シンプルな動画編集なら無料範囲でも充分に使える Clipchamp の使い方や使い心地をレビューします。
SNSアップのショートムービーメインの方などは相性良いと思うので、よろしければ参考にしてください。
Clipchamp Createの評価|ポイント
Clipchamp Createは、制限内であれば無料で使える、ブラウザ型の動画編集ソフトです。

【ブラウザ型ソフトウェア】
- インターネットブラウザを経由するプログラムなので、パソコンにプログラムをインストールする必要はありません。
- インターネットさえつながれば、Os・モバイル・PC問わずに編集ができます。
がっつり動画編集する人には向きませんが、SNS等のショートムービーを作る人には最適で、充実した機能も揃っています。

Clipchamp Createの評価|特徴

Clipchampとは、オーストラリア発のブラウザ型動画編集支援サービスです。
Clipchampでは3つのサービスを展開しており、本記事で紹介していくのはCreateになります。
- Create:動画編集エディター
- Utiliti:ビデオ圧縮・変換、ウェブカメラレコーダー
- Collect:ビデオコレクションAPI(無料ライセンスなし)
Clipchamp Createの特徴

【Clipchampのメリット】
- webブラウザを使った動画編集ソフトでOSを選ばない。
- 一般的な家庭用動画編集ソフトのUIに近く、扱いやすい。
- シンプルな動画編集機能で迷わない。
- エフェクト・テロップのテイストがかわいい&おしゃれ&使いやすい。
動画のカット・結合・トランジション・エフェクト・ミュージック合成など、基本的な動画編集はひととおり可能です。
Clipchamp Create 無料ライセンスの機能制限
Clipchamp Createの無料ライセンスの機能制限は次の2点のみです。
【Clipchamp 無料ライセンスの主な機能制限】

- 解像度:480pまで
- 用途:個人利用のみ(商用利用不可)
ちなみに、解像度480pは、スマホなどの小さいディスプレイで視聴する分には充分なので、スマホユーザー向けの動画配信&共有に向きます。
【解像度について】
- 480pは、ディスプレイが大きくなると、画質の劣化が目視でも確認できる程度の解像度レベルです。
- サブスクリプション(有料ライセンス)を利用することで、1080p(フルHD)での編集も可能になります。
\フルHD(1080p)とSD(480p)の比較動画/
https://dougahensyu.tokyo/image-quality/
Clipchamp Createの使い心地

操作性・UIは非常に考えられていて扱いやすく、機能・性能では及ばないものの、初心者向けのモバビとよく似た使い心地です。
なお、ブラウザ型ということもあり、超ショートムービーの編集でないと使いづらいといったデメリットもあります。
【Clipchamp Createのデメリット】

- 無料出力可能なのが、解像度480p(SD)までの機能制限。
- ファイルの読み込み不良が頻発する。
- レンダリング時間が長め。
- エフェクト・タイトルのサンプルが少ない。
- テンプレートはなし。
- ヘルプやメニューが英語のみ。
- 個人利用のみ可能。
ちなみに、表記は全て英語ですが、英語が読めない方でも操作は難しくないと思います。
【英語が読めなくても難しくない理由】
- メニューがアイコン化されている。
- 合成素材のサムネイルがデモアニメで表示される。
- 編集できることが少なく、ボタンもシンプル。
また、編集前に、本記事の「使い方」頁を見てもらえると、作業動線も理解できて、スムーズに編集できると思います。
Clipchamp Createの評価|サインアップ
サインアップのやり方
Clipchampはブラウザ型のツールなので、アプリのインストールは不要です。
その代わり、無料アカウントの登録が必須で、手順は以下の通りです。
- 無料アカウントにサインアップ
- ソーシャルログイン or Eメール経由 での認証
❶サイトにアクセス
以下のリンクから移動してください。
❷サインアップをクリック 
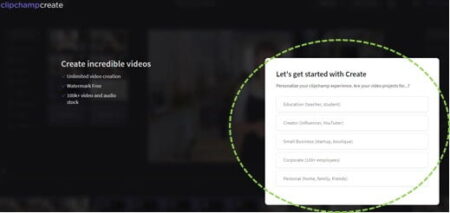
❸利用者属性を選択
該当するもの選択します。
 英語が苦手な方は、以下を参考にして下さい。
英語が苦手な方は、以下を参考にして下さい。
【ポップアップ部分の英訳】
クリップボードエクスペリエンスをカスタマイズします。あなたのビデオプロジェクトは…ですか?
- 教育(教師、学生)
- 作成者(影響者、YouTuber)
- スモールビジネス(スタートアップ、ブティック)
- 企業(100人以上の従業員)
- 個人(家、家族、友人)
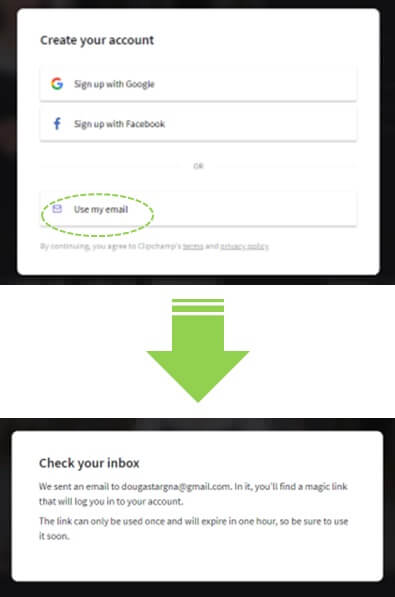
❹アカウント認証方法選択
グーグルorフェイスブックのソーシャルログインか、Eメールでの認証を選択できます。
ソーシャルログインだと、一瞬でサインインできるので楽ちんです。
Eメールでの認証を選択した場合は、「メール送ったからチェックしてね」のメッセージが出ますので、メールボックスをチェックし、認証を行います。

