動画編集ソフトパワーディレクター オブジェクトの変形方法について説明します。
ポイントは次の3点です。
- 可変ポイントを理解する。
- アクション(自由変形・一方変形・回転)に応じて変化するマウスポインターの形を理解する。
- 原則、◎◎デザイナーを使うことを習慣化する。
目次を見て、必要に応じてジャンプしてください。

PowerDirectorの操作画面
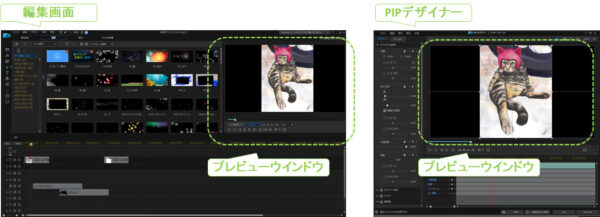
オブジェクト変形の操作は、各画面にあるプレビューウインドウで行います。
▼編集画面やPIPデザイナーなどにある「プレビューウインドウ」で調整します。

オブジェクト変形に「◎◎デザイナー」の活用がおすすめな理由
編集画面のプレビューウインドウでは、タイムラインスライダー上にある全てのオブジェクトを操作できます。
そのため、プレビューウインドウの調整では、誤操作がよく起きます。
▼具体的には次のようなことが、簡単に起こります。
- ポイント出来るオブジェクトの優先はレイヤーによって決まるため、下層レイヤーのオブジェクトがポイントできない。
- 意図しないオブジェクトを操作してしまい、全体のレイアウトがずれる。
- ◎◎デザイナーでしか操作できないメニューがある。

【◎◎デザイナーでしか操作できないメニュー】
- 縦横比を無視した拡大/縮小
- 反転
- 透明度
- …etc
反面、PIPデザイナーなら、編集画面で出来るオブジェクト操作を全て行える上に、クリップ単位で調整が行えます。
- 誤選択なし
- フルメニュー
※ほかの◎◎デザイナーでも同じことが言えます。逆はありません。
【◎◎デザイナーウインドウの起動方法】
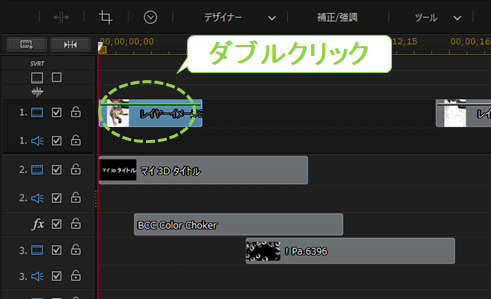
- タイムライン内のオブジェクトをダブルクリックします。
- オブジェクトに応じたデザイナーウインドウが、自動で立ち上がります。

【◎◎デザイナーの種類】
- オブジェクトをダブルクリックすると、対応した◎◎デザイナーが自動で立ち上がりますので、デザイナーウインドウの種類を覚える必要はありません。
▼様々な◎◎デザイナー
PIPデザイナー・タイトルデザイナー・パーティクルデザイナー・マスクデザイナー…などがあります。
PowerDirector 画像クリップを拡大⇔縮小する方法
縦横比を維持したクリップの拡大/縮小のやり方
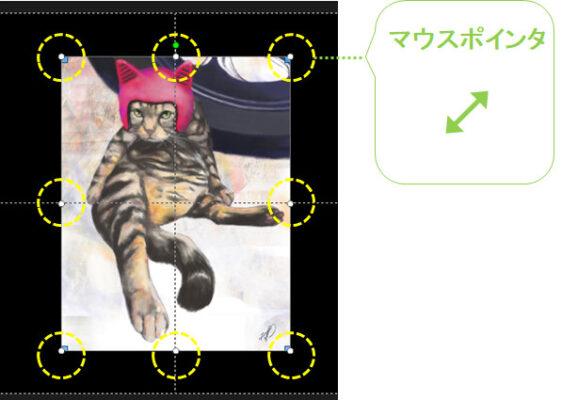
オブジェクト(クリップ)の拡大/縮小は、プレビューウインドウ内のオブジェクト周囲にある、8箇所の白いポイントを使って調整します。
▼8箇所の白いポイントにマウスを近づけ、マウスポインタが下図のように形を変えたところでドラッグします。
※マウスポインタの形に注意してください。

