パワーディレクターには、クリップを簡単に動かすための、テンプレート化されたプログラム(モーションパス)が多数あります。
【パワーディレクター 動きのテンプレート モーションパス|全28種類!】

モーションパスとは、テンプレート化された「動きの位置(x,y)情報」を視覚化したものです。
慣れてくると、テンプレートのモーションを使うことはほとんどなくなりますが、視覚化されたパスのコントロールが便利なシーンは度々あります。
難しくはないので、少しずつマスターしていきましょう。
ちなみに、モーションパスを使うときに、頭の隅に置いとくと役立つ知識が次の2点。
- テンプレートのモーションパスは、クリップの所要時間をフルに使う。
- モーションパス(動きの軌道)そのものの編集は、PIP/タイトルデザイナーの「モーション」タブで行う。
基本的なモーションパス適用のやり方・スピード感覚・パスの変更などなど、少し詳しめに解説していきます。
独りでモンモンとしていた方は、ぜひ参考にしてください。

PowerDirectorのモーションパス
モーションパスとは?
モーションパスとは、オブジェクト(クリップ)の軌道のことを言います。
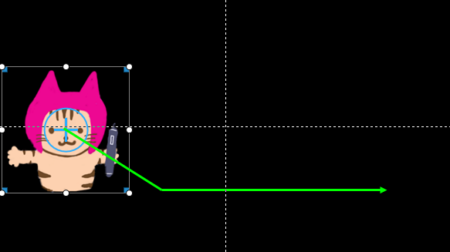
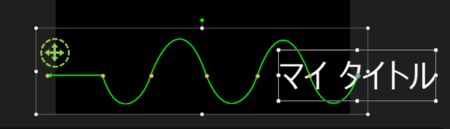
パワーディレクターでは、オブジェクトの「位置(x,y)が移動する軌道」を、グリーンの線(モーションパス)で表示します。
\鮮やかな蛍光グリーンのマーカーが目を引くパス!/
【ムービークリップのモーションパス サンプル】

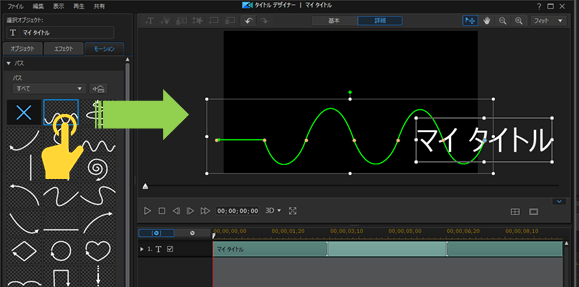
