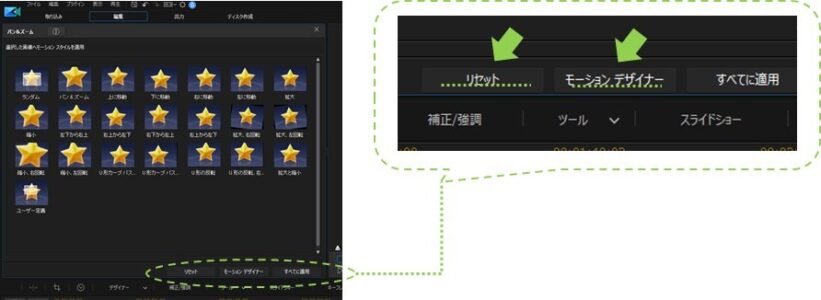
❸ エフェクトの微調整を「モーションデザイナー」から行う
メディアルールの下部にある「モーションデザイナー」をクリックします。

モーションデザイナーポップアップが起動するので、微調整を行います。

❹ エフェクト解除は 「リセット」で行う
エフェクトを解除したいときは、クリップ選択⇒パン&ズームをクリックした後、メディアルーム下部に表示される「リセット」で行います。

対して、本記事で紹介する「キーフレーム」を使ったパン&ズームは自由度が高く、汎用性も高いのでおすすめです。
PowerDirectorのキーフレームでズーム
パワーディレクターでは、ズームもパンも「キーフレーム」で、細やかな設定が可能です。
「キーフレーム」の使い方について、詳しくお知りになりたい方はこちらもご覧ください。

最初は操作に戸惑うかもしれませんが、キーフレームを使うコツはたった一つです。
- 操作の順番を正しく行うこと。
キーフレームを使った ズーム(拡大/縮小)のやり方
①「キーフレームの設定」ウインドウを起動
キーフレームは、「キーフレームの設定」ウインドウで行います。
▼起動方法は次の通りです。
- 設定したいクリップを選択
- 「キーフレーム」を選択
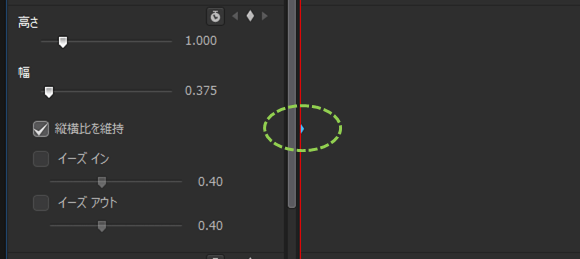
- 「クリップ属性」の▷(右三角)をクリック

必ずクリップをクリックしてから、ツールバーの「キーフレーム」メニューを選択してください。
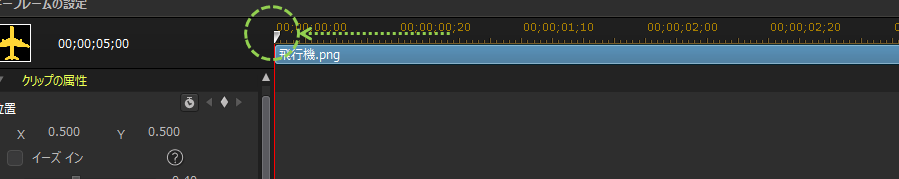
②タイムラインの開始ポイントにキーフレームを追加する
タイムラインの開始点(最左)に、スライダーを移動します。