◎ポインタが小さくて操作しずらい時は、表示縮尺を変更しながら作業すると効率がよいですよ。
縦横比を無視したクリップの拡大/縮小のやり方
縦横比を無視した自由変形は、PIPデザイナー(ビデオオブジェクト)でしか行えません。
【操作手順】
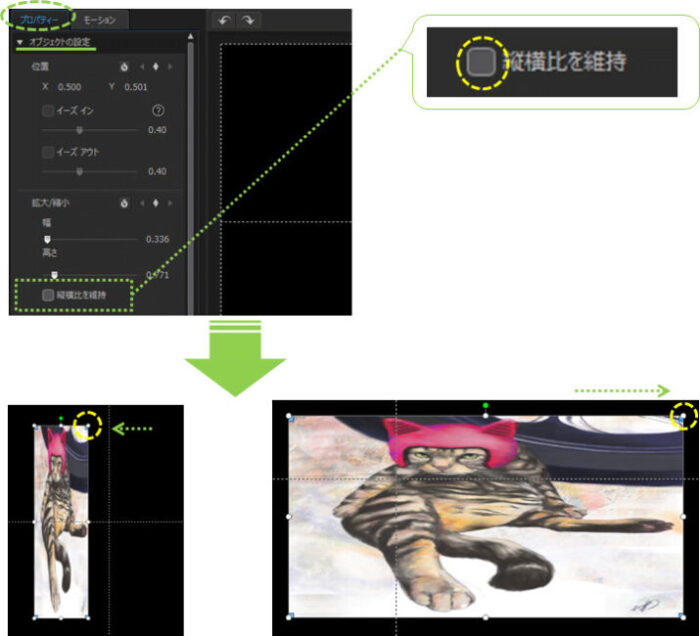
- PIPデザイナーの、プロパティ>「▼オブジェクトの設置」より、「□縦横比を維持」のチェックを外します。
- 8箇所の白い変形ポイントをドラッグします。
▼PIPデザイナー 自由変形 操作方法イメージ

PowerDirector 画像を自由に変形する方法
画像の形を歪ませるやり方
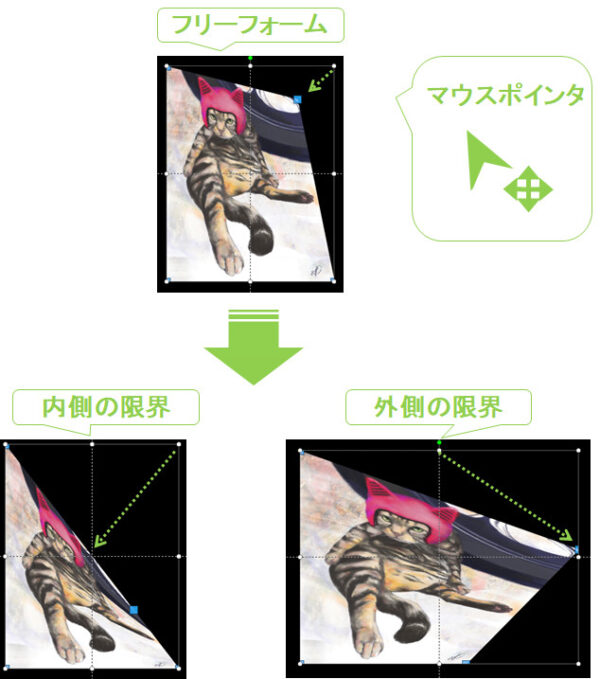
パワーディレクターでは、オブジェクトの形を歪ませるフリーフォームという変形ができます。
フリーフォームが使えると、より自由で複雑な表現が可能になります。
操作方法は、拡大/縮小と似ていますが、ポイントする箇所とマウスポインタの形が違います。
- 変更箇所はオブジェクトの4隅にあるブルーのポイント
- マウスポインターの形が独特
▼フリーフォーム 変更操作 イメージ

