エフェクトは、一瞬で見え方や聞こえ方を変化してくれる魔法のような素材で、動画編集ソフトの魅力のひとつと言えます。

ただ、合成する場所・モノ・位置によって結果ががらりと変わるため、ちょっとだけ慣れが必要です。
エフェクトクリップの特徴を理解できると、かなり自在に配置できるようになるので、ぜひマスターしてください。
【エフェクトクリップの特徴】
エフェクトは、それ自体に映像や音声は含まれておらず、画像・音声クリップの可変プログラムです。
その為、以下の特徴があります。
- クリップ単体に合成できる。
- トラックに配置し、下層レイヤー全体に効果を及ぼせる。
- 重ね掛けができる。
- クリップ(素材)を傷つけず、エフェクトだけの取り外しやパラメータ変更ができる。

PowerDirectorエフェクトとトラック・クリップの違い
エフェクトは、トラックに配置する方法と、クリップに直接合成する方法があります。
合成の仕方で効果範囲が変わってくるので、両者の違いをきちんと理解するのがおすすめです。
トラック合成とクリップ合成の機能比較
合成方法の違いで制限される機能はほぼなく、効果の影響範囲に大きな特徴があります。
【クリップ合成とトラック合成 機能比較】
| クリップ合成 | トラック合成 | |
| 影響範囲 | クリップのみ | 下層レイヤーにあるすべてのクリップ |
| 所要時間調整 | ✖(クリップ依存) | 〇 |
| 追加 | 〇 | 〇 |
| 変更コマンド | 〇 | 〇 |
| 削除コマンド | 〇 | 〇 |
| 調整コマンド | 〇 | 〇 |
| キーフレーム | 〇 | 〇 |
なお、クリップへ合成したエフェクトには、クリップ単体の「所要時間」という考え方はなくなりますが、キーフレームによるエフェクトの調整が可能です。
キーフレームについて詳しくお知りになりたい人はこちらをご覧下さい。

トラック合成とクリップ合成の見え方比較
エフェクトクリップの配置先によって、効果の適用範囲が変わります。
適用範囲の変化は、画像で見た方が分かり易いので、比較画像を準備しました。
ぜひ、違いのほどをご確認ください。
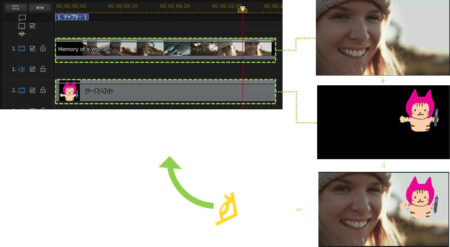
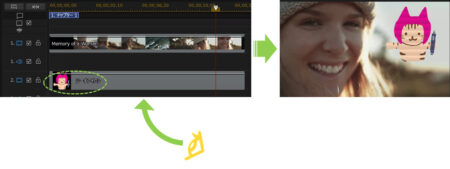
【前提:サンプル画像&タイムライン構造】
前提として、以下のタイムライン&素材を加工ベースとしています。
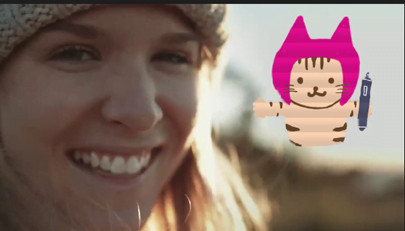
- 背景:女性の画像
- 前景:透過素材のジーナのイラスト