【タイトルクリップのモーションパス サンプル】

パワーディレクターには、予めテンプレート化されたパス(以後「モーションパス」)が28個あり、簡単にクリップ(オブジェクト)に組み込めます。
また、グリーンのパスを直接ドラッグ編集することで、直感的にパス作成ができます。
PowerDirectorのモーションパスでオブジェクトを動かす方法
テンプレートのモーションパスを使う時、留意しておきたいポイントは次の通りです。
- モーションパスは、クリップの所要時間内で完結する移動プログラム。
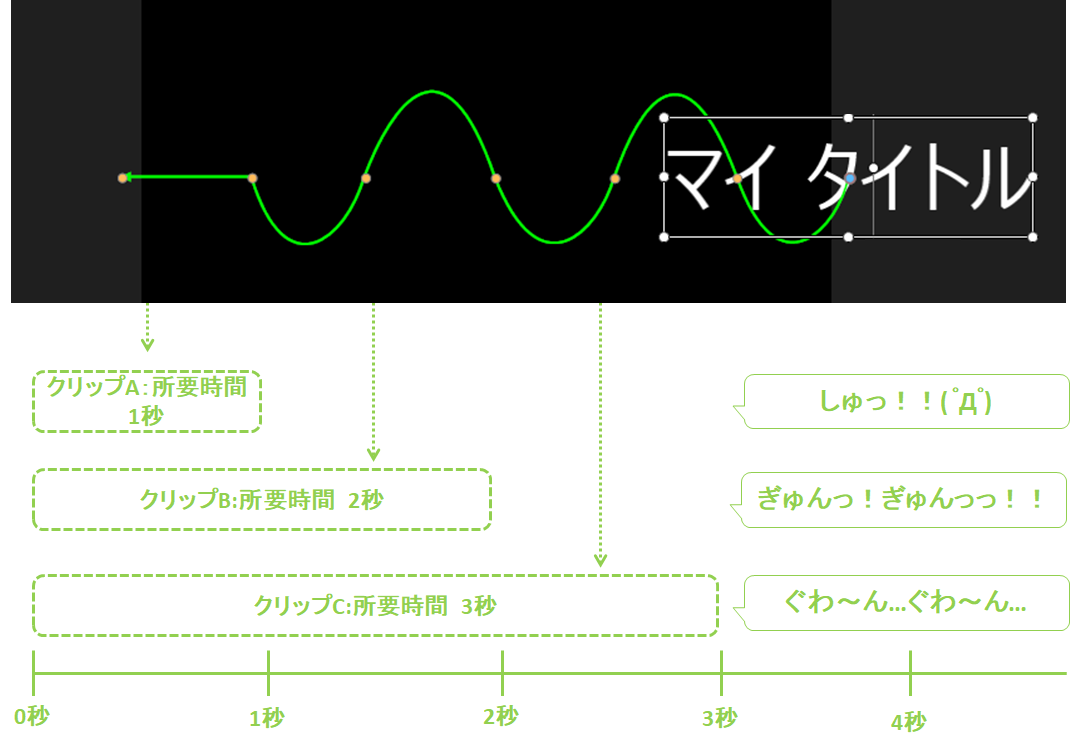
事実、モーションパスの開始と終了は、クリップの開始と終了にピッタリ合わせる形で行動が完結します。
つまり、モーションスピードはクリップの所要時間に左右されることになります。

所要時間が短いAクリップに適用した時と、所要時間が長いCクリップに適用した時では、動作スピードが変わります。
できるだけクイックに、モーションパスを活かしたい(編集したくない)場合は、所要時間を最初に設定しておくのがおすすめです。
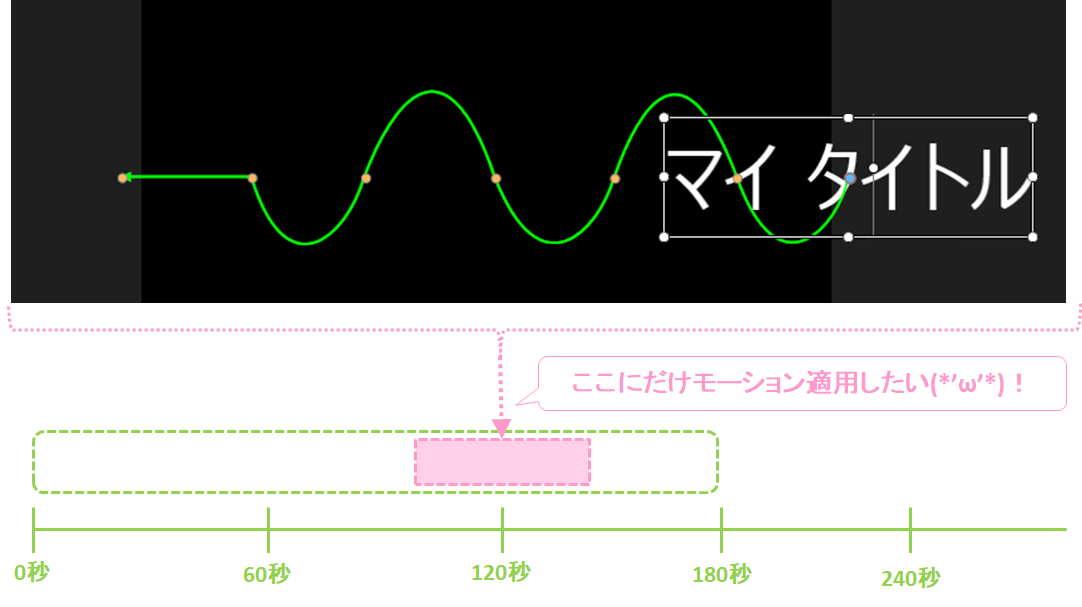
クリップの一部だけにモーションを設定したい場合は、テンプレートのモーションパスではなく、キーフレームを使って直接編集するのがおすすめです。
▼以下のようなモーション設定をしたい場合、モーションパスを使うのはかえって面倒です。

▼キーフレームやキーフレームの詳しい設定方法についてお知りになりたい人はこちらをご覧ください。

モーションパスのコツ1.クリップ所要時間
クリップの所要時間を編集するアプローチはいくつかありますが、クリップのタイプによって、おすすめの操作方法が分かれます。
