画面の大きさや比率を変えたい時は、次のいずれかの操作を行います。
- アスペクト比変更:ディスプレイの縦横比を変える。
- クロップ:素材の縦方向や横方向をカットする・指定した範囲を拡大表示する
本頁では、画面の大きさを変える2つのテクニックの違い・それぞれの操作方法について解説します。
特に、クロップは頻繁に活用していくテクニックなので、ぜひマスターしてください。

Filmoraのアスペクト比とクロップの違い
アスペクト比とクロップの違い
アスペクト比とは、ディスプレイの縦横の比率です。
スタンダードなのはユーチューブやディスプレイにも採用されている16:9、SNSでは1:1なども人気です。
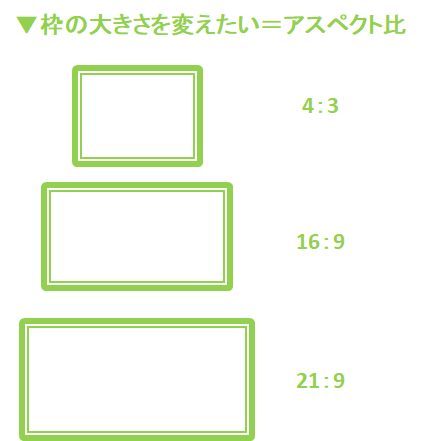
\一般的なアスペクト比の比較/

なお、アスペクト比はディスプレイの比率変更なので、素材サイズは変わりません。
そのため、アスペクト比を変えると、上下・左右に隙間が発生することが多いです。
【アスペクト比別 サンプル】
初期設定では、アスペクト変更しても素材が切れることなくディスプレイに収まります。
\1:1のアスペクト比|上下に少しスキマあり/

\4:3のアスペクト比|サイドに少しスキマあり/

\9:16のアスペクト比|上下に大きなスキマあり/

\21:9のアスペクト比|左右に大きなスキマあり/

対して、クロップは素材の大きさを変えるテクニックです。
「表示範囲の変更」や「カット」というと、基本はこちらを差します。
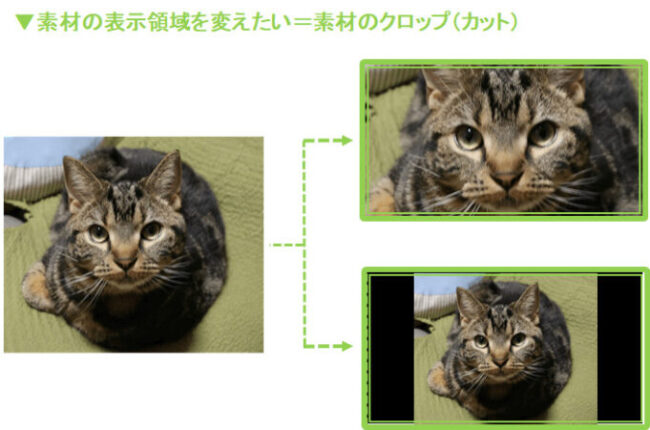
\クロップの加工イメージ/
- 右上図:元素材の一部をクロップ&拡大。
- 右下図:未クロップでアスペクト比に合わせただけ。
Filmora アスペクト比でサイズ変更
アスペクト比のサイズ変更のやり方
アスペクト比は、マウスを使った2STEPで変更します。
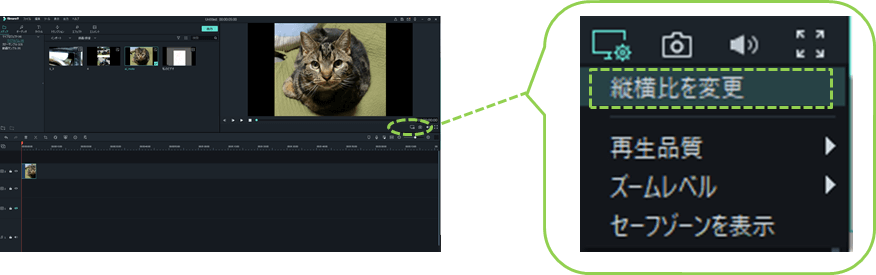
【アスペクト比変更 手順】
❶ プレビューウインドウの直下にある「ディスプレイ+歯車マーク」をクリック
ウインドウは「縦横比を変更」を選択します。
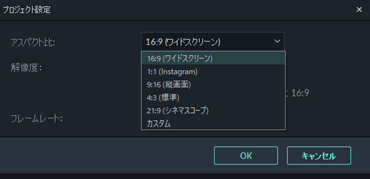
❷ プロジェクト設定ウィンドウの「アスペクト比」から、希望のアスペクト比を選ぶ
選択後、「OK」をクリックします。