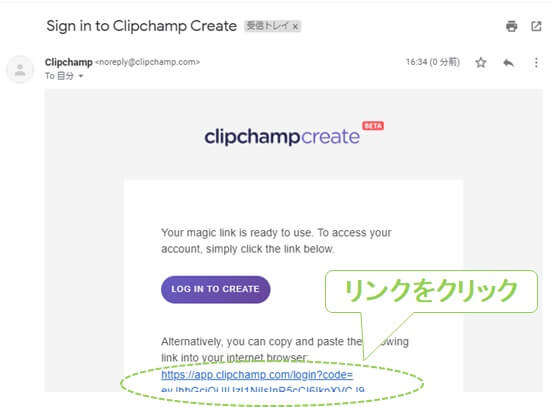
➎メールボックスをチェック(Eメール認証のケース)
ほぼリアルタイムでメールが届きます。
メール本文下部のリンクをクリックすると、自動的にClipchampへログインします。 
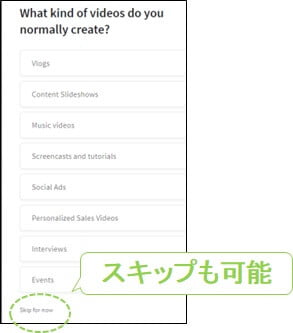
➏アンケート
アンケートがポップアップされますので、適当なものを選びます。
※スキップも可能。 英語が苦手な方は、以下を参考にして下さい。
英語が苦手な方は、以下を参考にして下さい。
【ポップアップ内容の英訳】
通常、どのようなビデオを作成しますか?
- ビデオブログ
- コンテンツスライドショー
- ミュージックビデオ
- スクリーンキャストとチュートリアル
- ソーシャル広告
- パーソナライズされた販売ビデオ
- インタビュー
- イベント
- とりあえずスキップ
❼完了
アンケート選択が終わると、以下のようなClipchampのトップ画面になり、エディタを利用できるようになります。 
面倒な個人情報登録もなく、あっという間に利用開始できます。
Clipchamp Createの評価|使い方&レビュー

Clipchamp Createのインターフェース・使い方は、一般・家庭向け動画編集ソフトと似ています。
- 編集機能:スマホアプリ以上、有料ソフト以下。
- 操作感:初心者でも簡単×直感的に操作可能。
- おすすめのムービー時間:3分以下。
- 必須環境:ブラウザ型なので、インターネット接続が必須。
プロジェクトの開始
プロジェクト起動の手順は次の通り。
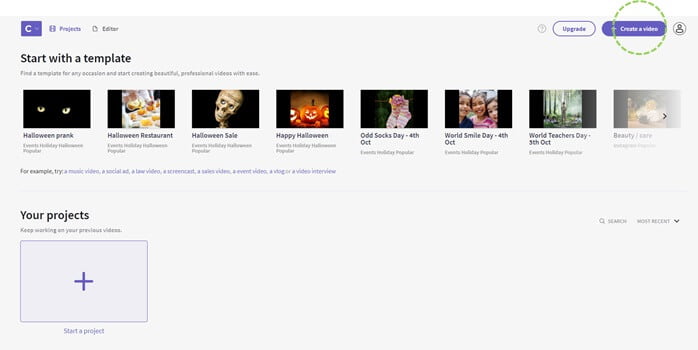
- トップ画面から(Create a Video)をクリック
- アスペクト比を選択
【プロジェクトとは】
プロジェクトとは、編集中の作業データのことを言います。

以下の手順に従って、プロジェクトの新規作成を行います。
❶(Create a video)をクリックし、新規プロジェクト作成を開始する
ボタンは、画面右上にあります。 
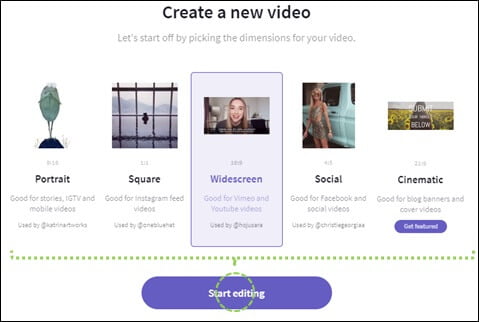
❷アスペクト比を選択する
アスペクト比とは、画面の縦横比の事です。
作りたいムービーのアスペクト比を、クリックします。