【クリップのタイプ】
- ムービークリップ(動画タイプ)
- ムービークリップ(静止画タイプ)・タイトルクリップ
動画タイプのムービークリップでは、モーションを組み込む時間を、予め「1秒とか2秒」と決めておき、クリップをカット/切り出しておくのがおすすめです。

▼カット・切り抜きの操作方法を詳しくお知りになりたい人はこちらをご覧ください。

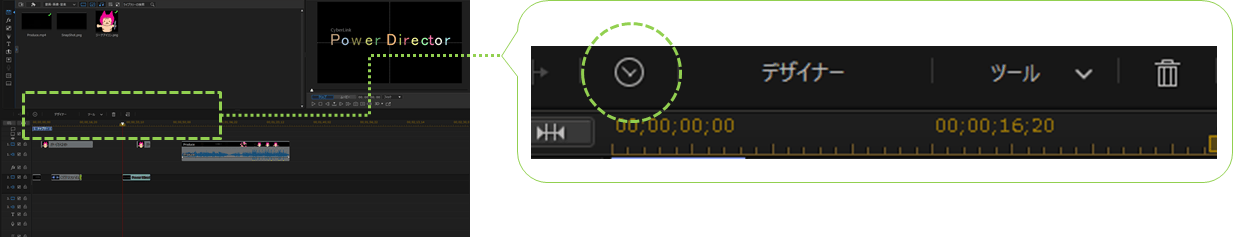
ツールメニューにある「所要時間の設定」ボタンを使うのがおすすめです。 ▼以下は、ムービークリップ選択時のツールメニューですが、タイトルクリップの場合も、起動ボタンの位置・アイコンは同じです。  ▼「所要時間の設定」ウインドウは、プルダウンor値入力でクイック設定が可能です。
▼「所要時間の設定」ウインドウは、プルダウンor値入力でクイック設定が可能です。 
モーションパスのコツ2.プレビューチェック
モーションパスを追加する時には、PIP/タイトルデザイナーを使います。
どちらのインターフェースも、見た目・操作方法はほぼ同じですので、まとめて説明していきます。
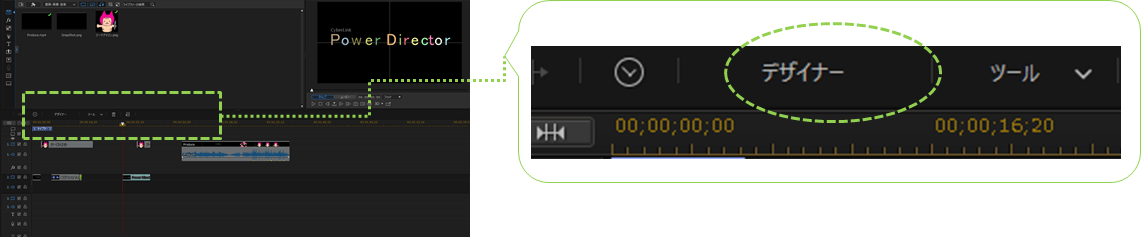
起動は、ツールメニューの「デザイナー」から起動します。 ムービークリップでは、プルダウンでデザイナーのタイプを選択を要求されますので、「PIPデザイナー」を選択します。 
追加手順は次の通りです。
- 「モーション」タブに切り替える。
- モーションパスを選ぶ。
- プレビューウインドウで動作確認する。
❶ モーションタブに切り替える
