Olive は、無料の動画編集ソフトながら、抜群の扱いやすさと自由度を備えた、完成度の高いオープンソースソフトです。
動画編集ソフトをはじめて使う方にはおすすめできませんが、編集中級者の方におすすめできるソフトです。
Oliveの評価|おすすめポイント
【Oliveの特徴】

- 操作性に優れたインターフェース。
- 動作が軽い。
- キーフレーム設定も可能。
- レンダリングしても、ウォーターマーク(透かし文字)は入らない。
- オープンソース(無料)。
【編集スキルの浅い方に無料ソフトをおすすめしない理由】
Oliveは優れたソフトですが、全て英語表示のセミプロ仕様です。
編集スキルのない方には使いこなせませんので、有料ソフトからはじめるのがおすすめですよ。
https://digit-tool.com/video-editing-software-ranking/
Oliveの評価|特徴

Oliveの概要
Oliveは、オープンソースの動画編集ソフトです。
現時点では、アルファ版(テスト用)として無料配布されています。
オープンソースのアルファ版ということもあり、バグや不具合が発生する可能性もありますので、悪しからず。
起動の都度、ワーニングで「オープンソースだからね!よろしくね!」と言われます。

Oliveのメリット・デメリット
Oliveは、UI・性能共にバランスが良く、大抵の動画編集が可能になっています。【Oliveの特徴】
- PremiaProやFilmoraProのUIに近く、扱いやすい。
- 編集ツールが充実していて作業性が良い。
- 動作が軽い。
- キーフレーム設定可能。
- エフェクト調整可能。
- 基本的な出力形式を網羅。
エフェクト類の細かい調整をはじめ、オブジェクトのキーフレーム設定や、出力パラメータも細かく設定できるなど、全般的に高性能な動画編集ソフトの部類です。
以下がデメリットです。
【Oliveのデメリット】
- テンプレートがない。
- ヘルプやメニューが英語のみ。
プロ向けソフトも似たようなものなので、中級者にとっては、目だったデメリットではありません。
Oliveの使い心地|おすすめユーザー&活用シーン
Oliveの使い心地は、シンプルなプロ向け動画編集ソフトと言った感じです。
家庭向けソフトのような豊富な合成素材はなく、プロ向けのような細かいパラメータ設定もできる、質実剛健な仕様です。
【Oliveの使用感】
- Oliveの使い心地:プロ向けソフト「Premiere Pro」のUIに近く、直感的に操作しやすい。
- おすすめユーザー:動画編集スキル中級者以上
- おすすめの活用シーン:シンプルな結合・カットといった編集/手持ち・購入済みの素材を使ったオリジナルムービー制作
なお、Oliveはメニュー・ボタン・ヘルプなど、全てが英語表記です。
ただ、英文を読めなくても、編集経験者ならローマ字読みが出来れば何ら問題ありません。
【ローマ字読みの程度】
以下のようなスペルをローマ字読みできれば、問題なく利用できると思います。
- transition⇒トランジション
- Color balance⇒カラーバランス
- filters⇒フィルター
- audio⇒オーディオ
- fade⇒フェード
Oliveの評価|インストール方法
Oliveのインストール方法について
Oliveは、セットアップファイルを起動するだけの簡単な手順で完了します。
また、個人情報の登録なども不要です。
【Olive ダウンロード手順】
- オフィシャルサイトからダウンロード。
- セットアップウィザードを起動し、インストール。
❶オフィシャルサイトへ移動
ダウンロードリンクはオフィシャルサイトにあります。
以下リンクから辿ってください。
❷DOWNROADをクリック

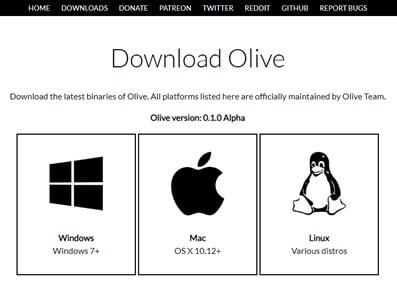
❸OSを選択
windows・mac・linuxから、希望のアイコンをクリックします。
クリックしたらダウンロードが開始します。