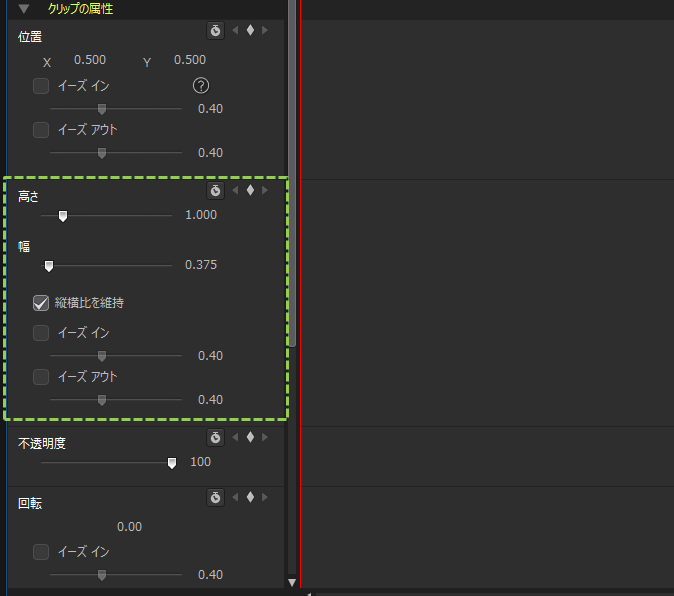
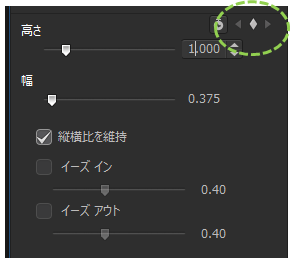
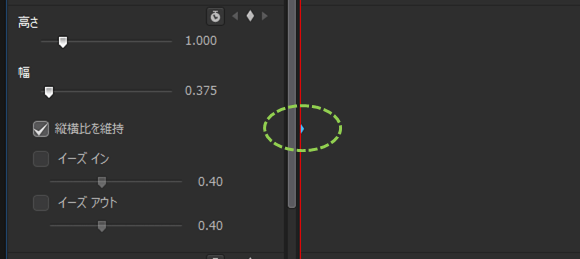
▼拡大/縮小を調整するメニューは、「高さ×幅」のパラメータです。

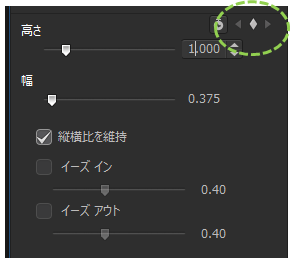
▼高さ・幅パラメータの上部にある「◁◆▷」の、◆部分をクリックします。

▼開始点に、青いキーフレーム「◆」が表示されたらキーフレームの追加完了です。

③拡大/縮小の初期時パラメータを調整する
先ほど設定したキーフレーム時点(0時間)でのパラメータを設定します。
今回は、クリップの一番最初に一つ目のキーフレームを設定したので、これからクリップに加える変更が、クリップの初期パラメータになります。
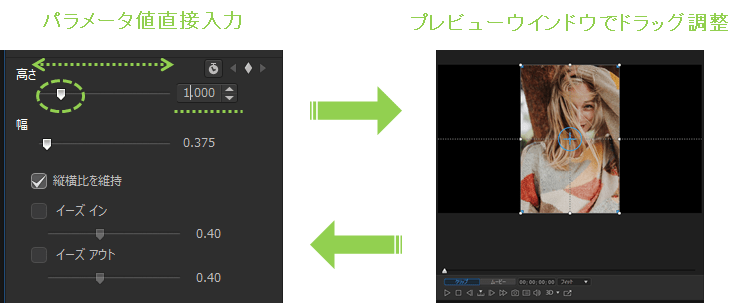
▼拡大/縮小(高さ×幅)は、「キーフレームの設定」への値入力(スライダーor直接入力)か、プレビューウインドウのフリー調整で行います。