また、今回使ったのは、以下「BCC Damaged TV」という、画面全体にゆらぎ効果を付けるエフェクトクリップ1つのみです。

まずは、エフェクトクリップをトラックへ配置した時の見え方からチェックしていきます。
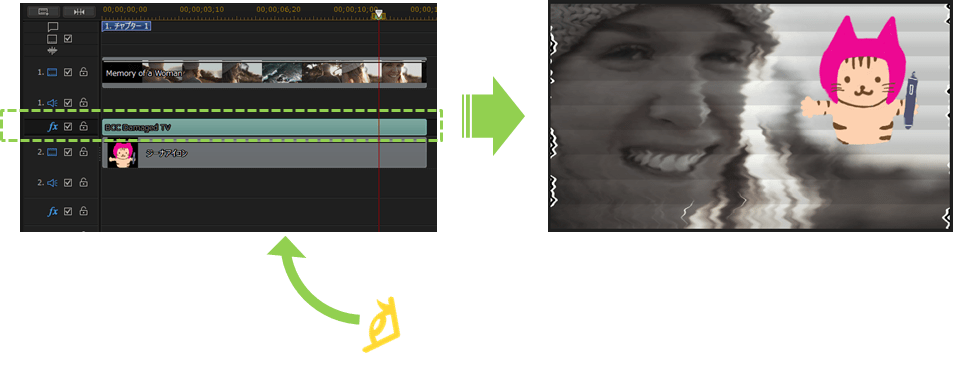
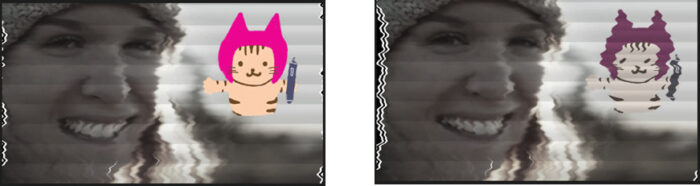
まずは2つの合成結果をご覧ください。
 上の2画像は、エフェクトは全て同じもので、エフェクトクリップを配置したトラックだけが違います。
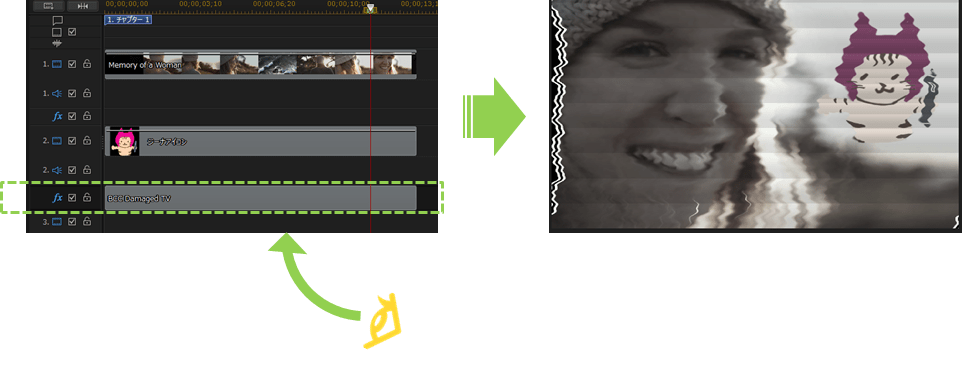
上の2画像は、エフェクトは全て同じもので、エフェクトクリップを配置したトラックだけが違います。
タイムラインの配置は次の通り。
● ムービートラック1の直下のエフェクトトラックに合成

● ムービートラック2の直下のエフェクトトラックに合成

続いてはムービークリップへ直接合成するパターンです。
慣れないうちは、トラックへ合成する方が思考整理し易いですが、どうしてもクリップへ直合成したくなるケースは出てきます。
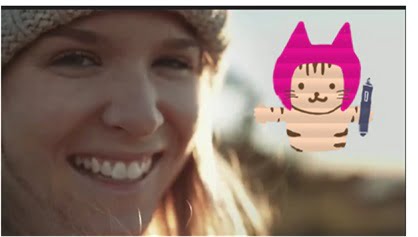
合成結果は次のとおり。

トラック配置と異なるのは、上層レイヤーにあるジーナのイラストにのみエフェクトが掛かっている点です。
トラックに配置すると、下層レイヤー全てにエフェクトが作用するため、上層の特定クリップにのみ作用させたいときは、クリップへ直接合成する事になります。
● ムービートラック2に入っているジーナのイラストに、直接エフェクト合成

【合成方法 使い分け】
わたしは、可能な限りエフェクトトラックを使っています。
メリットは次の通り。
- タイムラインで管理しやすい。
クリップに直接合成してしまうと、何のエフェクトが合成されているのか、タイムライン上では見えにくくなります。
リカバリや補正がしにくくなるので、必要がなければ、クリップへ直合成はしないようにしています。
PowerDirectorでトラックにエフェクトを追加・削除する方法
初心者の方におすすめなのは、エフェクトトラックを追加してムービー全体にエフェクト効果を適用する方法です。