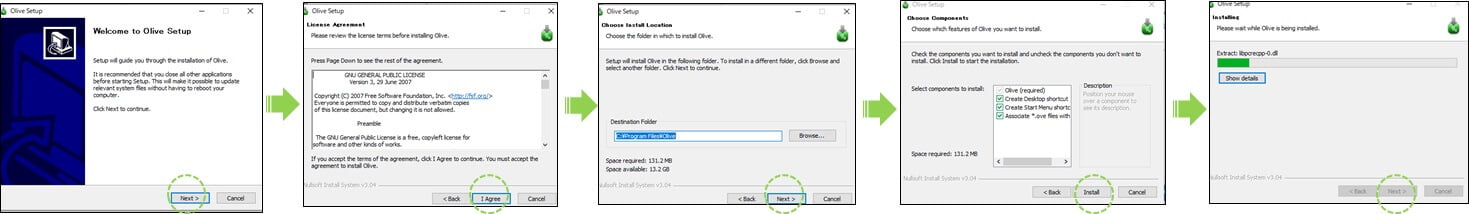
❹セットアップファイルを起動し、セットアップ
ダウンロード出来たらファイルを開きます。
ちなみに、win64bitだとこんなexeファイルになっています。
ファイルを開くと、セットアップウィザードが起動しますので、基本は「NEXT」で進めればOKです。

ファイルの保管場所や、ショートカットの有無などに希望があれば、適宜指定してください。
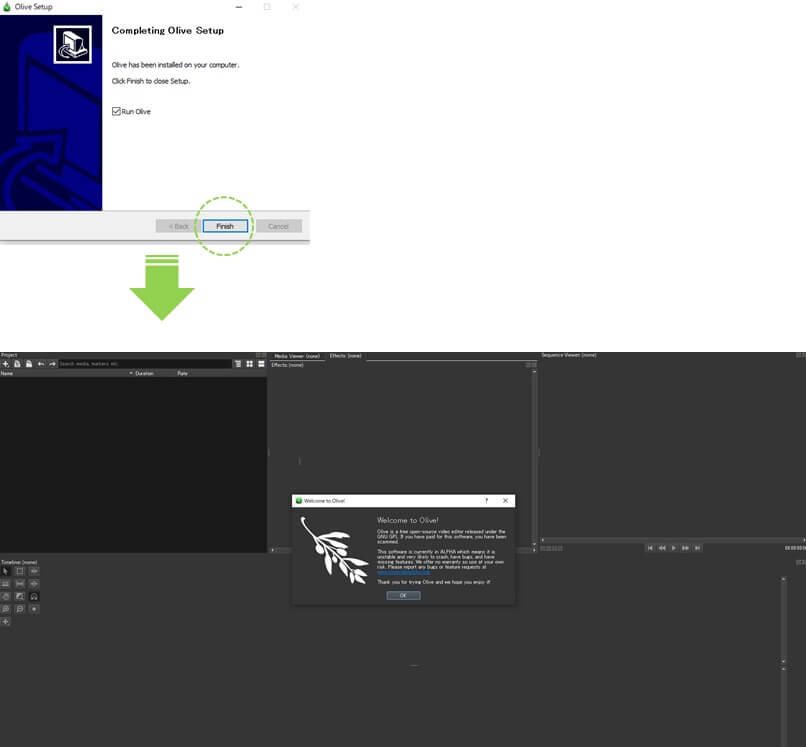
➎セットアップ完了
ダウンロードが完了後、セットアップウィザードの「Finish」をクリックすると、自動でOliveが立ち上がります。
ブラックのクールなインターフェースが表示されたら、セットアップ完了です。

Oliveの評価|使い方&レビュー
Oliveのインターフェース・使い方は、プロ向け動画編集ソフトに近いですね。
- 本物のプロ用ソフトほど細かいことはできない。
- そこそこの編集スキルがないと、使うのが難しい。
- 初心者&英語が苦手な方だと、まず使えない。
Oliveのインターフェース
各種作業を始める前に、インターフェースの概要を軽く確認しておきす。
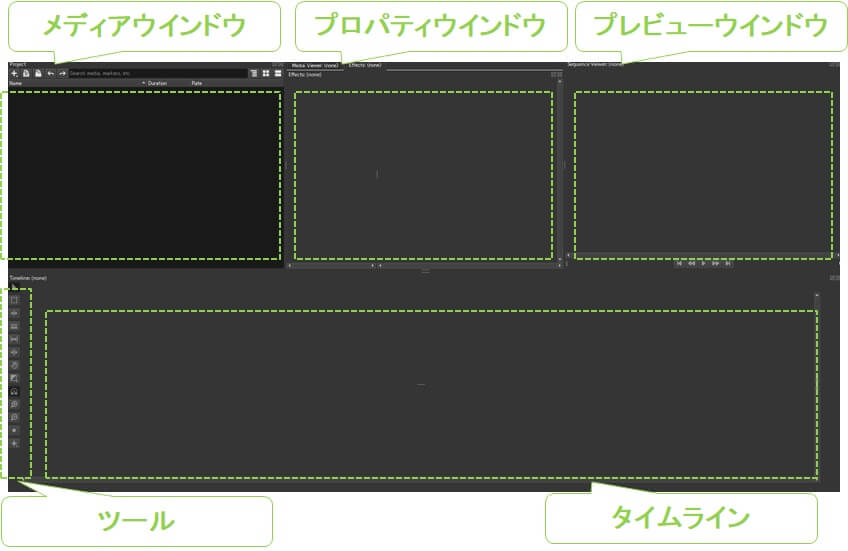
Oliveのインターフェースは、4つの作業領域と1つのツールエリアで構成されています。
【4つの作業領域】
- メディアウインドウ:編集するメディアやエフェクトがサムネイルで表示されます。
- プロパティウインドウ:エフェクトやクリップのプロパティが表示されます。細かい設定はこのウインドウで行います。
- プレビューウインドウ:編集結果がプレビューされます。
- タイムライン:編集状態が一目でわかる作業エリアです。
【Oliveのインターフェースと作業領域】