▼アスペクト比について、詳しくお知りになりたい人はこちらをご覧ください。

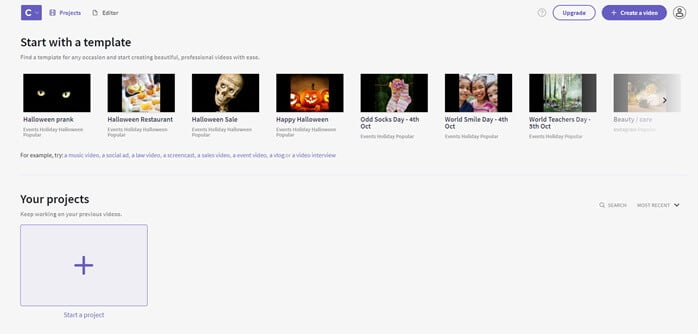
❸新規プロジェクト追加完了
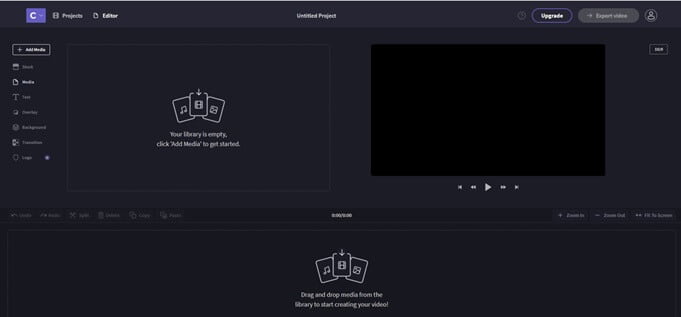
以下のような、空白のプロジェクトが表示されたら完成です。 
Clipchamp Createのインターフェース
各種作業を始める前に、インターフェースの概要を軽く確認しておきす。
Clipchampのインターフェースはシンプルで、3つの作業領域と1つのツールパネルで構成されています。
- メディアルーム:編集するメディアやエフェクトがサムネイルで表示されます。
- プレビューウインドウ:編集結果がプレビューされます。
- タイムライン:編集状態が一目でわかる作業エリアです。

