こちらの記事は、Cyber Linkさんからリツイートいただきました!
PowerDirector のタイトルデザイナーの使い方を詳しく解説しています。タイトルの装飾を自由自在に行ってみましょう!#PowerDirector #ビデオ編集 #タイトルデザイナー https://t.co/7d7M3VNH98
— サイバーリンク 公式 (@cyberlink_jp) July 25, 2019
動画でメッセージを伝えたいときに、威力を発揮するのがタイトル(字幕)です。
例えシンプルなムービーでも、タイトルがあるだけでムービーとして成立することも多いです。
\お時間よろしければ↓(約50秒)/
動画と字幕は相性がよて、組み込むだけで伝わる威力は10倍増します。
- SNSやユーチューブなど、不特定多数の人にきっちりメッセージを伝えていきたい方は、真っ先に覚えるのがおすすめです。
パワーディレクターのタイトル追加はドラッグ&ドロップで簡単操作できますし、細かい修正や設定ができるテキストエディタも使いやすいのが特徴です。
ただ、モーションの付いたタイトルクリップは、それ自体が小さなプロジェクト(タイムライン)になっているので、少し突っ込んだ知識がないと行き詰まるかもしれません。
本記事では、動画編集をはじめたばかりの方から、ちょっとコナれた中級者の方を対象に、やや詳しめの内容も紹介していきます。
人によって欲しい情報量は違うと思いますので、目次を見ながら必要な情報をご覧いただけたら幸いです。

PowerDirectorの字幕とタイトルクリップ
字幕とタイトルクリップ
パワーディレクターでは、テキスト(文字)のグラフィックデータのことを、タイトルクリップと呼びます。
\これらはすべてタイトルクリップと呼びます/
- テロップ
- テキスト
- 文字
- 字幕
わたしは当初、「タイトル=標題」のことだと思っていたので、理解し辛かったです。
ただし、編集ソフトで「タイトル」といえば99%が「タイトルクリップ」を指すので、頭を切り替えましょう。
ちなみに、タイトルクリップは画像データという扱いです。
独立した画像データ(クリップ)なので、次の様なことができます。
【文字がクリップ(画像データ)になっているメリット】
- 自由に背景を差し替えられる。
- タイトルクリップのみにエフェクトを適用できる。
- タイトルクリップのみにモーションを適用できる。
- タイトルクリップのみにカラー変更ができる。
PowerDirectorの字幕の特徴と構造
パワーディレクターに標準装備されている字幕は、大きく2つのタイプに分かれています。
【2種類のタイトルクリップ】
- テキストのみのタイプ
- テキストとモーションを組み合わせたタイプ
\パワーディレクターのテンプレートタイトル サンプル/
動きがあるのは意外とうるさいので、使いどころは選んだ方が良いです。
【シーン別おすすめ字幕】
- オープニング&クロージング:モーション付きのタイトルがおすすめ
- ムービー途中:シンプルな文字のみタイトルがおすすめ
- 迷ったとき:シンプルな文字のみタイトルがおすすめ
テキスト(文字)のみの字幕
一番シンプルなのは「デフォルト」のタイトルクリップです。
▼利用頻度が高く、使いやすいのもこのクリップです。

ちなみに、モーションつき字幕はデフォルトクリップをベースに自作できます。
パーティクルつきの字幕
文字にイラストやエフェクトが予めセッティングされているのがこのタイプです。
▼ただの背景ではなく、モーション付きのイラストでとても目を惹きます。

このタイプは、タイトルクリップとモーション付きの画像データが組み合わさった構造をしているのが特徴です。
実際、エディタでクリップを開いてみるとタイムラインがあり、3つのクリップの集合体なのが分かります。
【テンプレートタイプの内部構造】