【フリーフォームの変更限界】
- 内側の変更に限界があります。
- 外側にはどこまでも変更点を伸ばせます。
◎ポインタが小さくて操作しずらい時は、表示縮尺を変更しながら作業すると効率がよいですよ。
PowerDirector 回転のやり方
画像を回転させる方法
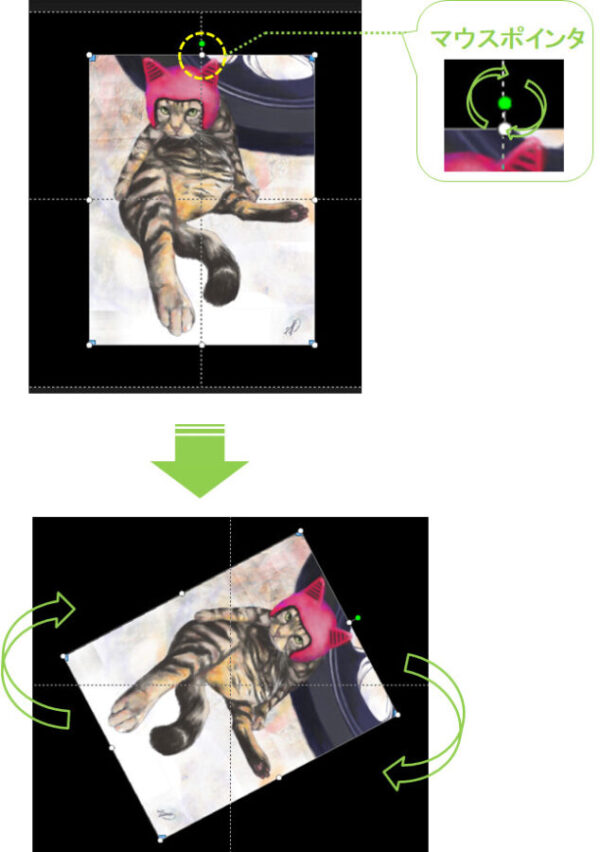
クリップ(オブジェクト)の回転は、オブジェクトの上部にある丸いぽっちをドラッグして行います。
▼オブジェクト上部にあるグリーンの丸いぽっちをドラッグします。マウスポインタの形が下図のように変わってからドラッグしてください。

- プレビューウインドウではオブジェクト上部の「まるいぽっち」は表示されませんが、回転させられます。
- 以下のようなマークの円周部分か、小さいオブジェクトの場合、四隅にマウスを近づけると、マウスポインタが、回転マークに変わるポイントがあります。
変わったら左右にドラッグするとよいです。

PowerDirector 不透明度の変更方法
クリップの不透明度変更のやり方
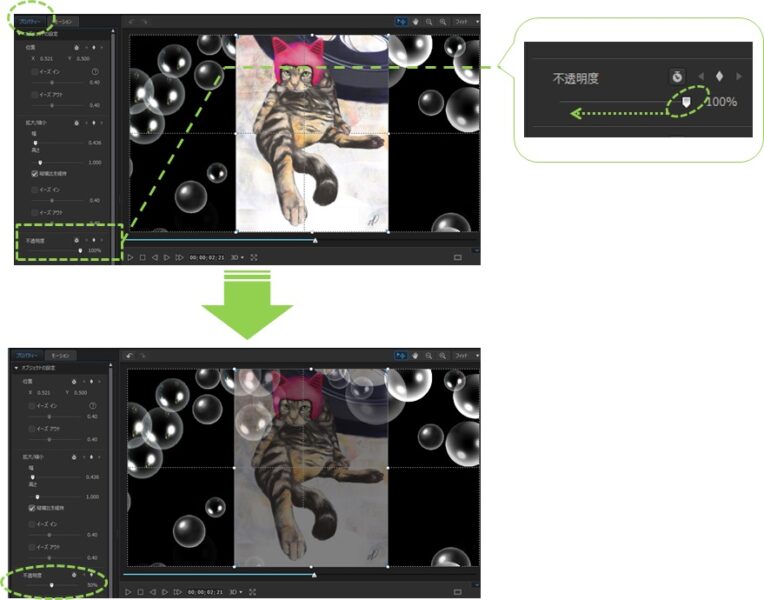
オブジェクトの不透明度は、PIPデザイナーの不透明度スライダーで設定します。
【操作手順】
- PIPデザイナーの、プロパティ>▼オブジェクトの設置 より、「不透明度」のスライダーをドラッグして調整します。
※値入力でも変更可能です(直接入力orプルダウン)。
▼PIPデザイナー 不透明度の調整 操作方法イメージ