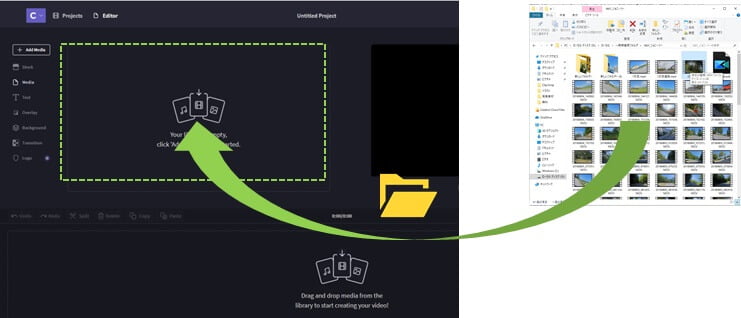
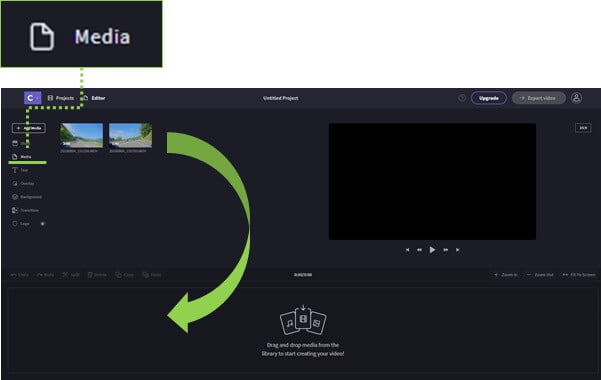
メディア(動画・BGM)の追加(インストール)方法
クリップの追加は、メディアウインドウへのドラッグ&ドロップが最も簡単です。
Clipchampのメディアルームへ目掛け、ドラッグ&ドロップするだけ。
エディタへインストールできるデータには次のものがあります。
- 動画データ
- 音声データ
- 画像データ
これらのデータのことを、クリップと言います。
例)ムービークリップ・オーディオクリップ・タイトルクリップ‥‥など。
まずは、必要な素材をメディアへ追加していきましょう。
結合のやり方
一般的な動画編集ソフトと同じく、動画の編集は全て タイムライン と呼ばれる作業スペース内で行います。
操作方法は、ドラッグ&ドロップです。
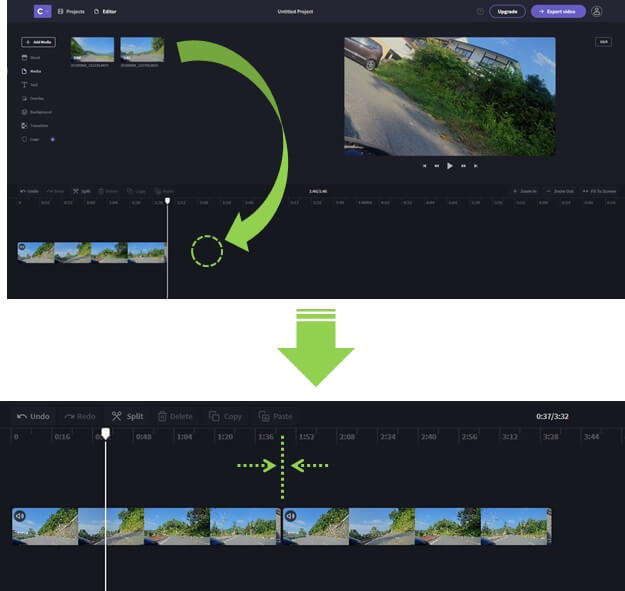
❶タイムラインにクリップを追加する
メディアルームにあるクリップをタイムラインへドラッグ&ドロップすることで、クリップを追加します。 
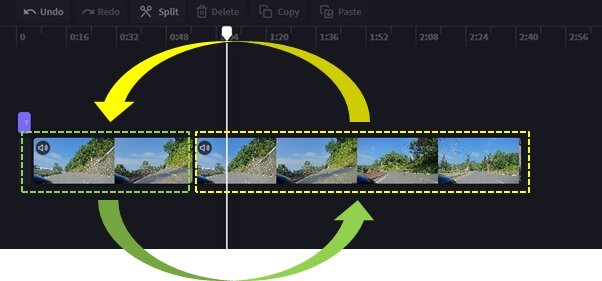
❷2つのファイルを結合する
既に追加されたクリップの後ろへ、並べるようにドラッグ&ドロップを行います。  隙間なくファイルを並べることで、途切れることのないムービーになります。
隙間なくファイルを並べることで、途切れることのないムービーになります。
【結合後のファイル位置の変更】
タイムラインに追加したファイルは、いつでも前後の順番を変更できます。
▼ドラッグ&ドロップで簡単にファイル変更が可能。
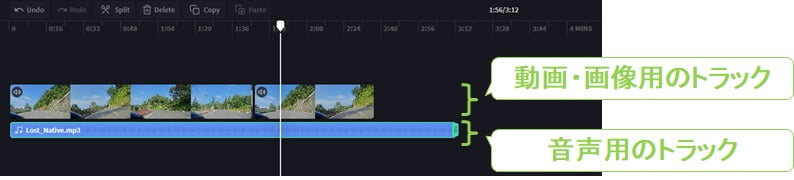
BGMなどの音声データをタイムラインに追加する時は、動画・画像データとは、トラック(横一線の格納スペース)をずらしましょう。
【データ種別 トラックの位置について】
BGMクリップをタイムラインへ追加するときは、動画・画像のトラックとは分けて追加します。
▼画像・動画系のクリップと音声系のクリップは、トラックを分ける。  ▼トラックについて詳しくお知りになりたい人は、こちらもご覧ください。
▼トラックについて詳しくお知りになりたい人は、こちらもご覧ください。

カットのやり方
タイムラインに追加したクリップは、好きな位置でカットすることができます。
カットは、タイムライン内で行います。
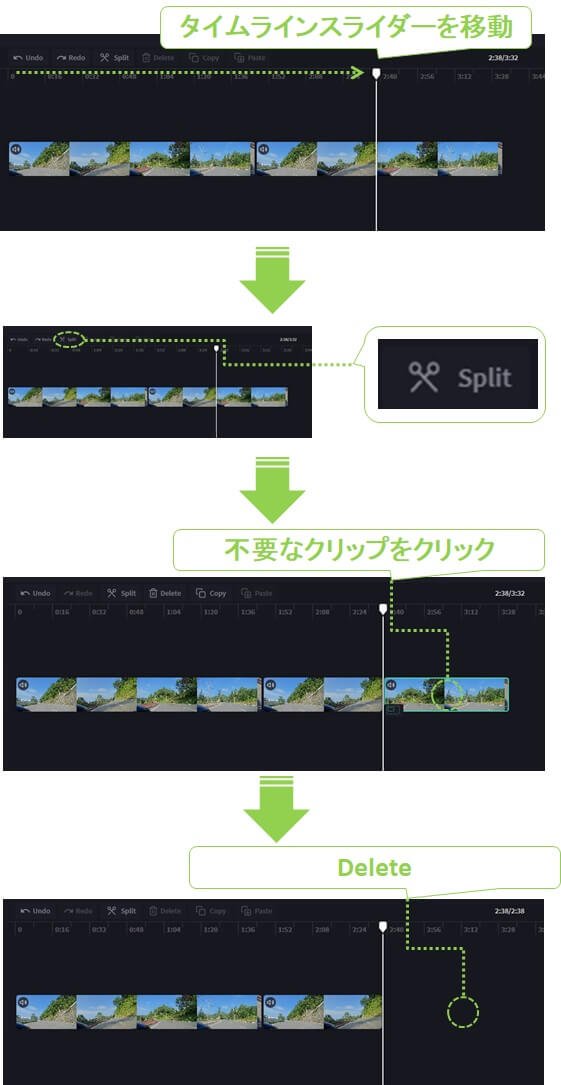
カット手順は次の通り。
- スライダー(白いスライダーポイント)をカットポイントに移動。
- ツールパネルから、ハサミマークの「Split」をクリック。
- 不要なクリップをクリックし、「Delete」キーで削除。
\カット手順の図解はコチラ/