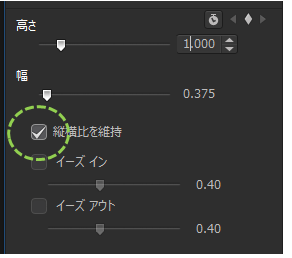
▼縦横比を固定したくない場合は「□縦横比を維持」チェックを外します。

「キーフレームの設定」で確認できるクリップのパラメータは、プレビューウインドウと連動しています。
- ウインドウ内の数値は倍率表示です。
- □縦横比を維持にチェックしている場合、スライダー・直接入力共に、調整するのは高さor幅のいづれかのみでよいです。
- イーズイン・イーズアウトは、長めのモーションでないと効果をほとんど感じられません。今回は使用しませんがお好みで使ってみてください。
- イーズイン:効果を減速するエフェクト
- イーズアウト:効果を加速するエフェクト
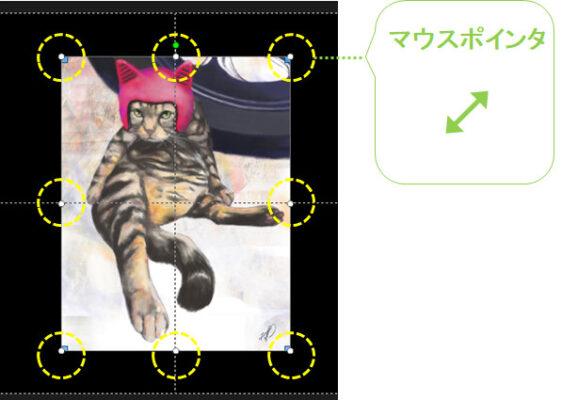
▼より直感的に操作したい方は、プレビューウインドウを使います。
 ▼マウスでクリップを変形する方法について、詳しく知りたい方はこちらをご覧ください。 https://digit-tool.com/powher-director-method-shape/
▼マウスでクリップを変形する方法について、詳しく知りたい方はこちらをご覧ください。 https://digit-tool.com/powher-director-method-shape/
- 拡大/縮小の操作は、「キーフレームの設定」内のスライダーか値入力で行うのがおすすめです。
拡大/縮小は、位置のパラメータと一緒にセットすることが多いのですが、プレビューウインドウで拡大/縮小をすると、位置のパラメータが変わってしまうからです。
④次の変更ポイントにキーフレームを追加する
先ほど設定した初期パラメータが、何秒後にどれくらいの縮尺にしたいかを設定します。
手順は初期パラメータの設定と同じく次の通りです。
- キーフレームを希望ポイント(時間)にマーキング
- マーキングした時点で表示させたいパラメータを設定
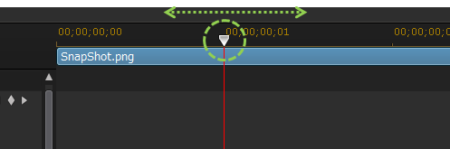
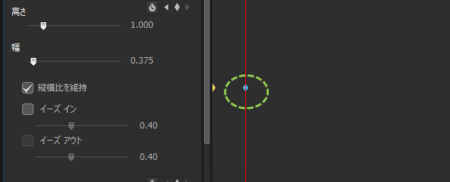
▼キーフレームを追加したいポイントにスライダーを移動します。

▼高さ・幅パラメータの上部にある「◁◆▷」の、◆部分をクリックします。

▼スライダー上に、青いキーフレーム「◆」が表示されたらキーフレームの追加完了です。

以上です。
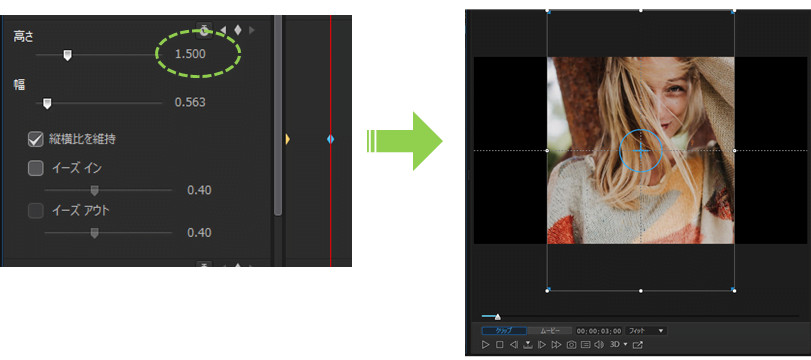
⑤追加したキーフレーム時(拡大/縮小)パラメータを調整する
先ほど追加したキーフレームポイント時点のパラメータを設定します。
▼設定方法は③と同じですが、ジーナは値変更が好きです。