整理された区画で、すごく見やすいです。
メディア(ムービー・ピクチャ・オーディオ)の追加方法
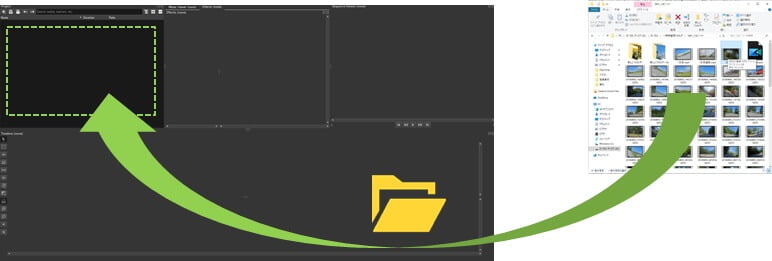
クリップの追加は、メディアウインドウへのドラッグ&ドロップが最も簡単です。
Oliveのメディアウインドウへ目掛け、ドラッグ&ドロップします。

一般的な動画編集ソフトで合成できる素材なら、ほぼ制限なくメディアにリンク付け可能です。
エディタへインストールできるデータには次のものがあります。
- 動画データ
- 音声データ
- 画像データ
これらのデータのことを、クリップと言います。
例)ムービークリップ・オーディオクリップ・タイトルクリップ‥‥など。
まずは、必要な素材をメディアへ追加していきましょう。
タイムラインへの追加・結合のやり方

一般的な動画編集ソフトと同じく、動画の編集は全て タイムライン と呼ばれる作業スペース内で行います。
操作方法は、ドラッグ&ドロップです。
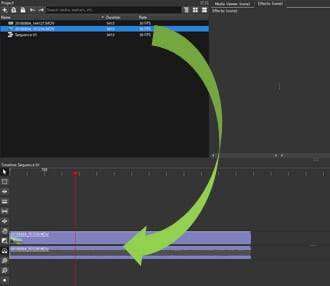
❶タイムラインにクリップを追加する
メディアルームにあるクリップを、タイムラインへドラッグ&ドロップします。

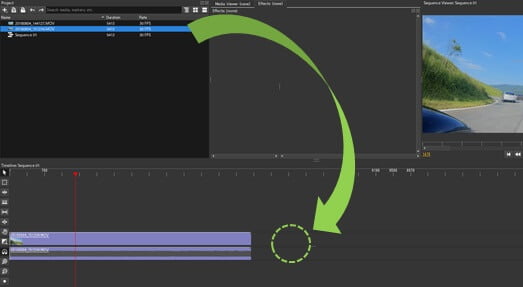
❷2つのファイルを結合する
既に追加されたクリップの後ろへ、並べるようにドラッグ&ドロップを行います。

隙間なくファイルを並べることで、途切れることのないムービーになります。
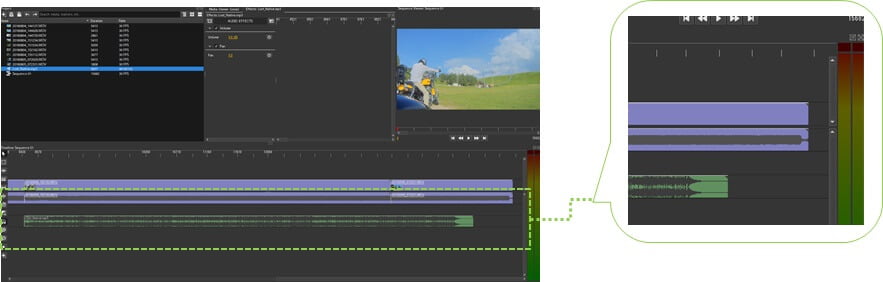
BGMなどの音声データを追加する時は、敢えてタイムラインの最下トラックに追加するのがおすすめです。
オーディオクリップが格納できるトラックは決まっています。
BGMや効果音のクリップは、意識的に最下トラックにドロップしないと、一番上のオーディオトラックに上書きされます。
▼ムービートラックとオーディオトラックの境界線は、タイムラインの右端を見るとわかります(下段がオーディオトラック)。