カットの基準線になる タイムラインスライダーの動かし方 は、以下2通りが基本です。
【タイムラインスライダーの移動方法】
以下のいずれかの方法で移動します。
- タイムラインスライダー(白いスライダーポイント)をドラッグして移動する。
- プレビューウインドウで再生させながら、カットしたいポイントで一時停止を行う。
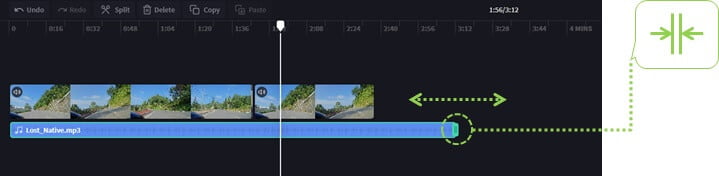
なお、カットのみを直感的に行う方法もあります。
【直感的なカット方法】
タイムラインに追加したファイルの「始まりor終わり」を、ドラッグすることで簡単にカットすることができます。
- カットしたいクリップをクリックする。
- マウスポインタが下図のように変化したところでドラッグする。

エフェクトの合成方法
Clipchampのエフェクトには、FiltersとColor Baranceの2種類があります。
- Filters:特殊効果エフェクト
- Color Barance:カラーコントロール
いずれのエフェクトも、タイムラインに追加されたクリップ単位で行います。
手順は次の通り。
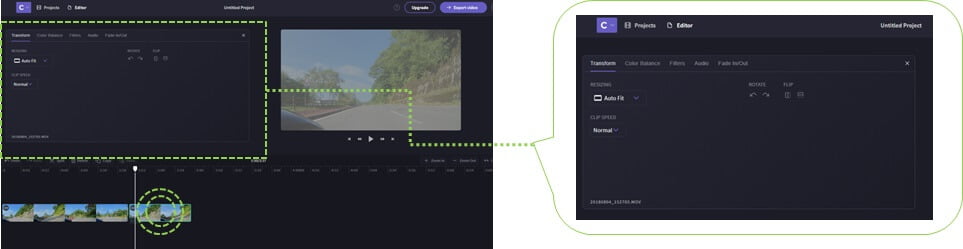
- エフェクトを合成したいファイルをタイムラインから選択する。
- メディアルームにプロパティ情報が表示されるので、タブを「Filters」か「Color Barance」へ切り替える。
 「Filters」・「Color Barance」 各タブでのコントロール方法は次の通りです。
「Filters」・「Color Barance」 各タブでのコントロール方法は次の通りです。
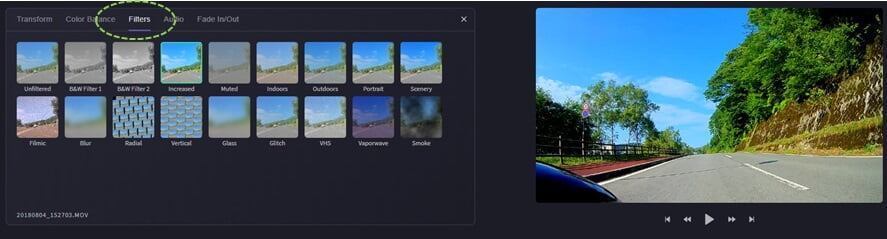
【Filters】

メディアルームに表示されるサムネイルから、追加したいエフェクトをワンクリックするのみ。
エフェクトの効果は、右側のプレビューウインドウで即確認できます。
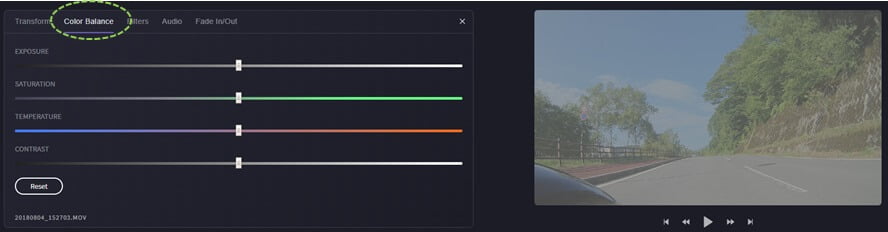
【Color Barance】