◎テンプレートの構成要素
- パーティクルクリップ:wreath for title
- タイトルクリップ:Add your
- タイトルクリップ:text here
この手のアニメーション(グラフィック)パーツのパーティクルクリップは、コントロール可能な要素はそれほどありません。
PowerDirectorの字幕の入れ方
まずはタイトルクリップをタイムラインに組み込む、基本的な方法から解説します。
タイトルクリップをタイムラインへ追加する方法
タイトルクリップの追加手順は次の通りです。
- タイトルルームへ切り替え
- タグで絞り込み(希望が無ければ「デフォルト」推奨)
- デモプレビューで動作チェック
- タイムラインへドラッグ&ドロップ
タイトルクリップは、タイトルルームに格納されています。
▼以下の「T」アイコンをクリックしてルームを切り替えます。

タイトルルームには、170個以上ものテンプレートが収録されています。
▼ルーム左側には、カテゴリごとに整理されたタグがあり、選択するとルーム内のテンプレートを絞り込むことができます。

【タグの仕様とオリジナルタグの作成方法】
- 初めから設定されているタグ一覧は、ユーザーが中身の変更をすることはできません。
- 自分専用のタグが必要な場合は、タグの追加ボタン(上図:「タグに+」アイコン)をクリックして新規タグを追加してください。
- タグが追加されると、ドラッグ&ドロップで自由に自分だけの「お気に入り」タグが作れます。
わたしは、次のようにタグを使って絞り込むことが多いです。
- 基本タイトル:すべて表示>デフォルト
- エンドロール・クレジット用タイトル:クレジット/スクロール
- オープニング用タイトル:各シーン別テーマ
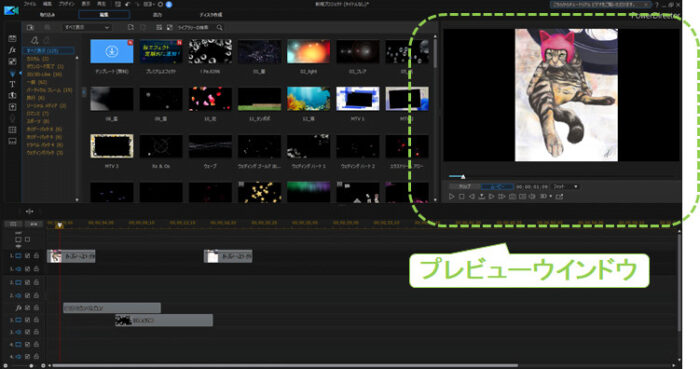
タイトルクリップのデモは、くっきりと表示されるのでわかりやすいです。
▼クリップをワンクリックすると、プレビューウインドウにデモを自動再生します。
※ダブルクリックするとタイトルデザイナーが起動します。

- プレビューで確認できる「アルファベット・カタカナ・数値・フォント・アニメーション」のレイアウト等は変更可能です。
- 細かいところに拘らず、作風とのマッチングのみを意識してピックアップするのがおすすめです。
合成したいクリップが決まれば、タイムラインへドラッグ&ドロップで移動します。
▼なお、格納できるクリップはムービートラックです。

- タイトルクリップは、背景のクリップよりも上位(タイムラインだと下部)のレイヤーに置く必要があります。

字幕のの時間調整と削除のやり方
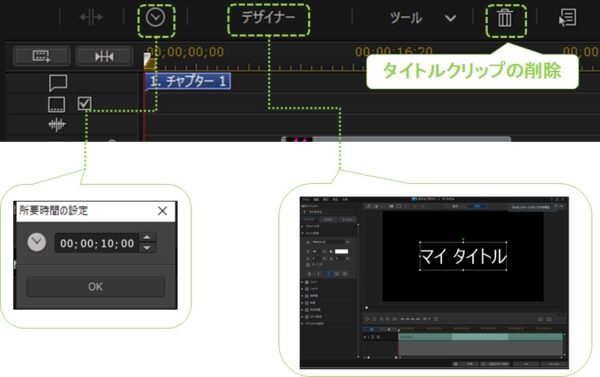
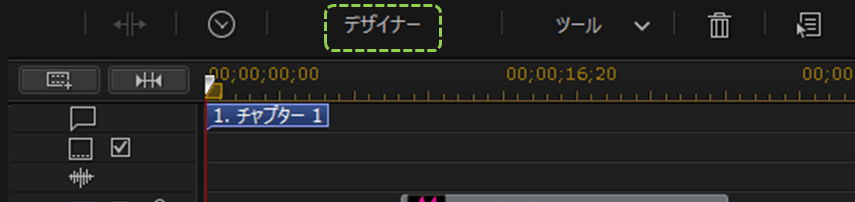
タイトルクリップの時間調整や削除は、ツールメニューから行えるので便利です。
▼ツールメニューは、タイムライン内のクリップをクリックすることで表示が切り替わります。
まずはクリップをクリックしましょう。