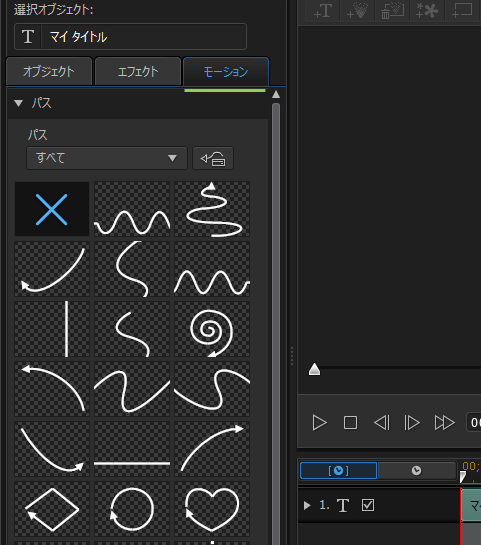
▼PIP/タイトルデザイナーの、タブを「モーション」に切り替えます。 
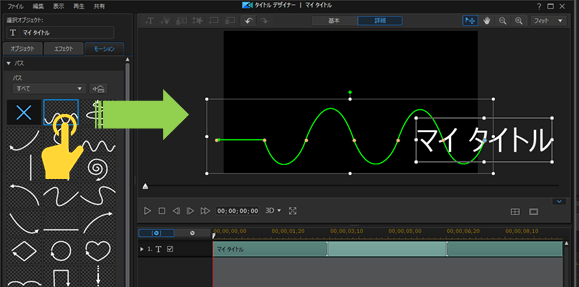
❷ モーションパスを選ぶ
▼パス一覧から、希望のアイコンをクリックすると、プレビューウインドウにパスが表示されます。
- ワンクリックでOKです。
- パスが表示されるだけで、モーションの自動再生はありません。

❸ プレビューウインドウで動作チェックをする
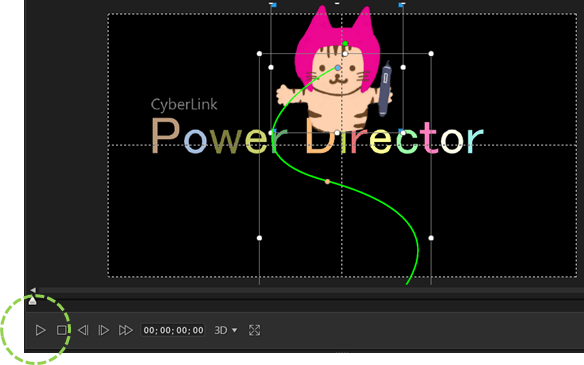
プレビューウインドウの再生ボタンで動作確認をしてみましょう。 
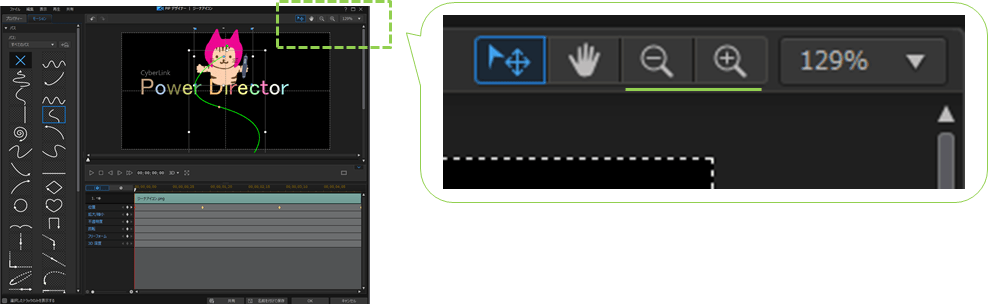
パスが見切れている時は、プレビューウインドウ右上にある、拡大/縮小ボタンを使う事で、パス全体をチェックするのがおすすめです。
◎ショートカット:Ctrl+マウスホイール
▼他のお役立ちショートカットをお知りになりたい人は、こちらもご覧ください。
https://digit-tool.com/powher-director-method-shortcut/PowerDirectorのモーションパスの微調整方法
マウスを使った調整のやり方
PIP/タイトルデザイナー「モーション」では、プレビューウインドウに表示されたモーションパスを、マウスで直接編集することが可能です。
- 直接パス操作ができるのは、PIP/タイトルデザイナー「モーション」タブのプレビューウインドウで行う。
プレビューウインドウでマウス操作ができるのは次の2点です。
【プレビューウインドウで出来る2つのマウス操作】