今回は、高さを1.5倍に直接入力して、サクッと拡大しています。
- このクリップは縦長のサイズなので、フィットサイズの基準は「高さ」になっています。
- つまり高さ=1.0(倍)がデフォルトの縮尺です。
基本的なズーム設定はこれで終了です。
- 2点間のキーフレームの設定が完了すると、前回のポイントに設定したパラメータから、今回のポイントに設定したパラメータへ、クリップのパラメータが徐々に変化します。
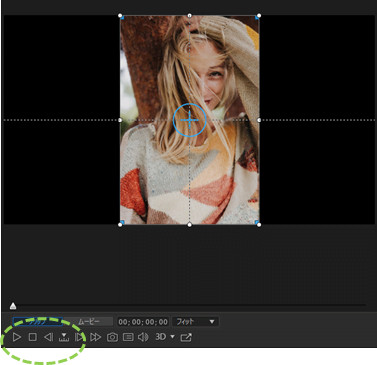
⑥プレビューウインドウでチェック 完了
設定が完了したら、プレビューウインドウの再生ボタンで再生してみましょう。

▼上記の設定では、0秒:1倍⇒3秒:1.5倍へと変化する動画が出来上がっているはずです。

縮小は、パラメータの倍率をマイナスに変えて行います。
チュートリアル パラメータ&サンプル動画
上記までの設定だと、1倍⇒1.5倍だけなので、動画にしても面白くありません。
改めて、ズーム(拡大/縮小)のみを連続設定した動画を作ってみましたので、パラメータと動画の変化をご覧くださいませ。
写真一枚あれば全く同じ設定が可能です。
▼ズーム設定のみムービー
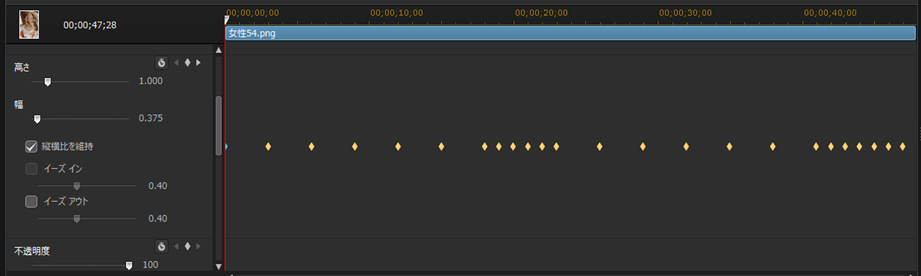
このムービーのキーフレーム設定は次の通りです。
\タイムラインのイメージ/
 ▼上記キーフレームのタイムと倍率は以下の通りです。 ちなみに、クリップの長さは約48秒です。たくさん追加したので2列になりました。
▼上記キーフレームのタイムと倍率は以下の通りです。 ちなみに、クリップの長さは約48秒です。たくさん追加したので2列になりました。
| 秒 | 0 | 3 | 6 | 9 | 12 | 15 | 18 | 19 | 20 | 21 | 22 | 23 | 26 |
| 倍率 | 1 | 1.5 | 1 | 3 | 1 | 6 | 1 | 1.5 | 1 | 3 | 1 | 6 | 1 |
| 秒 | 29 | 32 | 35 | 38 | 41 | 42 | 43 | 44 | 45 | 46 | 47 |
| 倍率 | 0.5 | 1.5 | 0.5 | 6 | 0.5 | 1.5 | 0.5 | 3 | 0.5 | 6 | 1 |
※秒=経過時間/倍率=高さの倍率…0秒時点では1倍、3秒時点では1.5倍の設定という意味です。
上記ムービーだと、音ハメなどもしていないので、3分もあれば十分に設定可能な作業量ですね。
興味のある方は、ぜひ楽しんでみてください。
ショートカットも覚えておくと便利です。特に単純作業には必須ですね。詳しくお知りになりたい方はこちらもご覧ください。