クリップのカット&切り抜きのやり方

タイムラインに追加したクリップは、好きな位置でカットすることができます。
カットも、タイムライン内で行います。
カットには様々なテクニックがありますので、本頁では、基本的な使い方が理解し易い「カット&切り抜き」を紹介します。
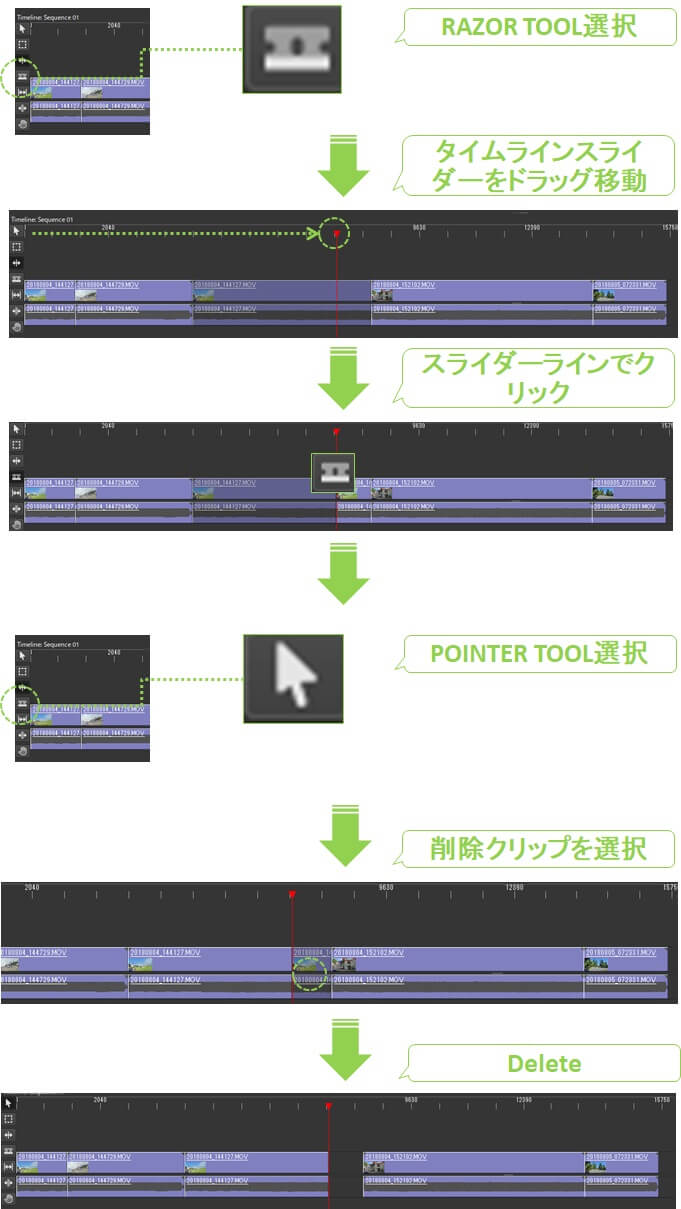
カット&切り抜きの手順は次のとおり。
- ツールから、RAZORツールを選択。
- スライダー(白いスライダーポイント)をカットポイントに移動。
- スライダーのラインがあるポイントでクリック(カット実行)。
- POINTツールをクリック。
- 不要なクリップをクリックし、「Delete」キーで削除。
▼操作方法 図解

【タイムラインスライダーの移動方法】
以下のいずれかの方法で移動できますので、状況に応じて使い分けましょう。
- タイムラインスライダー(白いスライダーポイント)をドラッグして移動する(上図での方法)。
- プレビューウインドウで再生させながら、カットしたいポイントで一時停止を行う。
▼ざっくり移動はスライダーで、微調整はプレビューウインドウを利用するのが一般的なやり方です。