エフェクトトラックの移動方法
エフェクトトラックを使う場合、トラック以下のクリップに効果が影響するので、トラックそのもののレイヤーの位置が重要になります。
状況によって、次のトラック操作が必要になりますので、適宜活用して下さい。
まずはエフェクトトラックの移動から紹介します。
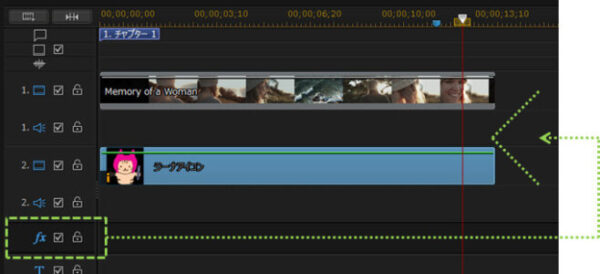
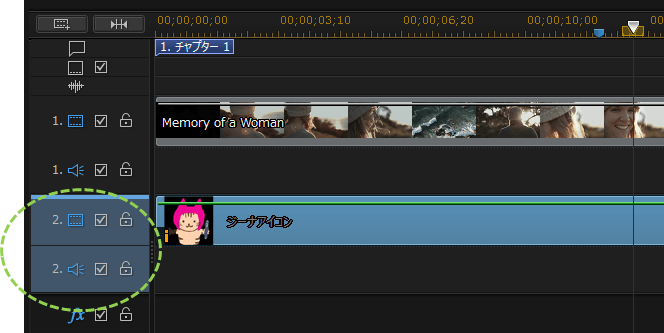
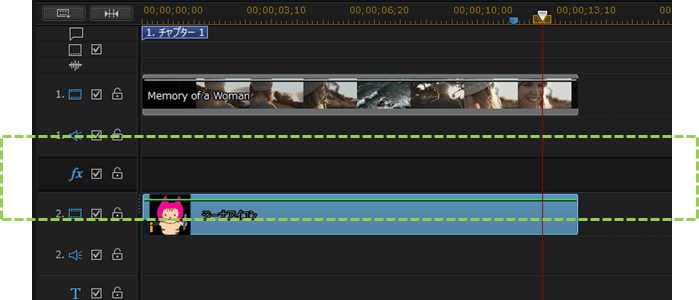
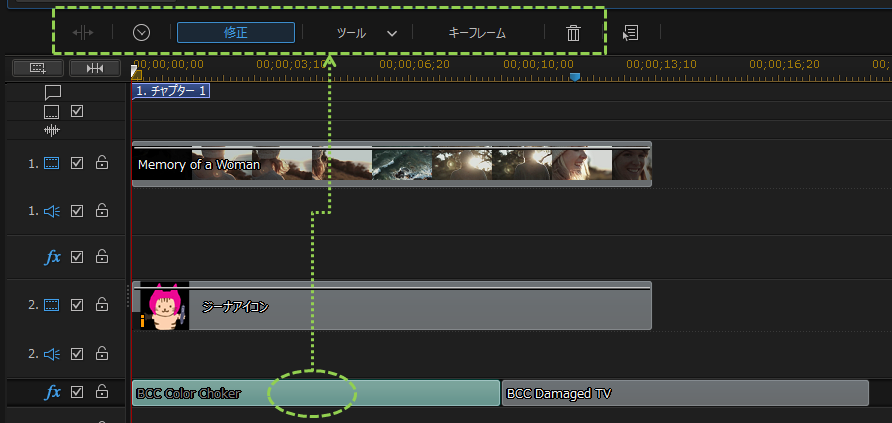
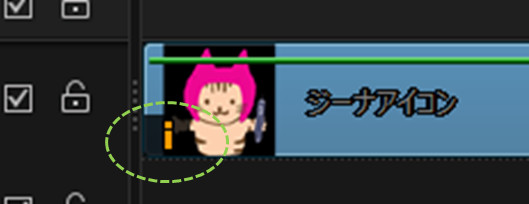
エフェクトトラックの移動は、ドラッグ&ドロップで行います。 例)ムービートラック2の下にあるエフェクトトラックを、ムービートラック1の下に移動してみます。 ▼この状態からエフェクトを移動します(以下の矢印箇所へ移動させます)。  ▼エフェクトトラック左端の空欄部分でマウスを右クリックすると、下図の様につかんだ手のアイコンに変わります。 ポインタが変わったら、ドラッグしたままムービートラック2へマウスを動かします。
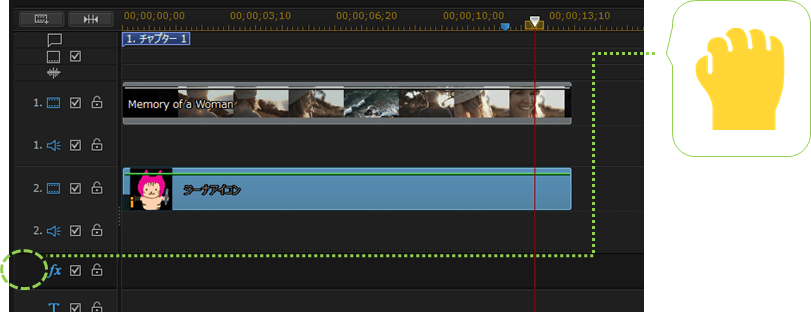
▼エフェクトトラック左端の空欄部分でマウスを右クリックすると、下図の様につかんだ手のアイコンに変わります。 ポインタが変わったら、ドラッグしたままムービートラック2へマウスを動かします。  ▼ムービートラック2がブルーに変わったところでドロップします。
▼ムービートラック2がブルーに変わったところでドロップします。  ▼ムービートラック2の上に、エフェクトクリップが一瞬で移動します!
▼ムービートラック2の上に、エフェクトクリップが一瞬で移動します!  完了です。
完了です。
エフェクトトラックの追加方法
続いて、追加の方法です。
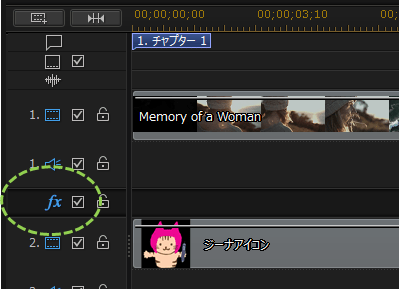
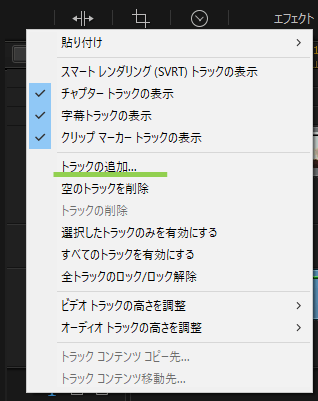