- キーフレーム時点のオブジェクト位置変更
- グリーンで表示されるモーションパスの軌道変更
プレビューウインドウのマウス編集が優れているのは、パスを直接ドラッグ出来る点です。
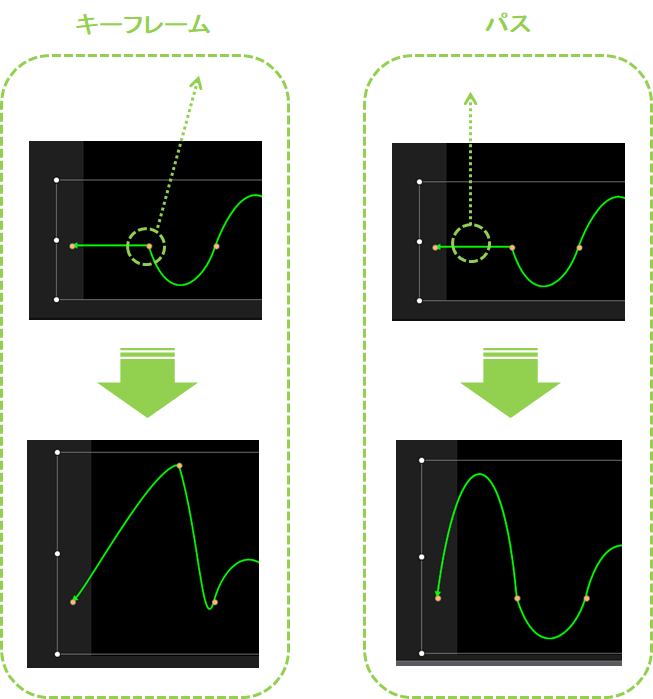
- キーフレーム:自由にポイントを変えられます。キーフレームのポイントになるため、明確な角度が生じやすいです。
- キーフレーム以外:直線のパスに滑らかな弧の動きを加えます。
▼キーフレームとパスのドラッグポイントの違い 
- キーフレームの編集:パスの指向性と分岐ポイントを司ります。 ジーナは、リズムポイントとしても扱っていて、0.5秒とか1秒とか一定のリズムで追加することも多いです。
- パス(起動)の編集:パスは、キーフレームへの侵入と放出の角度をなめらかにする場合と、直線を弧に変えるときに操作します。
キーフレームの追加手順は次の通りです。
- タイムラインスライダーを希望の追加ポイントに移動する。
- 「位置」のキーフレームを追加する。
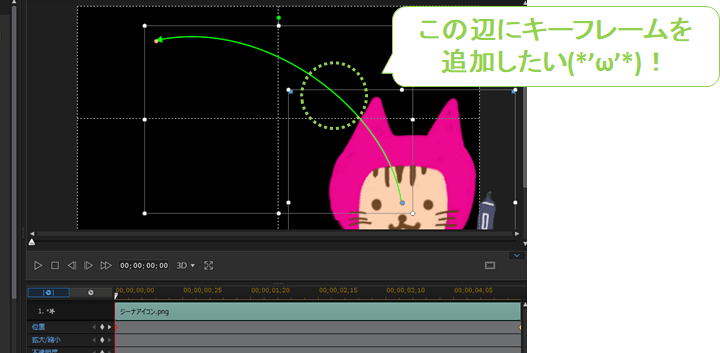
▼チュートリアルサンプル|元ファイルと、やりたい事のイメージです。 
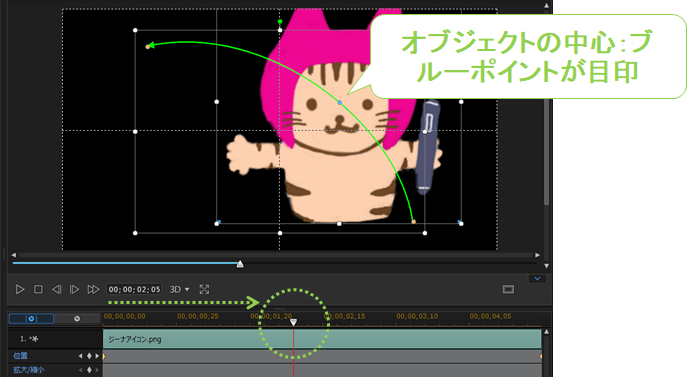
❶ タイムラインスライダーを希望のポイントまで移動する オブジェクトの中心はブルーサークルになっています。
オブジェクトの中心はブルーサークルになっています。
スライダーと一緒にプレビューが動くので、導線を把握しやすいですよ。
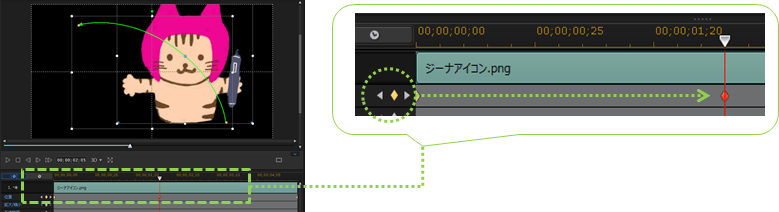