露光・サチュレーション・色温度・コントラストを、スライダーのつまみを左右に動かすことで調整できます。
効果のほどは、実際に操作して確認してください。
エフェクトの効果は、右側のプレビューウインドウで即確認できます。
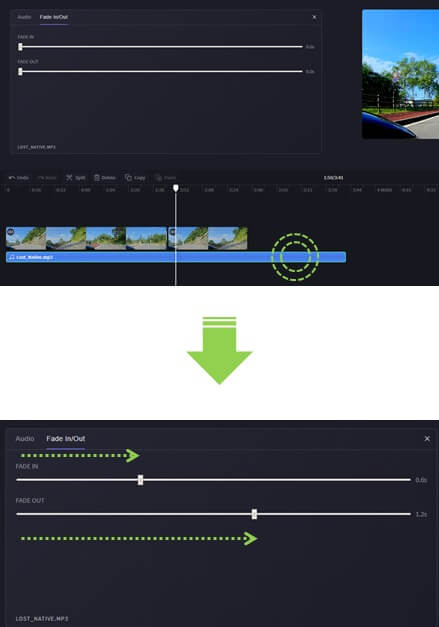
BGMのフェードイン・フェードアウトの設定方法
BGMにお馴染みの、フェードイン・アウトのオーディオエフェクトも簡単に設定可能です。
操作手順は次の通り。
- タイムラインに追加したオーディオクリップをクリックし、メディアルームにプロパティを表示させる。
- プロパティウインドウのタブを「Fade/InorOut」に切り替え
- スライダーを移動し、フェード開始ポイントを調整

タイトル(テロップ)の合成方法
Clipchampのタイトル(テロップ)は、モーション付きでおしゃれなものが多数あり、プチエディターにはうれしい仕様です。
タイトルの追加手順は次の通り。
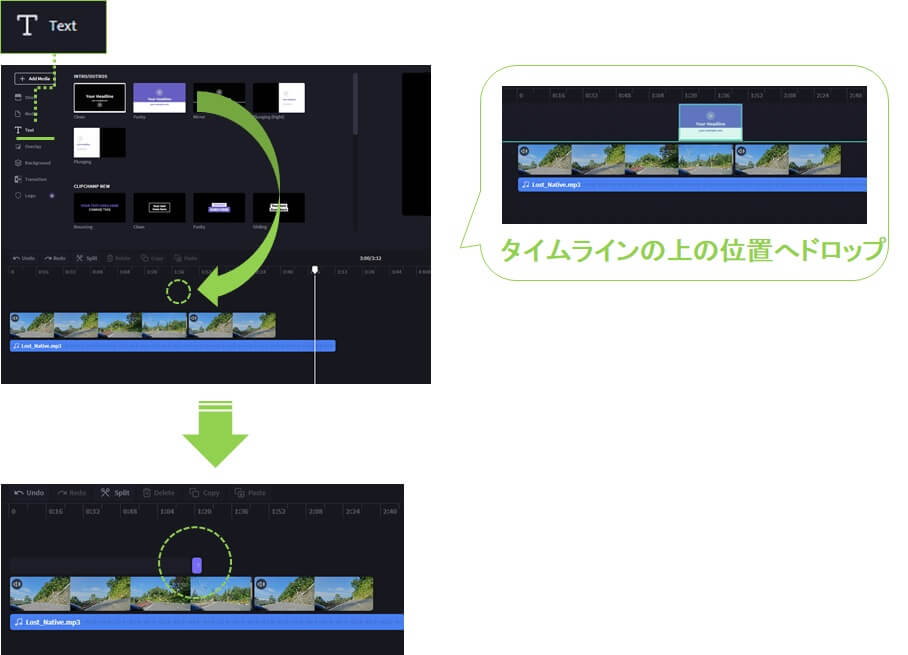
- メディアルーム横のタブから「T:Text」を選択。
- メディアルームに表示されるサムネイルから、追加したいタイトルをタイムラインにドラッグ&ドロップ。
- パープルのクリップがタイムラインに追加できていれば追加成功。