エフェクトトラックを追加したい場合は、「トラックマネージャー」を使います。 ▼トラックマネージャーを起動するには、タイムラインの左端の空欄を右クリックします。 ※下図はエフェクトクリップの空欄を示していますが、どこでもよいです。  ▼右クリックするとメニューが開きますので、「トラックの追加」をクリックします。
▼右クリックするとメニューが開きますので、「トラックの追加」をクリックします。  ▼トラックマネージャーが立ち上がります。 以下がトラックマネージャーです。
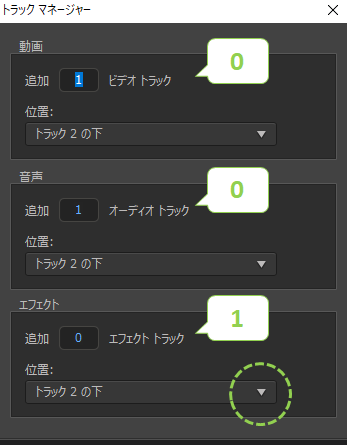
▼トラックマネージャーが立ち上がります。 以下がトラックマネージャーです。  ムービー・オーディオ・エフェクトの、3トラックの追加が一度にできますので、今回必要な値を、全てのトラックに正しく入力して「OK」をクリックしてください。
ムービー・オーディオ・エフェクトの、3トラックの追加が一度にできますので、今回必要な値を、全てのトラックに正しく入力して「OK」をクリックしてください。
- トラックマネージャーを立ち上げると、ムービートラックとオーディオトラックに、初期値「1」が入っていますので、要らない場合は、「0」にしてください。 「OK」を押した時点で入っていた値で、追加処理がされます。
- トラックの挿入位置をプルダウンで選べますが、移動はドラッグで簡単にできますので、あまりこだわらなくてもよいです。
トラックにエフェクトを合成する方法
トラックにエフェクトを合成する操作手順は、次の通りです。
- エフェクトルームに切り替え
- カテゴリを選択して絞り込む(なければ「すべて表示」)
- エフェクトサンプルでデモチェック
- エフェクトトラックへクリップ追加
- プレビューチェック
合成したエフェクトの変更・削除のやり方
エフェクトの調整は、ツールメニュー、またはツールメニューの「修正」とリンクした「エフェクトの設定」ウインドウで行います。
▼ツールメニューは、エフェクトクリップをクリックすることで表示が切り替わりますので、まずはエフェクトクリップを選択してください。