❷ 希望のポイントまで移動できたら、「位置」のキーフレーム「◆」をクリックして、キーフレームを追加する タイムライン上に赤い「◆」が表示されていれば、追加処理完了です。
タイムライン上に赤い「◆」が表示されていれば、追加処理完了です。

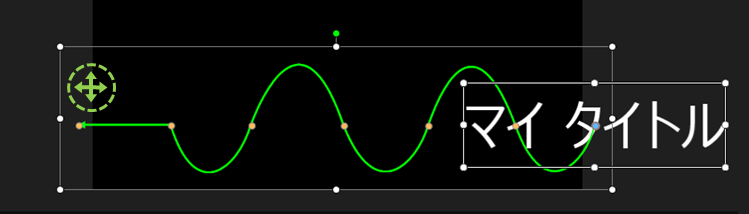
モーションパスそのものを移動することもできます。 モーションパス全体を覆っているオブジェクト範囲の中で、グリーンライン以外のスペースドラッグすると、モーションパスそのものを移動することができます。 ▼オブジェクト範囲内でグリーンパス以外をドラッグします。  「モーション」タブのプレビューウインドウでは、オブジェクト範囲全てで十字カーソルのポインタになるので、ちょっとわかりづらいかもしれませんが、しっかりとドラッグできます。
「モーション」タブのプレビューウインドウでは、オブジェクト範囲全てで十字カーソルのポインタになるので、ちょっとわかりづらいかもしれませんが、しっかりとドラッグできます。
タイトルデザイナーでキーフレームを表示させる方法
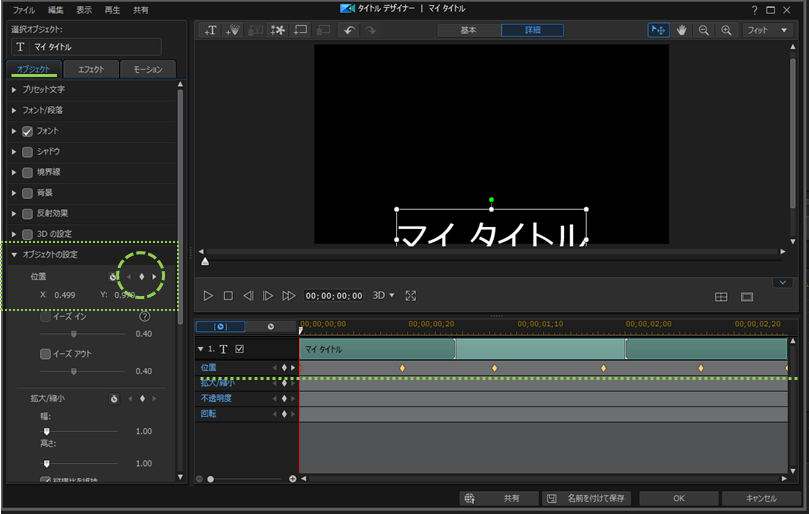
タイトルデザイナーの場合、当初はモーションパスのキーフレームは表示されていません。
キーフレームを表示させたい時は、まず以下の処理を行ってください。
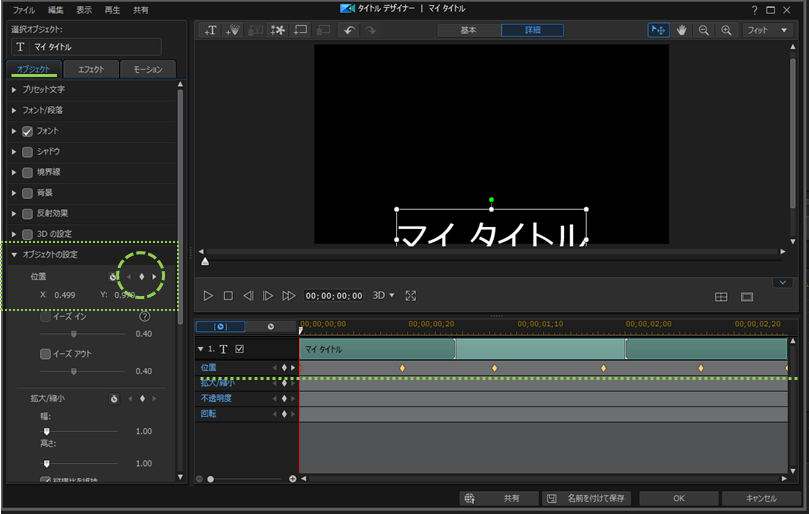
▼「オブジェクト」タブ > オブジェクトの設定 > 「位置」にキーフレームを追加する。

上記処理後、再度「モーション」タブに戻ると、違うモーションパスを選んでも、同じモーションパスを選んでも、キーフレームが表示されるようになります。
PowerDirector モーションパスをリカバリする方法