- 所要時間:タイトルクリップの長さを示します。初期値は10秒です。
また、所要時間はクリップのモーションの速度に影響します。 - 削除ボタン:ワンクリックで削除可能です。
- デザイナー:タイトルデザイナーウインドウを起動します。テキストの修正やモーションの追加など、細かい設定は「デザイナー」をクリックするところから始まります。
PowerDirectorのタイトルデザイナーを使って字幕を入れる方法
効率的にテキストクリップを選択するテクニック
文字の修正は、タイトルデザイナーで行うのがおすすめです。
クリップは、プレビューウインドウでも選択できますが、おすすめしません。

クリックの拍子に意図しないレイアウト変更をしたり、関係ないクリップの誤選択など、希望どおりの操作が行えない場合が多々あるからです。
誤操作するといちいちリカバリするのが面倒で、何気に苛立ちます。
タイトルデザイナーの起動方法と、テキストの選択手順は次の通りです。
- ツールメニューから「デザイナー」を選択する。
- タイトルデザイナーのタイムラインから、修正したいテキストを選択する。
ツールメニューから<span style=”color: #3366ff;”><strong>「デザイナー」</strong></span>をクリックし、タイトルデザイナーを起動してください。

タイトルデザイナーは、複数のクリップを格納して、タイムラインを作ります。
複数のクリップを格納している場合には、修正したいクリップをタイムラインから選択します。
- タイトルクリップ
- パーティクルクリップ
- 背景クリップ
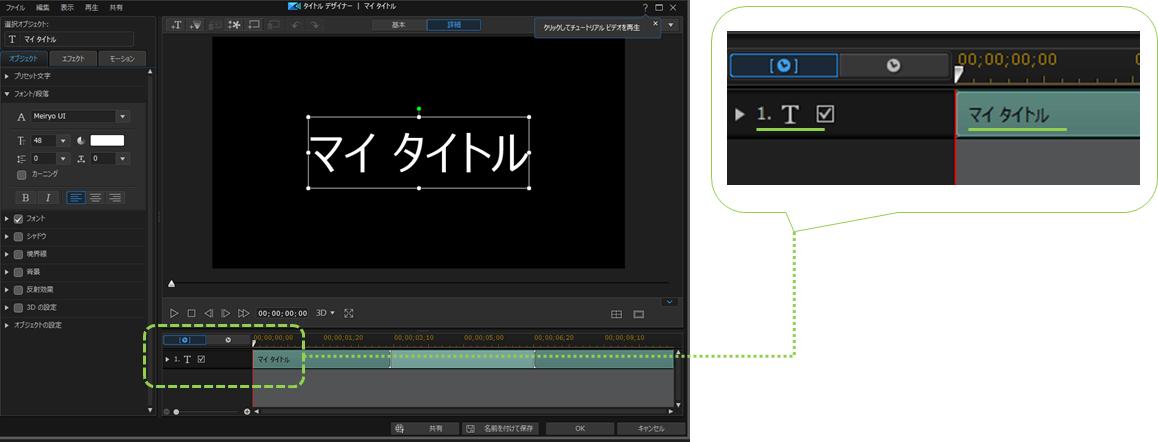
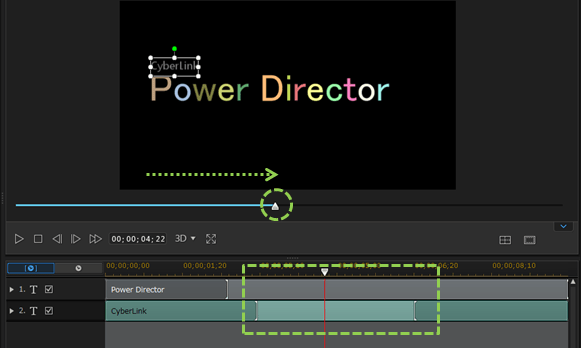
▼タイトルデザイナーのインターフェース 
【タイムラインをチェック】 プレビューウインドウの下で、タイトルクリップのタイムラインを確認できます。
- T:属性がタイトルクリップであることを示しています。
- マイタイトル:テキストが表示されます。変更したら変更したテキストが表示されます。
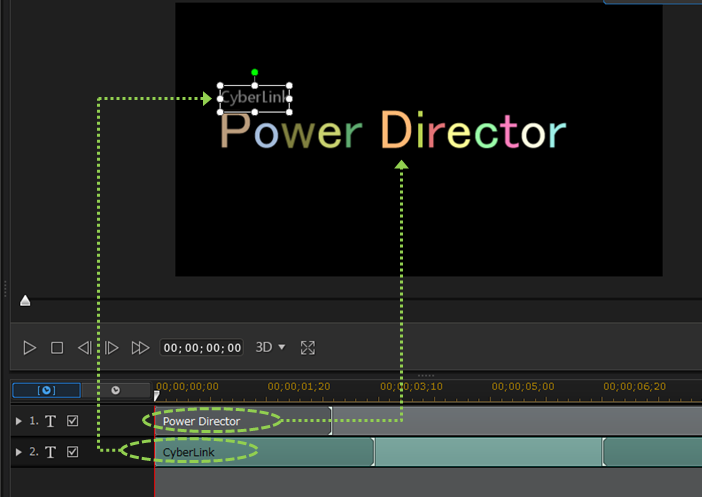
▼上記「デフォルト」は、一つのタイトルクリップで構成されていますが、下図のように複数のタイトルクリップで出来ているタイトルもあります。  「デフォルト」以外のテンプレートタイトルは、複数のクリップが複合されたミニプロジェクトになっています。
「デフォルト」以外のテンプレートタイトルは、複数のクリップが複合されたミニプロジェクトになっています。
テキスト修正はクリップ単位で行います。
まずは、タイムラインから修正したいクリップを選択します。