テキストの修正方法は、少し癖があるかな…と感じましたので、少し詳しめに補足します。
追加したタイトルのテキストとテキストカラーを自由に修正できます。
修正手順は次の通りです。
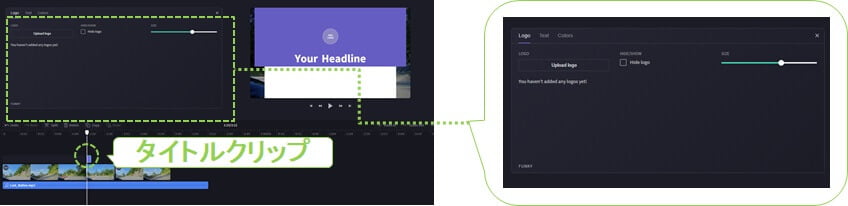
- 変更したいタイトルクリップをクリックし、メディアウインドウにプロパティを表示させる。
- プロパティのタブから、「Text」or「Colors」を切り替え、設定を行う。
 \テキスト・テキストカラーの修正方法 図解はコチラ/
\テキスト・テキストカラーの修正方法 図解はコチラ/
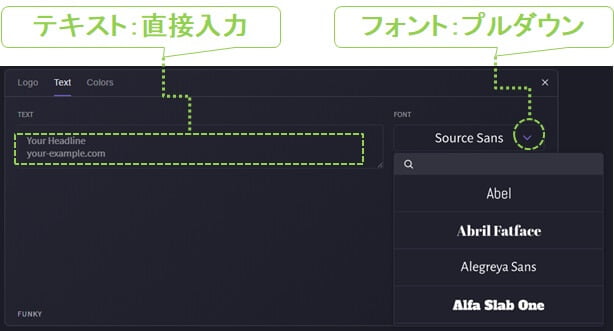
【テキストの修正】
- プロパティのタブ:「Text」を選択します。

- テキストの修正:入力欄に直接タイピングします。
- フォント:プルダウンで選択し、変更します。

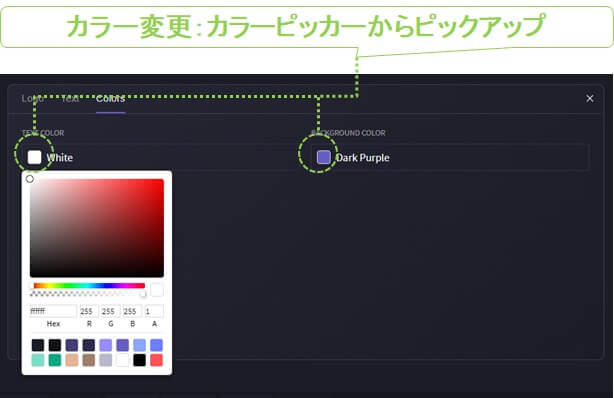
【テキストカラーの修正】
- プロパティのタブ:「Colors」を選択します。

- (左側)テキストカラーの修正:現在のカラーをクリックし、カラーピッカーを表示してから、希望のカラーを選択します。
- (右側)バックグラウンドカラーの修正:現在のカラーをクリックし、カラーピッカーを表示してから、希望のカラーを選択します。

トランジションの合成方法
結合したムービー間を、自然なアニメーションで切り替えてくれるエフェクトをトランジションといいます。
Clipchampでは、複数のトランジションがオフセットされています。
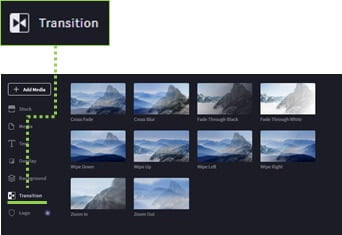
- メディアルームの左側から、Transition を選択
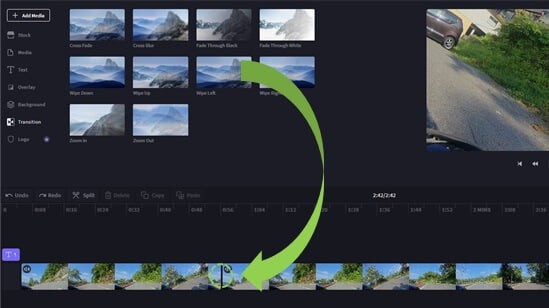
- 使いたいサムネイルをタイムラインのクリップ間にドラッグ&ドロップ
\トランジションの追加手順 図解はコチラ/
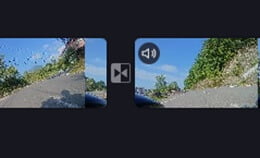
❶Transitionを選択 
❷タイムラインにドラッグ&ドロップ
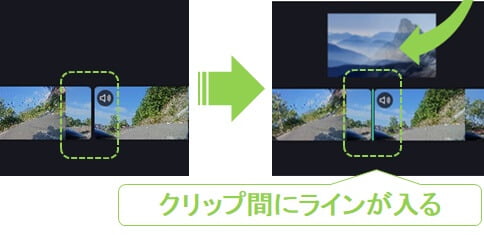
クリップとクリップの切れ間にドロップします。 