ポイント&リカバリのやり方
冒頭で、モーションパス使うなら「最初に所要時間は決めとくのがおすすめです!」と言っていたのには、いくつか理由があります。
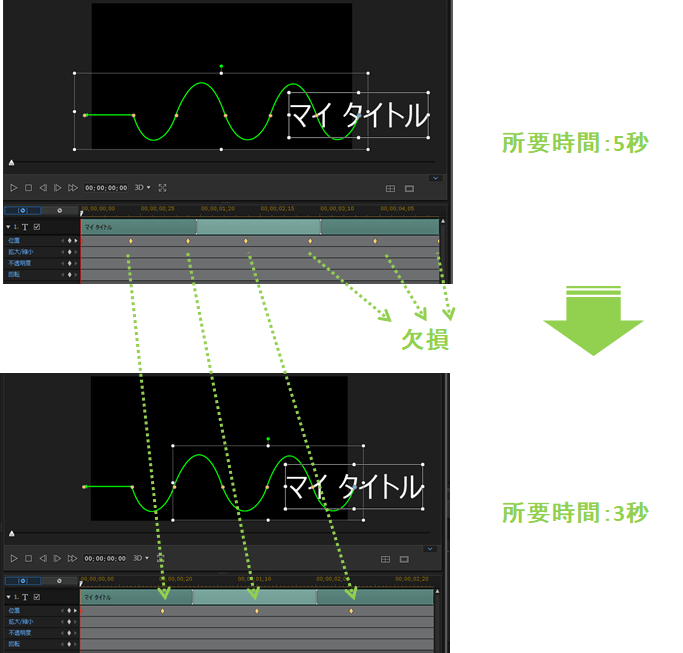
実は、一度モーションパスを設定した後で所要時間を短くすると、モーションが欠損します。 ▼以下の画像は5秒の所要時間でキーフレームを設定後、所要時間を3秒にしたタイムラインのキャプチャです。  所要時間を短くすることで、元のフレームにあった、キーフレーム情報も欠損してしまいました。
所要時間を短くすることで、元のフレームにあった、キーフレーム情報も欠損してしまいました。
所要時間変更前に編集した内容が欠損した場合は、情報のリカバリはできません。
 上記がガッツリ編集する前に所要時間を決めておくのがおすすめの理由です。
上記がガッツリ編集する前に所要時間を決めておくのがおすすめの理由です。 慣れないうちは「1クリップの所要時間=モーションパスの再生スピード」と思って、モーション設定していくのが、分かりやすい組み込み方です。
PowerDirectorのモーションパス まとめ
モーションパスは、簡単にクリップに適用できる便利な動きのパラメータです。
テンプレート化されているので適用が簡単な反面、ピッタリとタイミングを合わせたい場合には、調整とコツが必要です。
- モーションパスを使うなら、クリップの所要時間に要注意。
逆に、素材や映像に合わせてモーションを作るなら、キーフレームをマスターする方が早くて便利です。
ソフトは使い方のロジックが解けると、どんどん思い通りに編集できるようになるので、使うほどに楽しくなりますよ。