変化スピードの調整とキーフレームの変更・削除のやり方
上記サンプルムービーのパラメータは、体感スピードの変化を理解してもらえるよう、敢えて様々な変化を組み合わせています。
拡大/縮小設定の体感速度は、次の二つの要素の掛け合わせでコントロールできます。
【変化スピードの見え方に影響する2つの要素】
- キーフレーム間の時間
- キーフレーム間のパラメータの変化量
キーフレームの基本操作をまとめました。詳しくはこちらをご覧ください。

キーフレームによるズーム限界 スペック一覧
パワーディレクターで設定できるズーム性能は次の通りです。
【パワーディレクター ズーム性能】
- 最小:0%
- 最大:600%
規定値以上の値を入れても、最大値に自動修正されます。
PowerDirectorのキーフレームでパン
キーフレームでパンする(オブジェクトの位置を動かす)方法
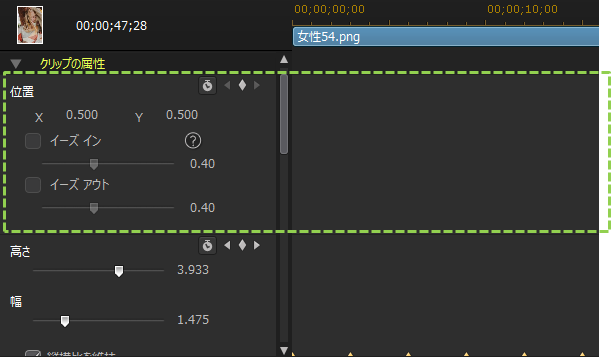
位置の操作方法もキーフレームを使って行います。
キーフレームの設定方法自体は、拡大/縮小と同じ操作を行います。
▼ズームと異なるのは、パラメータが位置情報になっている点です。

- 位置パラメータのある場所
- フレームの移動方法
やり方は、前項:ズームのキーフレーム設定と同じなので、振り返ってみてください。
PowerDirector キーフレームでパン&ズームの注意点
キーフレームで設定するときの注意点
パワーディレクターでは、ズームとパンは、それぞれにキーフレーム設定が必要になります。
慣れないうちは、オブジェクトに行った変更が、どのパラメータに影響するのかが見えていないことが多いため、次の点に注意しておきましょう。
- オブジェクトを変更するときには、キーフレーム設定が必須。
例えば、「高さ・幅」のキーフレームのみをキーフレーム追加したクリップに対し、「高さ・幅」に加え、「位置」のパラメータ変更を行っても、「位置」の変更は反映されません。
ちなみに、上記注意点には対策方法があります。
どの操作がどのパラメータになるのかが分からないうちは、以下の処理を最初に行っておきましょう。
- キーフレーム設定時、0秒時間にすべてのパラメータのキーフレームを追加しておく。