Oliveは、高機能ソフトに実装されているような、直感的にクリップをカット・移動できるツールを複数装備していますので、ぜひ色々と試してみてください。
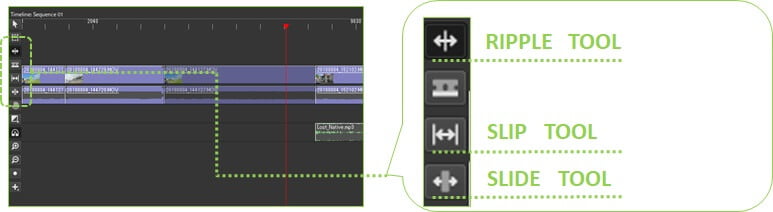
【優れた編集ツール】
ツールを切り替えることで、直感的なマウス操作ができます。
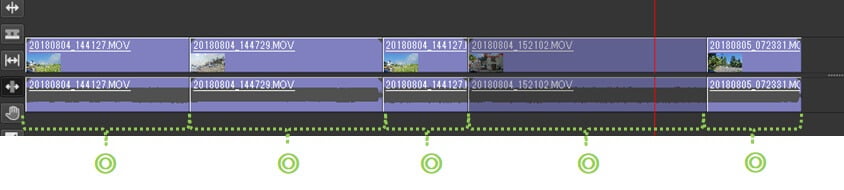
- RIPPLE TOOL:前後クリップを変更することなく、特定のクリップの開始点・終了点を変更する。
- SLIP TOOL:選択したクリップのデュレイはそのままに、開始点・終了点を変更する。
- SLID TOOL:選択したクリップの開始点・終了点はそのままに、前後のクリップの開始点・終了点を変更する。

こ慣れてくると、とても使い勝手のよいツールたちです。
エフェクトの合成方法
Oliveは、エフェクトがそこそこ充実しています。
【Oliveのエフェクト素材数】
- ビデオエフェクト:36個
- オーディオエフェクト:6個
しかも、重ね掛け・パラメータ変更・キーフレーム設定が可能なので、複雑なオリジナルエフェクトも簡単に作れる。
エフェクトの合成方法もシンプルで、ほぼマウスで完結できます。
Oliveでは、タイムラインに追加されたクリップ単位に合成するやり方になります。
▼クリップ内で効果を切り替えたいときは、クリップを分割しておくか、キーフレームで細かく設定します。

エフェクトの追加手順は次の通り。
- 合成したいクリップを選択する。
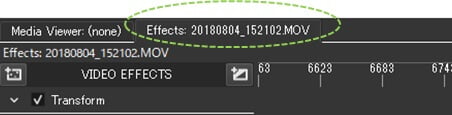
- プロパティウインドウに表示された[VIDEO EFECTS]の追加アイコンをクリックする。
※Efects のステータスが表示されていなければ、上部のタブを切り替えること。
- 希望のエフェクトを選択する。
\図解付きの詳細説明はコチラ/
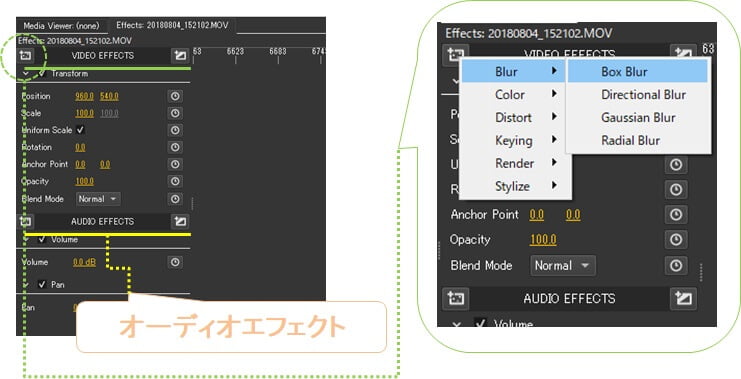
❶+❷:クリップを選択後、プロパティウインドウでエフェクトを選ぶ
上部の[VIDEO EFECTS]の左側にあるアイコンをクリックすると、エフェクトのリストがプルダウンで表示さるので、好きなものを選びます。