❸合成完了
合成が成功すると、以下のように、トランジションのアイコンがクリップ間に表示されます。 
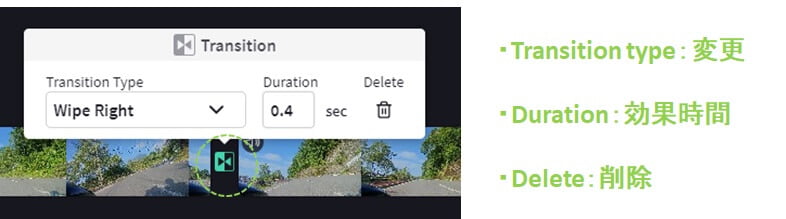
トランジションの細かめの調整も可能です。
トランジションのアイコンをクリックすると、トランジションのプロパティが表示されます。
このプロパティを使って、次の調整ができます。
- トランジションの変更
- 効果時間の変更
- 削除

編集ファイル出力(エクスポート)のやり方
編集完了後は、動画データとして出力します。
機能制限の有る部分ですから、注意しながら実行して下さい。
エクスポート手順は次の2ステップです。
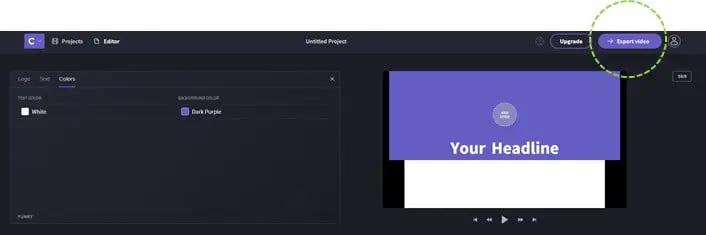
- (Export video)をクリック
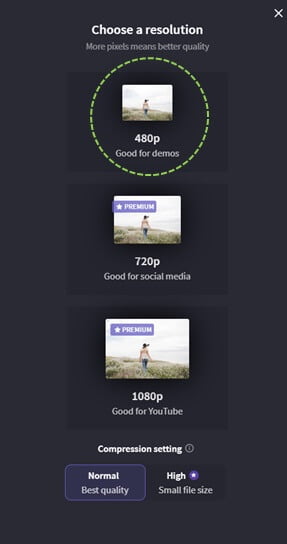
- 解像度 480p をクリック
\エクスポート手順 図解はコチラ/
❶画面右上にある(Export video)をクリック

❷解像度480pをクリック
無料範囲で利用する場合は、480p限定です。

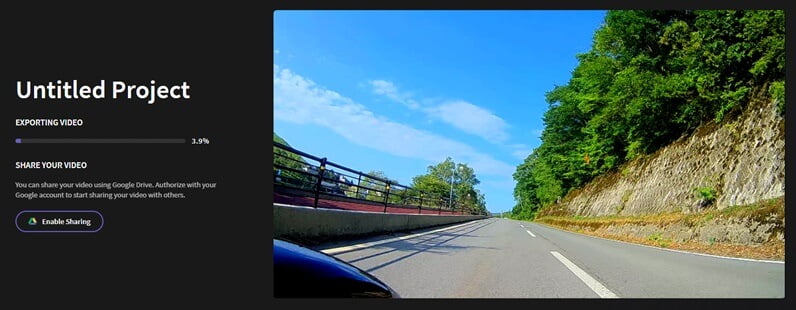
❸待つだけ ‥‥‥。 
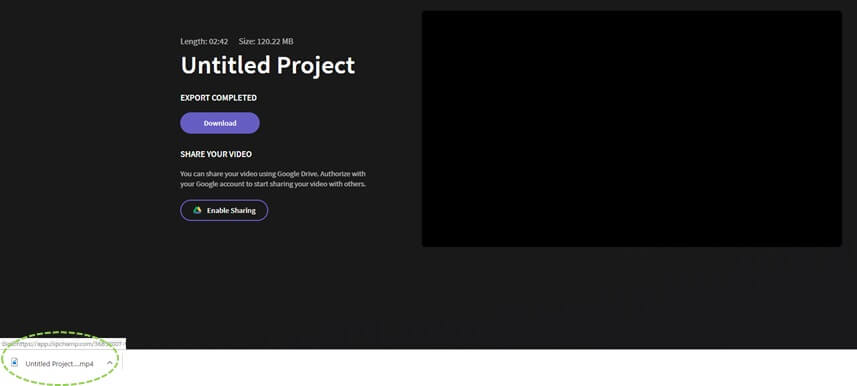
❹完了
エクスポートが完了すると以下のような画面になり、ダウンロードフォルダへのデータ格納が完了しています。 
Clipchamp Createの評価|まとめ

Clipchampは、最小限メニューを直感的に扱える、初心者向けの動画編集ツールです。
また、優れた操作性・最低限の合成素材を持ち、ブラウザ型で場所やOSを選ばないため、外出先でショートムービーを編集する方には最適なツールだと感じました。

デメリットは、解像度の低さとブラウザ型特有(?)の、大容量データに弱いところです。
総合的に評価すると、SNSメインのショートムービー編集をされたい方に最適なソフトという印象ですね。

以上が、ブラウザ型動画編集ソフトClipchamp【無料範囲】 のレビューです。