編集途中でアスペクト比変更を行うと、画面に空白(黒背景)が生まれるケースが多いので、可能な限り途中変更は避けましょう。
\同じ素材でいろんなアスペクト比の違い/
なお、アスペクト比はディスプレイの比率変更なので、素材サイズは変わりません。
そのため、アスペクト比を変えると、上下・左右に隙間が発生することが多いです。
同じ素材に対して、アスペクト比のみを変えた画像です。
上下・左右の黒い箇所が、空白部分になります。
\1:1のアスペクト比|上下に少しスキマあり/

\4:3のアスペクト比|サイドに少しスキマあり/

\9:16のアスペクト比|上下に大きなスキマあり/

\21:9のアスペクト比|左右に大きなスキマあり/

セーフゾーンの役割と設定方法について
アスペクト比の設定メニューからセーフゾーンを設置できので、補足します。
セーフゾーンとは、ディスプレイのやや内側にマーキングされる2つのラインの事です。

動画編集では、視聴環境によって生じる見切れを防止するために、やや大きめに映像を作るのがスタンダードで、編集者が見切れるラインを目視し易いように表示したガイドラインです。
表示されているだけなので、実際の映像には合成されません。
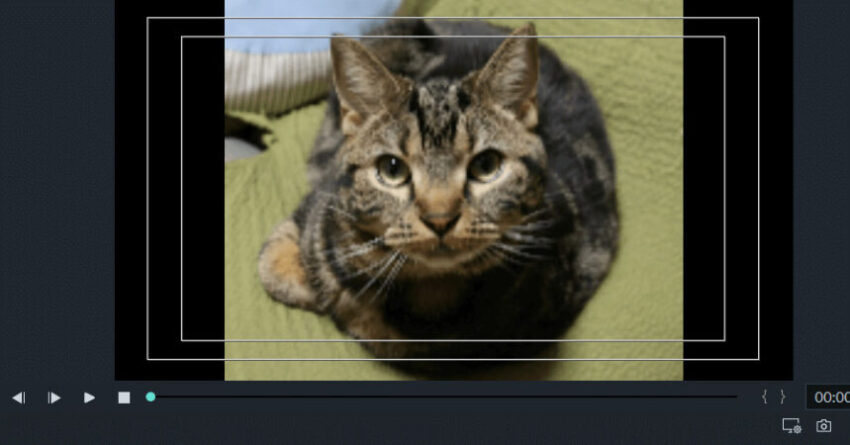
【セーフゾーンについて】
特に、式場や会場などの、プロジェクターを使って上映する環境や、視聴者のプレイヤー、webデザインなどでは、映し出した画像の周囲が見切れる可能性があります。
見切れる「可能性」を見越した十分な余白のことをセーフゾーンといい、フィモーラでは、常にプレビュー画面に表示する機能が実装されています。
▼実は、先ほどのアスペクト比の変更箇所のちょっと下に「セーフゾーンを表示」というメニューがあり、「セーゾーンを表示」をクリックすると2本のラインがプレビュー画面に表示されます。