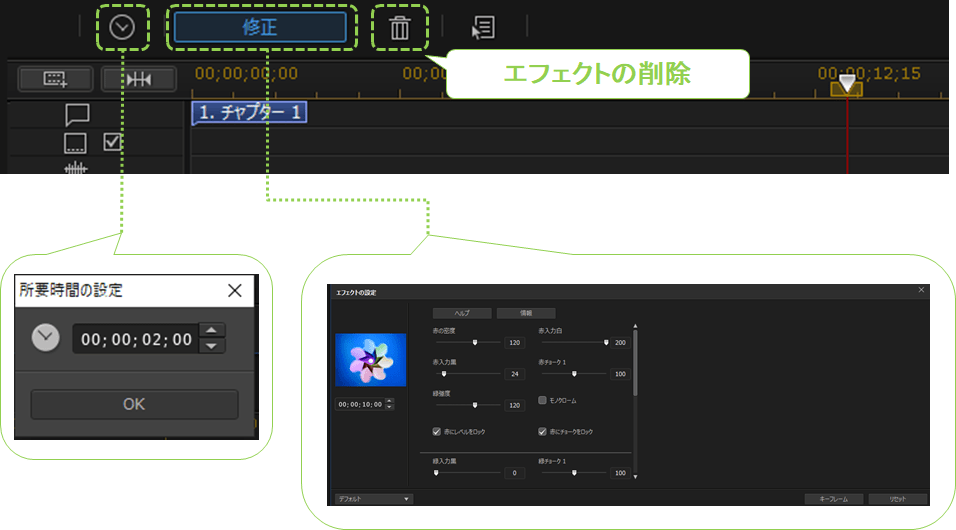
▼ツールメニューの操作コマンドが、所要時間の設定・修正・削除のボタンに切り替わります。