PowerDirector 反転のやり方
画像反転 のやり方
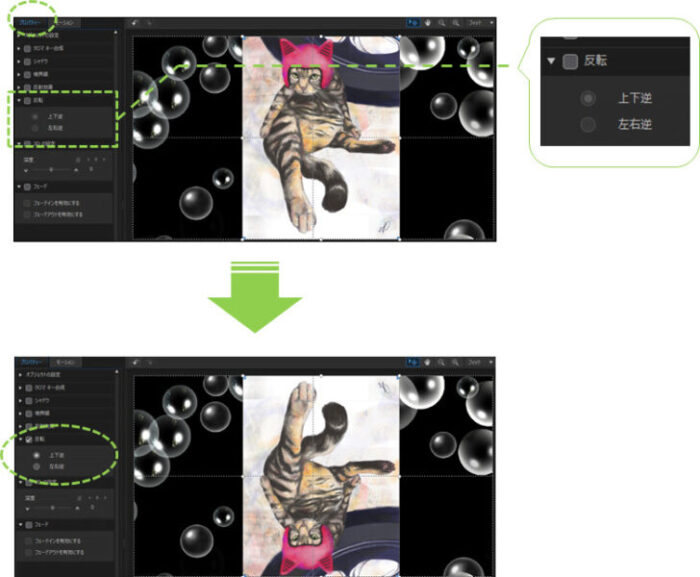
クリップ(オブジェクト)の反転は、PIPデザイナーの「□反転」項目で設定します。
【操作手順】
- PIPデザイナーの、プロパティ>▼オブジェクトの設置 より、「□反転」のチェックを付けます。
- 上下逆・左右逆のいずれかを選択します。
- 上下逆+左右逆の、2点チェックは出来ません。
- やりたい時には「回転」を使ってください。
▼PIPデザイナー 反転 操作方法イメージ

PowerDirectorの表示倍率を変える
◎◎デザイナーのプレビューウインドウの表示倍率を変更する方法
◎◎デザイナーでは、プレビューウインドウの表示倍率を変更することができます。
ポインタが小さくてうまくドラッグできない場合や、全体のレイアウトを確認したい時に、非常に便利です。
規定の比率で倍率を変える やり方
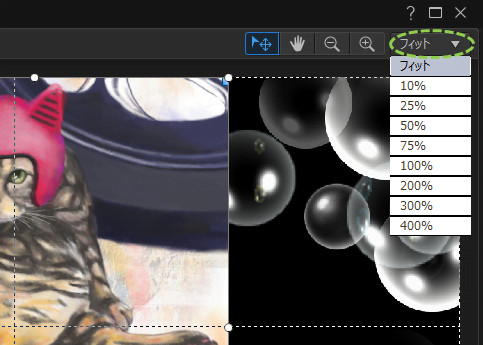
▼プレビューウインドウ右上にある「▼」をクリックすると、プルダウンメニューから好みの倍率を選べます。

初期設定は「フィット」です。
ショートカットで倍率を変える やり方
わたしは、ショートカットで変更する方法がほとんどです。
【おすすめショートカットキー】
- Ctrl+マウスのスクロール
ショートカット操作は次の点で優秀です。
- 直感的な操作ができる。
- ◎◎デザイナーを開いている時は、マウスポインタの位置に関係なく、操作に反応する。
PowerDirectorで画像を移動させる方法
画像クリップを移動・再配置するやり方
クリップ(オブジェクト)移動は、オブジェクト変形とは少し違いますが、変形と一緒に活用する操作なので、この項で紹介します。
簡単なので、併せて確認してください。
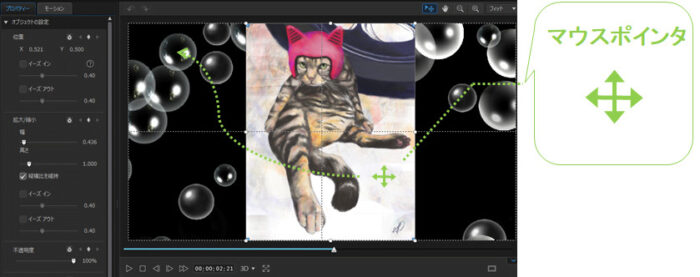
▼プレビューウインドウで、マウスポインタが次の形に変わった時にドラッグすると、オブジェクトの移動ができます。

PowerDirectorの変形 まとめ
パワーディレクターは、オブジェクトの変形~レイアウトが簡単にできるのが特徴です。
変形・拡大/縮小・フリーフォーム・反転などを組み合わせることで、かなり複雑な変形と緻密なレイアウトができます。
- オブジェクトの変形は、組み合わせることができる。
- オブジェクトの変形コマンドは、マウスポインタの形で判別できる。
- 表示縮尺を小まめに切り替えると作業性が上がる。