【セーフゾーンが2本ある理由と意味】
● アクションセーフ(外側の線)
- 端から5%程度の位置に引かれます。
様々な要因で見切れる「かもしれない」ラインで、基本的にはこのアクションセーフを余白として編集するのが無難です。
● タイトルセーフ(内側の線)
- 端から10%程度の位置に引かれます。
テロップや、絶対に見せたい映像やテキストなどは、この枠内におさまるように編集します。
そうすることで、大事なシーンが見切れることはまずありません。
Filmora クロップでサイズ変更
クロップでサイズを変更する方法
クロップは、素材のレイアウトなどでも頻繁に利用します。
マウス主体の直感的な操作ができます。
【クロップ 操作手順】
- クリップをタイムラインに加える。
- クロップウインドウを開く。
- クロップウインドウで編集&動作確認。
次項よりキャプチャ多めで解説します。
①クリップをタイムラインに加える
クロップは、タイムラインに格納したクリップにしか行えません。
まずは、タイムラインへクリップを移動しましょう。
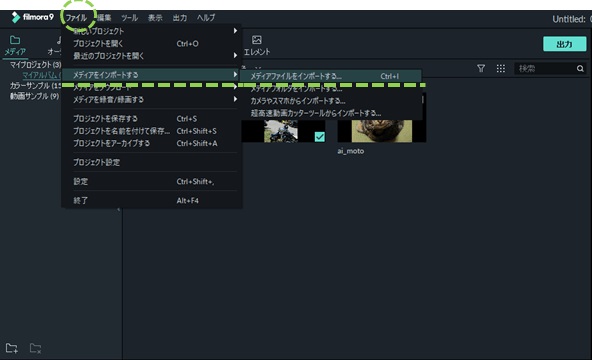
❶ メディアルームへ素材をインポートする
「ファイル」から、「メディアファイルのインポートする」を選択するか、ファイルをドラッグ&ドロップでもインストールします。

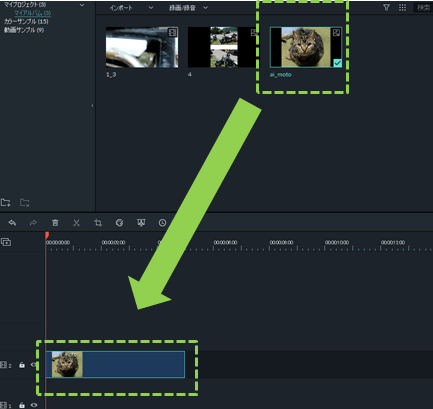
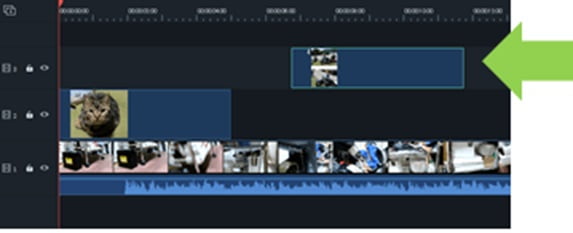
❷ メディアルームからタイムラインへクリップを移動する
タイムラインへドラッグ&ドロップ

②クロップウインドウを開く
クロップウインドウを開くために、次の手順を踏みます。
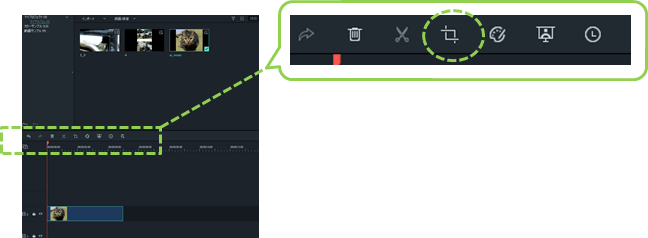
❶ クロップしたい素材をクリック

❷ クロップボタンをクリック
❸ クロップウインドウが開く。
成功すると以下のようなウインドウが開きます。

Filmora 素材のサイズ変更
素材のサイズ変更1. 縦横の比率を変えないやり方
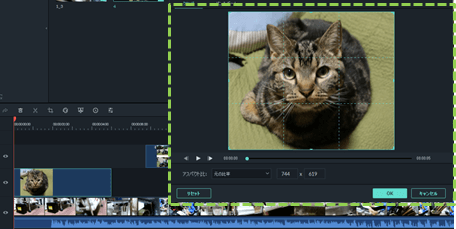
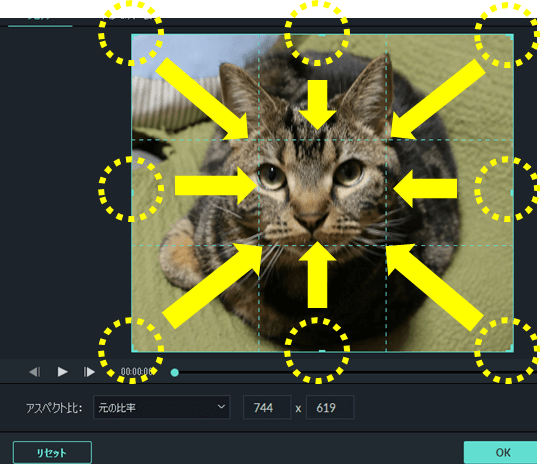
❶ ポインターをドラッグして表示範囲を変更する
クロップウインドウのキワ部分を注目し、8か所のポインターを確認しましょう。
このポインターをドラッグしながら、表示範囲を変更します。