- 所要時間:エフェクトの再生時間です。時間&フレームの数値入力による簡単設定です。また、ワンクリック呼び出し&調整できて使い勝手良いです。
- 修正:「エフェクトの設定」ウインドウを起動します。
エフェクトのキーフレームも「エフェクトの設定」から行います。 - 削除:エフェクトの削除は、「クリップ選択&delete」で可能です。ジーナはキーボードの方が慣れているので、敢えて使いません。
PowerDirectorでクリップにエフェクトを追加・削除する方法

今度は、クリップに直接エフェクトを合成したパターンです。
クリップにエフェクトを合成する方法
クリップにエフェクトを合成する操作手順は、次の通りです。
- エフェクトルームに切り替え
- カテゴリを選択して絞り込む(なければ「すべて表示」)
- エフェクトサンプルでデモチェック
- エフェクトをムービークリップに合成
- プレビューチェック
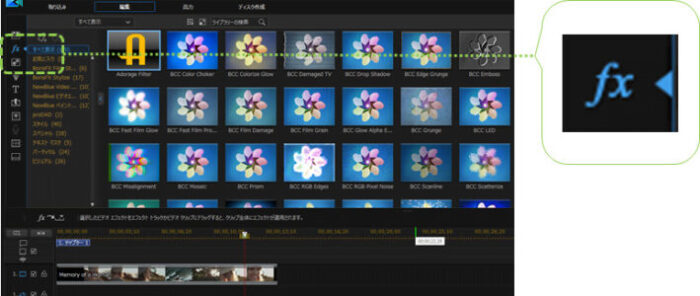
エフェクトクリップは、エフェクトルームに格納されています。
以下のエフェクトアイコンをクリックしてルームを切り替えます。 
パワーディレクターでは、170個のエフェクトが標準装備されています。
イメージしやすいカテゴリタグに分類されているので、タグで絞り込むと便利です。
特にイメージを持っていなければ、「すべて表示」を選び、チェックしていきます。
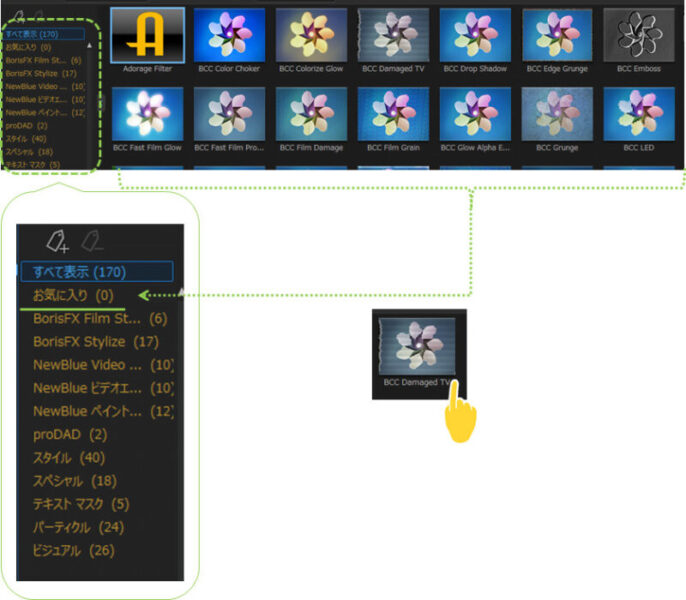
▼エフェクトルームは、カテゴリで絞り込みができます。 
- よく使うエフェクトは、「お気に入り」タグに追加することができます。 追加方法はドラッグ&ドロップです。
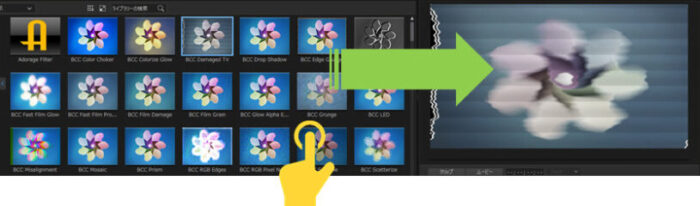
エフェクトは、合成前に大まかな動きと効果をチェックすることができます。
▼エフェクトルームで、気になるクリップをワンクリックすると、プレビューウインドウにアニメーションが自動表示されます。 
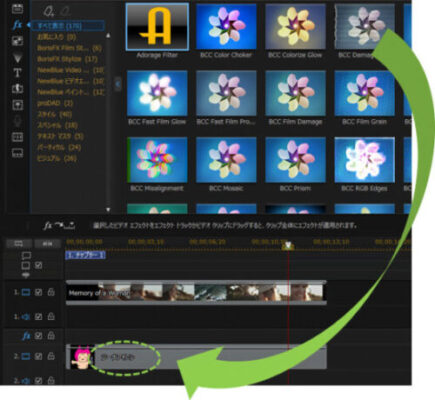
▼エフェクトルームから、合成したいクリップへ直接ドロップします。  ▼合成完了すると、クリップに「i」マークがつきます。
▼合成完了すると、クリップに「i」マークがつきます。 
エフェクトルームのデモはアニメーションなので、合成前にイメージするのには限界があります。
実際のテイストは、合成してみないとわかりませんので、合成後は必ずプレビューチェックしましょう。
ムービーによっては、印象も変わります。
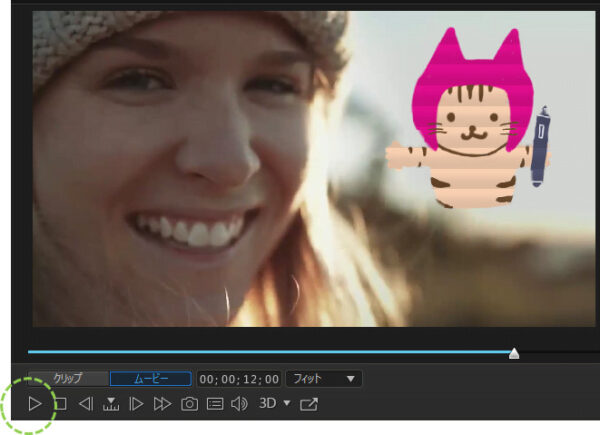
▼合成後のチェックは、プレビューウインドウの再生ボタンで行います。 
合成したエフェクトの変更・削除のやり方
クリップ合成後のエフェクト調整は、エフェクトの削除も含めて、全て「エフェクトの設定」ウインドウで行います。
起動方法は次の通りです。
- エフェクトが合成されたクリップを選択(クリック)
- ツールバーに表示される「エフェクト」を選択
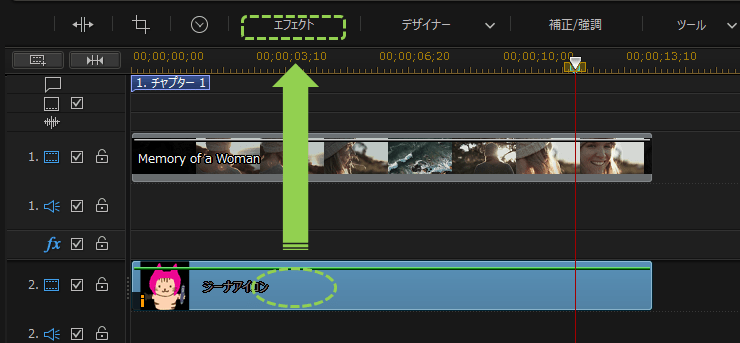
▼クリップを選択したのちに表示される「エフェクト」をクリック