❸エフェクト追加完了
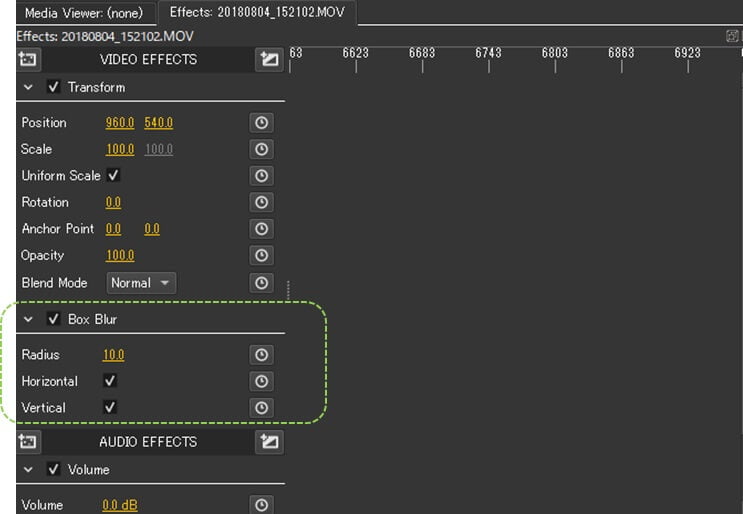
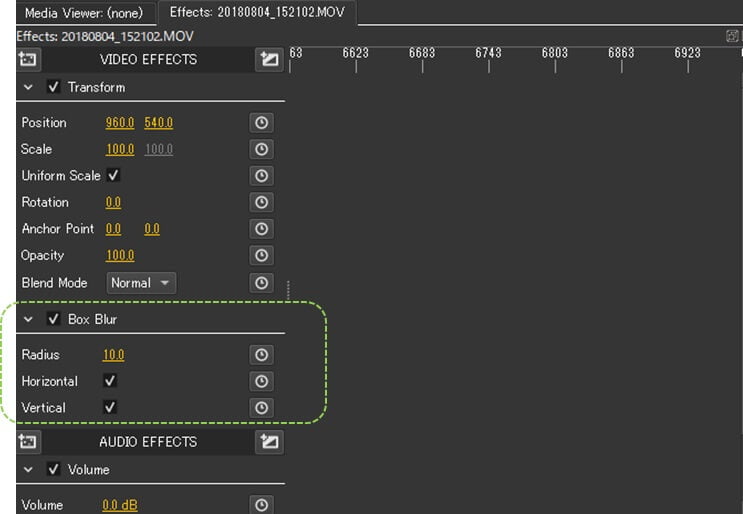
リストからエフェクトを選択すると、プロパティウインドウに、エフェクトのプロパティが追加されます。
▼以下では、BOX Blurを選択してます。

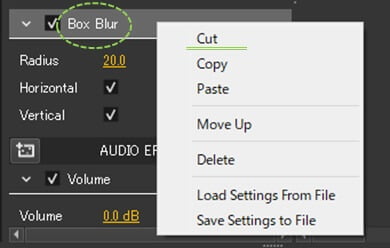
【エフェクトの削除】
エフェクトは、エフェクト名称の上で右クリック⇒CUTを選択することで削除ができます。

また、プロパティウインドウでは、エフェクトの細かな設定も可能です。
【エフェクトの詳細設定】
各エフェクトによって、調整可能なパラメータは異なりますが、設定可能な項目があれば調整可能です。
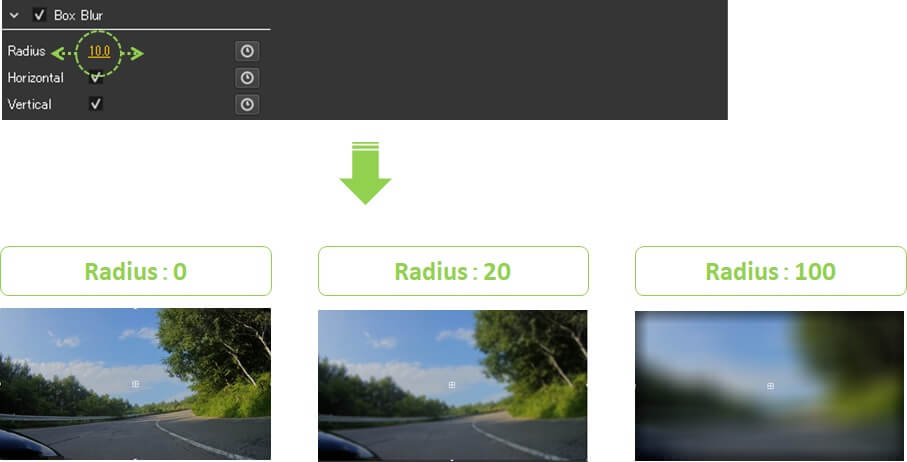
▼以下、Box Blurだと、値変更ができるのはRadiusになります。

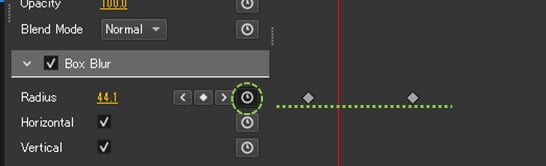
▼Radiusのように、値が変更できるパラメータはオレンジで表示されています。値を直接入力するか、左右ドラッグで変更できます。