【プレビューウインドウに変更したいテキストが表示されていないとき】
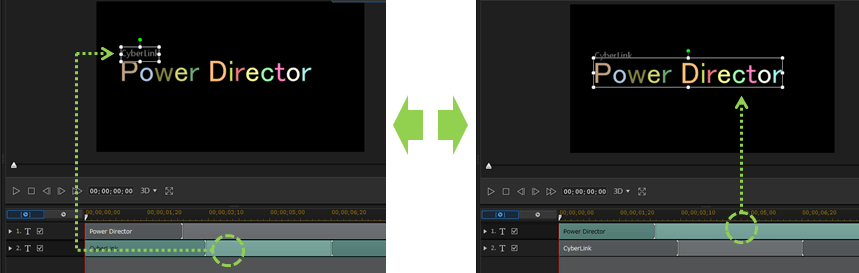
プレビューウインドウは、タイムライン(時間軸)によっては見えない時があります。
▼プレビューウインドウに、見たいクリップが表示されていない時には、タイムラインスライダーを移動すると見えるようになります。  移動ポイントの目安は、タイムラインのタイトルクリップ内にある、 ] [ で囲われた中心部分です。
移動ポイントの目安は、タイムラインのタイトルクリップ内にある、 ] [ で囲われた中心部分です。
タイトルデザイナーで、修正したいクリップのみをピンポイントで選択できるかは意外と重要で、その後の作業効率にも影響します。
【タイトルクリップをピンポイントで選択する】
- プレビューウインドウでの目視クリックではなく、タイムラインのクリップ選択を習慣化する。
テキストの修正方法
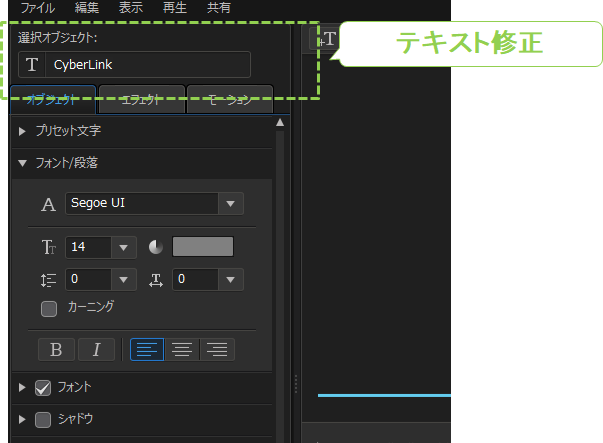
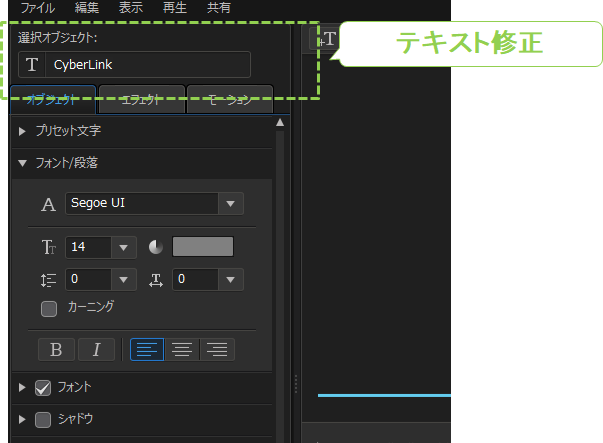
テキスト修正は、以下の「選択オブジェクト」覧で行うのがおすすめです。
▼タイムラインでタイトルクリップを選択したのちに、このスペースでテキストを修正しましょう。

【「選択オブジェクト」欄でテキストを変更するメリット】
- タイトルクリップのレイアウトが不用意にズレない。
- 他のクリップを誤選択しない。
- テキストを誤って全デリートしても、完全にクリップが消えない。
- カーソルや改行が使えるなど、文字編集がしやすい。
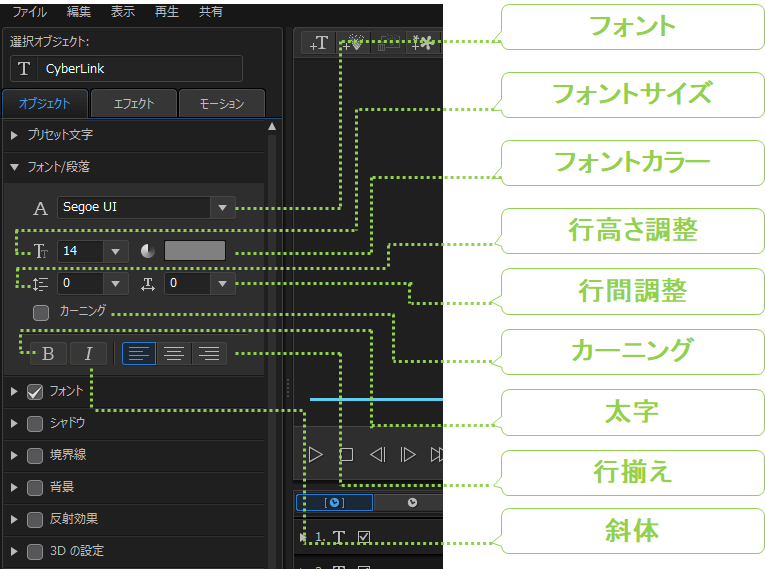
フォント・カラー・行間・字体・カーニング 操作方法
▼基本的な文字編集は、全てオブジェクトの「フォント/段落」で変更できます。