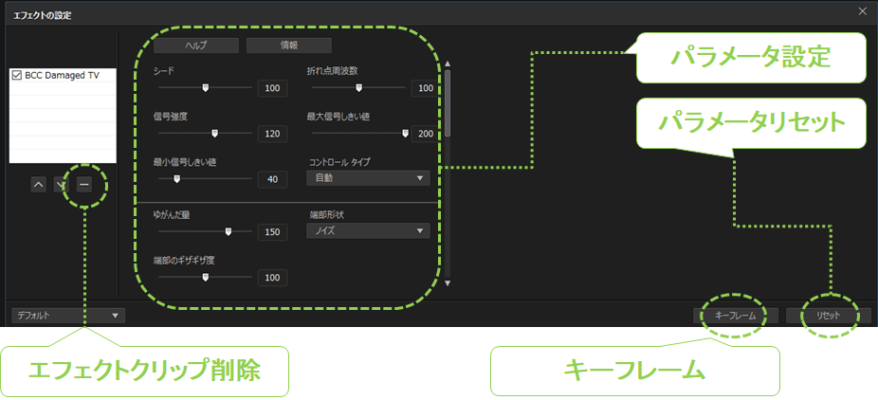
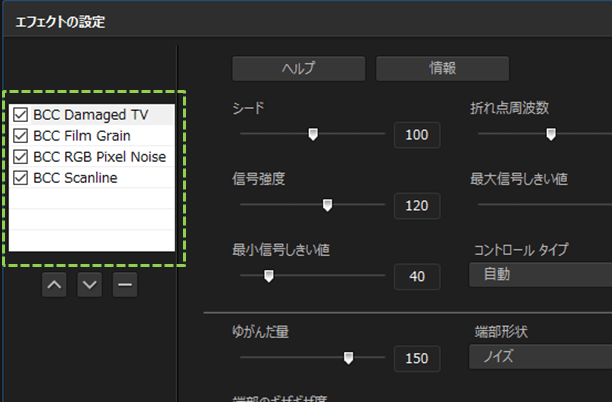
▼「エフェクトの設定」ウインドウ 操作メニュー一覧

「エフェクトの設定」ウインドウには、エフェクト調整に必要なコマンドが集約しています。
【エフェクトの設定 出来る事】
- エフェクトクリップの削除
- エフェクトの強弱をコントロールするパラメータ設定メニュー
- パラメータを初期化するためのリセットボタン
- 時間軸でパラメータを変化させるキーフレーム設定ウインドウへのリンクボタン
おおむね、見ればわかるものが多いですが、分かりにくいのはエフェクトクリップの削除でしょうか。
削除したいエフェクトクリップの名称を選択後(チェックではありません)、「-」ボタンをクリックすると、削除が完了します。
- エフェクトの削除は、「-」ボタンで行う。
エフェクト効果を超速でプレビューチェックする方法
トランジションほどではありませんが、クリップ合成も、複数エフェクトの比較検討もしやすいです。
簡単ですので、ぜひお試しください。
手順は次の通り。
- 興味のあるエフェクトを、全てクリップにドロップ合成する
- 「エフェクトの設定」ウインドウを開き、適用のチェックを切り替えながら、プレビューウインドウでチェックする
- 適宜プレビュー再生も行う
▼複数のエフェクトが合成されると、「エフェクトの設定」では、合成したエフェクトが一覧表示されています。

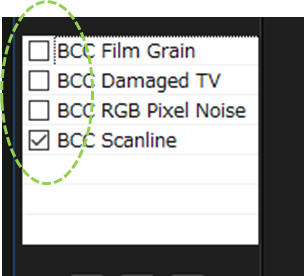
▼合成エフェクト一覧にあるチェックボックスが、エフェクトの表示・非表示をコントロールしています。

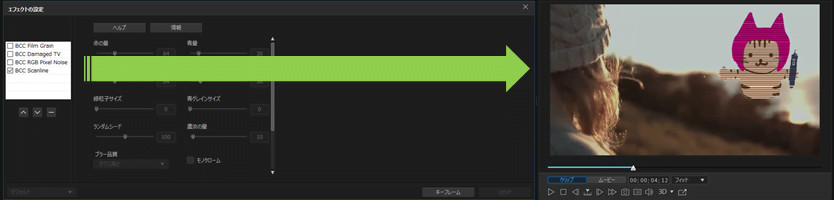
▼しかも、チェックのON⇔OFFは、プレビューウインドウとシームレスに連動しているので、エフェクト効果のチェックが一瞬で出来ます。