▼ストップウォッチマークをクリックすると、キーフレーム設定も可能です。

タイトル(テロップ)の合成方法

タイトル(テロップ)を動画に組み込むのもお手の物です。
Oliveのタイトルに、モーション付きのものはありませんので、動きを付けたい場合は、自分でエフェクトを合成するか、モーションを設定する必要があります。
タイトルの追加手順は次の通り。
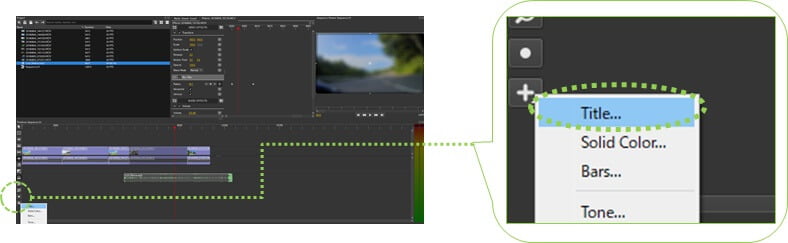
- ツールの「+」>TITLEを選択
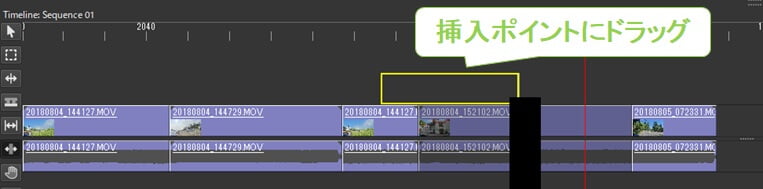
- 挿入したいポイントの空白トラック(上位)をドラッグ
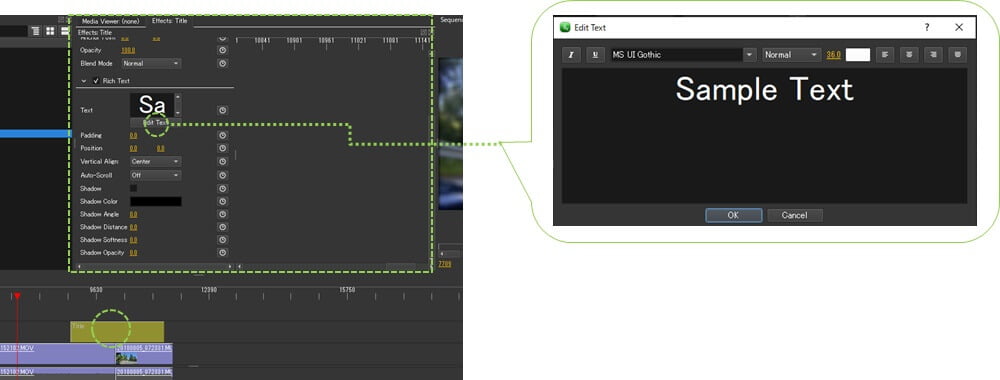
- テキストの修正
\図解付きの詳細説明はコチラ/
❶ツールから「T」を選択

❷トラックをドラッグ
空白トラックをドラッグすると黄色い四角が表示されます。(長さは後で調整可能)

❸テキストの修正
タイトルクリップをクリック後、プロパティウインドウに表示される【Edit Text】をクリックすると、テキストエディターが起動するので、そこで修正します。

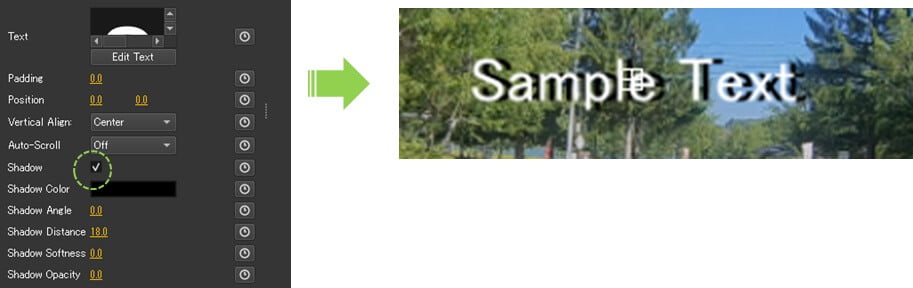
【ドロップシャドウエフェクトの追加】
プロパティウインドウには、ドロップシャドウのパラメータがあります。
必要に応じて使ってみてください。

トラック(クリップを格納する欄)の位置には表示の優先があります。詳しくお知りになりたい人は、こちらをご覧ください。

トランジションの合成方法
トランジションとは、結合したムービー間を、自然なアニメーションを差し込みながら、画像を切り替えてくれるエフェクトです。
Oliveでは、4種のトランジションがオフセットされています。
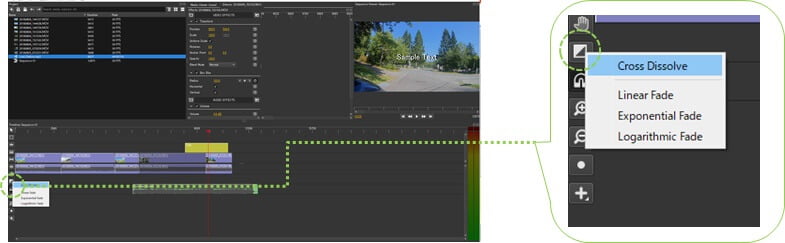
- ツールから、Transition をクリックし、リストから好みのエフェクトを選択する。
- ムービークリップにマウスを移動し、ムービークリップの前・間・後ろのいずれかのポイントでクリックする。
\図解付きの詳細説明はコチラ/
❶Transitionを選択