▼変更したいクリップを選択後、プルダウンやチェックといった<span style=”color: #3366ff;”><strong>マウスのクリック</strong></span>で調整ができます。

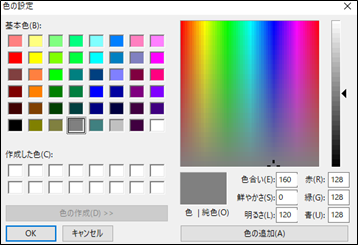
▼カラー調整は、カラー設定ウインドウからピックアップします。

【カーニングについて】
- カーニングとは、自動で行間のバランスを調整してくれる機能です。
- 文字の行間は、一定の法則を元に、敢えて間隔を揃えない方が美しくなります。
- ちなみに、カーニングのチェックを外すと、均一な行間でテキストを配置します。
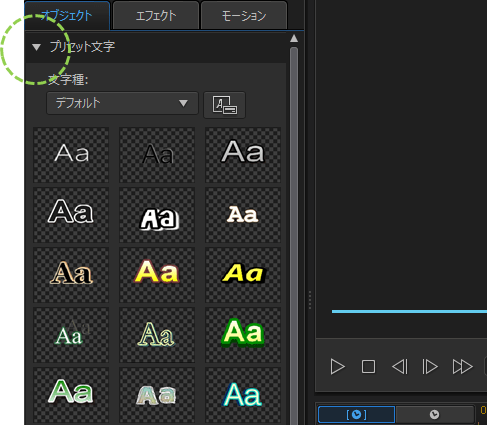
フォントサイズ・カラーなどを選ぶのが面倒な時は、プリセット文字からピックアップするのもおすすめです。
▼約30のプリセット文字から選択できます。

わたしは、プレビューウインドウ上でテキスト変更するのはあまりおすすめしていません。
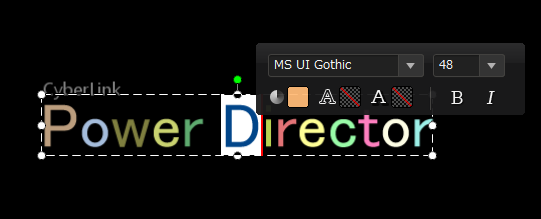
ただし、以下のように1文字ずつ色を変えたい場合は、プレビューウインドウを活用すると少し楽です。

なぜなら、文字選択と同時に、簡易のフォント調整ウインドウが表示されるからです。
タイトルクリップのレイアウト変更
タイトルクリップのレイアウト変更は、プレビューウインドウで行います。
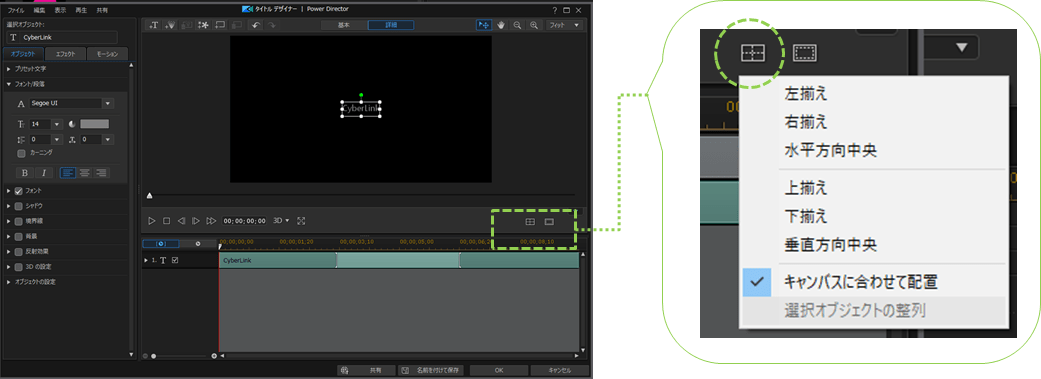
マウスによる直感操作でもよいのですが、とても便利な「オブジェクトの整列」ボタンを紹介します。
「オブジェクトの整列」を使うと、上下左右&中央へワンクリックでクリップをレイアウトできます。
- タイムラインから移動したいクリップを選択
- 「オブジェクトの整列」をクリック
- 好みのレイアウトを選択
①タイムラインから、移動したいクリップを選択する。