上記対策を行うと、初期パラメータに変更がある度に、自動でキーフレームが追加されるようになります。
上記により、変な調整も「キーフレームの設定」ウインドウで変更履歴(変更タイミングで自動的にキーフレームが追加されるがとして確認できるようになるため、操作とパラメータの関係性も理解し易くなります。
PowerDirectorでパン&ズームしたサンプルムービー
サンプルのムービー&キーフレームパラメータ
せっかくなので、パン&ズームを組み合わせた簡単なムービーを作成してみます。
今回、作ってみようと思ったのは次のムービーです。
ざっくりとでも、イメージを描き起こすと作りやすくなります。
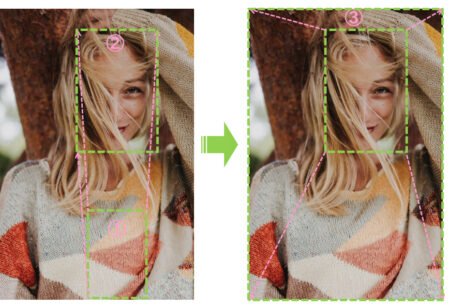
今回は、以下のラフ図をつくってみました。
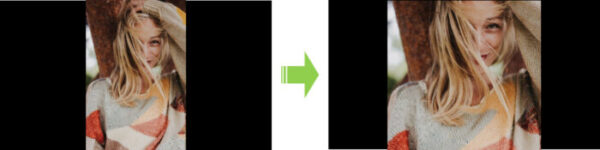
❶初期値を、画面中央下付近のアップにします。
そこから緩やかにズームをしながら❷お顔へ移動し、❸クリップ全体が収まるように縮小します。 
続いて❹目を中心にズームを行い、一瞬緩やかに停滞したのち、➎一気に目の中心に向かって極大ズームして終了させるイメージです。 ちなみに、縮尺イメージは元のフレームサイズを参考にしていますが、ズーム時にカットはしません。
ちなみに、縮尺イメージは元のフレームサイズを参考にしていますが、ズーム時にカットはしません。
上記ラフを元に作ったムービーがこちらです。
比較的イメージしたとおりに出来ました。
▼実は、最後の目部分の極大ズームにはひと手間が必要です。
【番外編:最大ズーム6倍の壁を破る方法】
最期のシーンは、パワーディレクターのズーム限界:6倍を超えるズームを表現しています。
実現させるために、次のひと手間が必要です。
- 6倍ズームしたフレームを「静止画として保存」。
- 保存した画像を元素材として、更に6倍ズーム。
- 上記を2回実施。
以上。
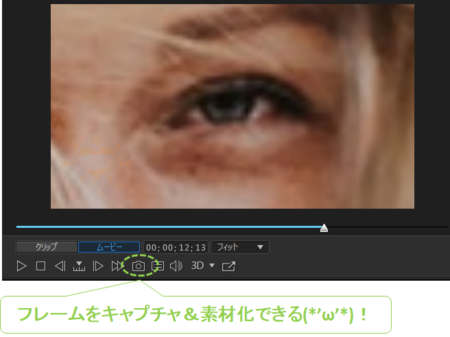
▼パワーディレクターには、プレビューウインドウの下にあるカメラマークで、ムービーをキャプチャ&プロジェクトに保存する機能がありますので、これを使うと簡単です。

「動画さえ撮っておけば、写真はいらないのでは!?」と、わたしが思ってしまったムービーのキャプチャ機能。
とはいえ、一瞬のデータ量や画質は、写真には敵いません。
- 位置パラメータは上記に明記したプランをご参照下さい。以下の「1つ目のクリップ」表にも採番していますので、併せてご確認ください。
- 位置と拡大/縮小のキーフレームポイントは同じところに追加しています。
▼1つ目のクリップ(再生時間 12.5秒)
| 位置番号 | ① | ② | ③ | ④ | ⑤ | |
| 秒 | 0 | 3 | 6 | 9 | 12 | 12.5 |
| 倍率 | 4 | 2.5 | 1 | 4 | 3.5 | 6 |
▼2つ目のクリップ(再生時間 0.2秒)
| 秒 | 0 | 0.2 |
| 倍率 | 1 | 6 |
▼3つ目のクリップ(再生時間 0.1秒)
| 秒 | 0 | 0.1 |
| 倍率 | 1 | 6 |
※秒以下の端数はフレームレートに拠るのでアバウトです。
フレームについて詳しくお知りになりたい人は、こちらの記事もご覧ください。

人物の写真が1枚あれば、同じようなムービーを作れますので、興味のある方は、ぜひお試しください。
PowerDirectorのパン&ズーム まとめ
パワーディレクターのズームやパンの自由度の高さは、キーフレームという機能の恩恵です。
キーフレームは、手順を守ると自由自在に操作できるので、とても面白いです。
また、誤操作しても落ち着いて見返せばきちんと読み解けるため、編集スキルも上がります。
▼キーフレームが使えるようになると、透過アイコン素材で、オリジナルのアニメーションも簡単に作れます。