❷ムービークリップの合成ポイントでドラッグ
トランジションは、クリップの前方・クリップとクリップの間・クリップの後方に合成できます。
合成したいポイントでドラッグしてください。

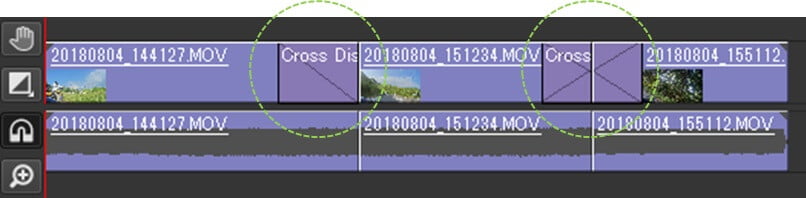
❸合成完了
合成が成功すると、以下のように、トランジションのアイコンがクリップ間に表示されます。

【クリップ間を跨ぐようにトランジションを設定する場合】
トランジションのデュレイ(効果時間)分、予め前後のクリップをカットしておく必要があります。
編集ファイルの出力(エクスポート)方法
編集完了後は、動画データとして出力します。
エクスポート手順は、基本的に3ステップで完了です。
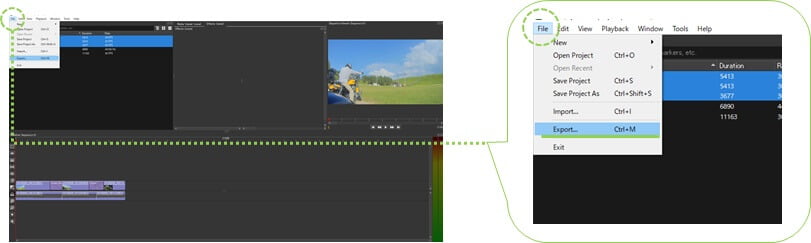
- File > Export をクリック。
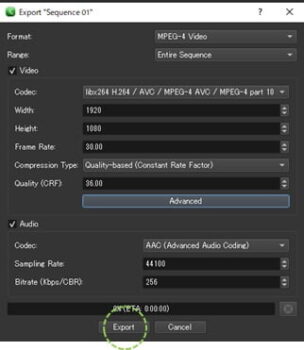
- 設定をチェック&調整し「Export」をクリック。
- エクスポートフォルダとファイル名を設定。
❶画面左上のFileから、Export を選択

❷解像度480pをクリック
エクスポートシーケンスが立ち上がりますので、必要に応じて設定変更してください。
フォーマットやフレームレートなど、細かいエクスポート設定ができます。
特にこだわりがなければ、デフォルトのまま「Export」で次のステップへ進むで良いです。

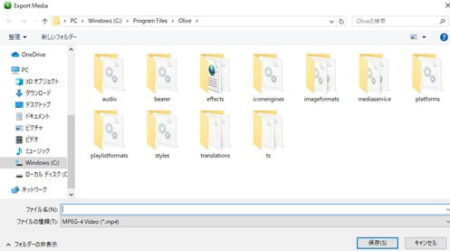
❸フォルダと保存ファイル名を設定
エクスポートされるフォルダと、ファイル名を設定して、「保存」をクリック。

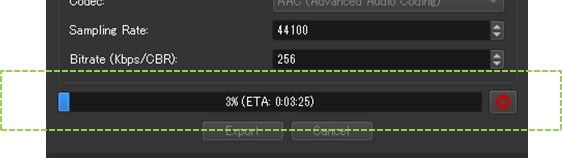
「保存」をクリックすると、エクスポートが始まります。
少し動作に時間が掛かるかもしれませんが、ひたすら待ちます。

エクスポートが完了すると、指定した形式でのムービーファイルが、指定したフォルダ内に作成できています。
Oliveの評価|まとめ

Oliveは、高度編集機能を備えた中級者向けの動画編集ソフトです。
しばらく編集ソフトを離れていた方などが編集を再開するとき等には、良きフリーウェアとなるでしょう。
逆に、初心者&英語苦手な人には向かないソフトで、有料の家庭向けソフトなどで慣れ親しんでから使ってみた方がよいです。