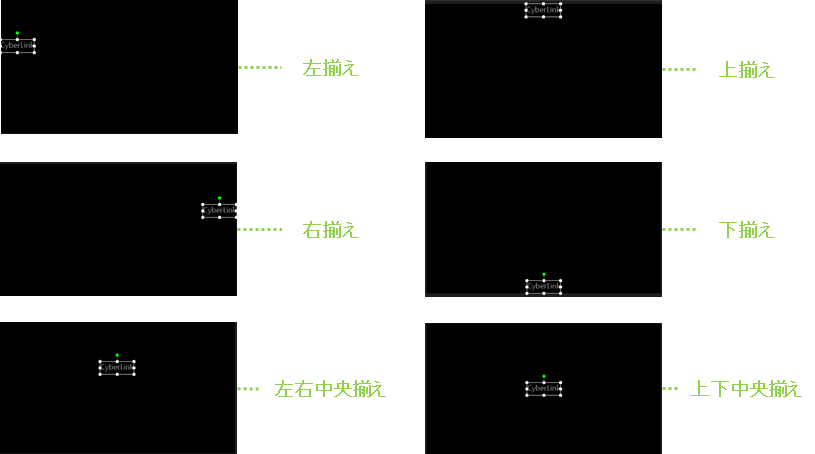
②-③「オブジェクトの整列」から、希望のレイアウトを選択する。  ▼以下のように、ピタッとレイアウトしてくれます。
▼以下のように、ピタッとレイアウトしてくれます。 
マウスによる直感操作が好きな人や、「オブジェクトの整列」でそろえきれない場合は、プレビューウインドウを直接ドラッグしてレイアウトを行います。
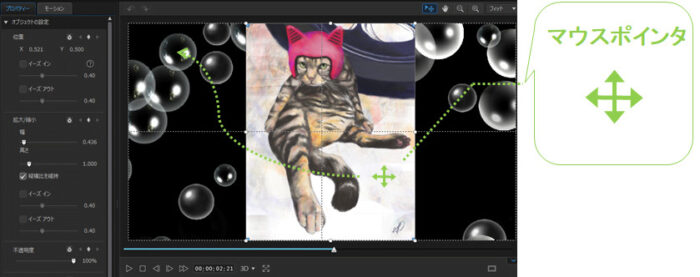
なお、タイトルクリップの動かし方は、ムービークリップの動かし方と変わりません。
▼以下はムービークリップの画像ですが、マウスポインタが十字キーに変わったところでドラッグすると、自由にレイアウトできます。

- レイアウト自体はマウスドラックで行いますが、クリップの選択までは、タイムラインで行うのがおすすめ。
▼クリップの変形や移動について詳しく知りたい方はこちらをご覧ください。
https://digit-tool.com/powher-director-method-shape/
PowerDirectorの字幕 まとめ
パワーディレクターを使うと、ムービーにタイトル(テロップ)を追加するのは簡単で、ドラッグ&ドロップだけのお手軽操作です。
なお、テキストを修正する時は、タイトルエディタの「選択オブジェクト」を使うのが、誤操作なく確実に操作できるおすすめの方法です。
ちなみに、モーション付きのかっこいいタイトルは、クリップ自体が小さいプロジェクトになっていますので、モーション含めて弄りたい方は、ある程度動画編集に慣れてから手を出す方がよく理解できると思いますよ。
https://digit-tool.com/powher-director-method-title-application/