- 初期設定は、元素材の縦横比を維持した変更になります。
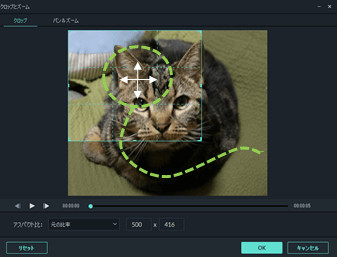
❷ 表示範囲をレイアウトする
ドラッグすると、ポインターで囲まれた新たな表示範囲(候補)が表示されます。
新表示範囲の中央部分はドラッグできるので、必要に応じて、レイアウトを変えてください。

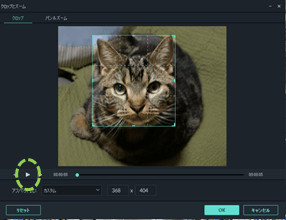
❸ 変更内容をチェック
レイアウトが完了したら、プレビューボタンを押して、希望通りになっているかを確認します。
※この例では、表示範囲は顔周辺のみとし、それ以外はカットする想定です。
\希望通りにレイアウト/

レイアウトが完了したら再生ボタンをクリックします。
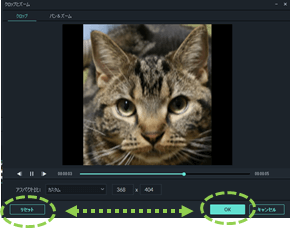
\バッチリ!/

結果に満足できたら、右下の「OK」をクリックすると、クロップウインドウが閉じます。
その後、タイムラインでこのクリップをプレビューすると、この表示範囲にて再生されます。
たくさんのクリップをタイムラインに挿入している方は、ビデオクリップ毎にクロップ加工を施していきます。
素材のサイズ変更2. 自由変更のやり方
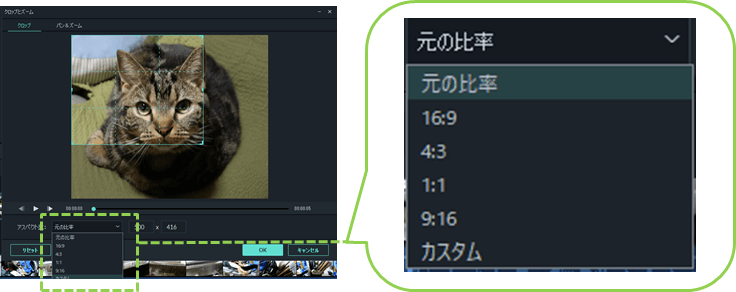
縦横比を自由に変更したいときは、「元の比率」プルダウンを開き、「カスタム」を選択してください。

カスタムを選択すると、比率は関係なしにクロップ範囲を調整できます。
Filmora クロップのやり方 チュートリアル
クロップの実演動画をアップしました。
テキストで分かり辛かった方は、よろしければご覧ください。
【動画内訳】
- 音声:ミュージックあり
- クロップ実演|~1:40
- 動画比較|1:45~4:10
ちなみに、この動画もフィモーラ(filmora)を使った編集です。
Filmoraのサイズ変更 まとめ
クロップは、ディプレイと素材のアスペクト比が違う時・ズームアップしたいときなどに活用します。
なお、クロップはクリップ単位でしか操作できませんので、アスペクト比は、比較的早い段階に決めてしまい、途中変更は避けましょう。
以上、フィモーラを使ったクロップとアスペクト比変更のやり方 でした。