動きの程度やテイストは、きちんとプレビューしてみないとわかりませんが、エフェクトの絞り込みと取捨選択に、とても使い勝手の良いインターフェースになってます。
「エフェクトの設定」内でもプレビューが使えるところが、使い勝手のよいポイントです。
- ちなみに、プレビューさせている途中に「チェックのON⇔OFF」操作をすると、都度一時停止になります。
わたしは、最終的に採用するエフェクトを、以下の2ステップで絞り込んでいます。
- 最初は静止画のまま「チェックのON⇔OFF」で画面効果を大まかに確認。
- その後、良さそうなエフェクトのみを再生ボタンで動作チェック。

PowerDirectorのエフェクトを微調整する方法
エフェクトの調整できる内容
「エフェクトの設定」では、おおむね次のことができます。
【「エフェクトの設定」で出来ること】
- 特定のアニメーションや適用範囲のあるもの:位置指定や適用範囲の拡大/縮小など
- ノイズや粒度があるもの:濃度や粒度の調整
- カラー効果があるもの:カラー配分や割合の調整
- 効果のキーフレーム設定
- ‥‥etc
ざっくりというと、「効果の強弱やレイアウトを変える」といった調整が可能です。
ちょっとふわっとした説明になっているのには理由があって、エフェクトごとになっている固有パラメータが多いからです。
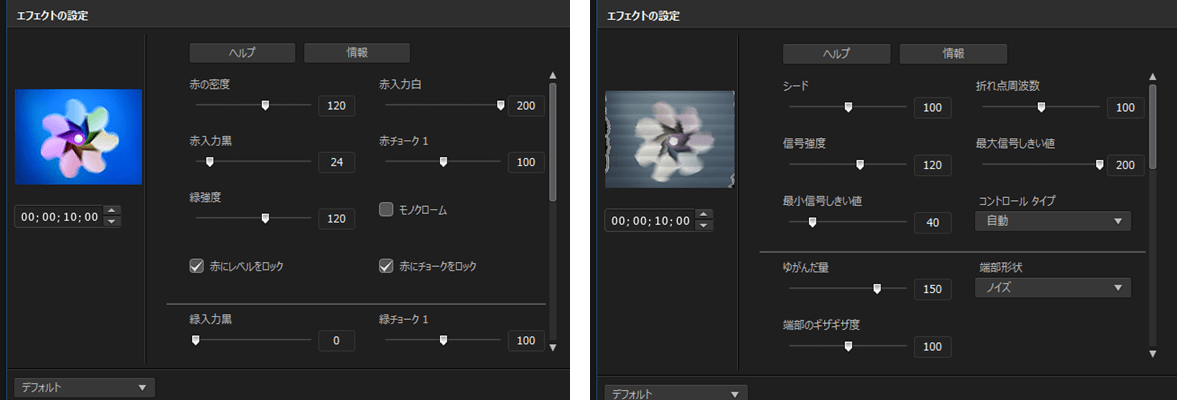
\「エフェクトの設定」で調整可能なパラメータ サンプル/

似たようなものもありますが、エフェクトごとにかなり違っていて、「実際に開いて、触ってみて‥‥」としか言いようがないですね。
ちなみに、「エフェクトの設定」で行う値調整は、操作性と視認性がよく、安心して取り組めます。
【詳細設定なのに分かり易いコントロールパネルの特徴】
- 入力形式:スライダーと値入力。
- パラメータの変更結果:プレビューウインドウでシームレスに反映。
- パラメータのリセット:ワンクリックのボタンがあり、どれだけ操作しても一瞬で元に戻せる。
PowerDirectorのエフェクト まとめ
エフェクト合成を自在にするポイントは、たった2つです。
【エフェクト合成の2つのキモ】
- 合成する先:トラックorクリップ
- クリップを置くレイヤー:トラック番号
効果の範囲を見極めて、適材適所に盛り込んでみてください。
ちなみに、エフェクトはクリップ化されたプログラムなので、付けるも外すも自由自在です。
エフェクト合成が素材を傷つけることもないので、心置きなく挑戦するのがおすすめです。







