個人でもオリジナルアニメやゲームをつくれちゃう adobe Animate の使い心地や利用方法について紹介します。
自作アニメ・ゲームに興味のある方、よろしければ参考にしてください。
 出典:https://helpx.adobe.com/jp/animate/
出典:https://helpx.adobe.com/jp/animate/adobe animateは何ができる?
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/
【adobe Animateのおすすめポイント】
- パラパラアニメよりも大幅に作業効率化できる。
- パーツの流用や修正が簡単。
ただし、上記作業を効率化するためには、animateとイラレのオペレーションスキルがそれぞれ必要で、手描きにこなれた日曜画家だと、デジタル画を膨大に手描きした方が早そう。
\アニメイト制作アニメ「夜は短し歩けよ乙女」/
Animateのアニメーション機能と使い方
 出典:https://helpx.adobe.com/jp/animate/
出典:https://helpx.adobe.com/jp/animate/Animateは、HTML5で作るアニメーションです。
HTML5とは、俗に言うベクタ―画を変化させてくれるプログラムです。
【Animateの特徴】

- ベクター画を変化させるため、膨大な枚数の絵(フレーム)が不要。
- フレームをプログラムで生成するため繋ぎ目を感じにくく、ヌルヌル動くアニメーションが作れる。
- 画質が劣化しない。
Animateのヌルヌルアニメーションを生みだす、主要な3つの機能を紹介します。
トゥイーンについて
 出典:https://helpx.adobe.com/jp/animate/
出典:https://helpx.adobe.com/jp/animate/ワタシが、Animateを触るまで聞いたことがなかったのが「トゥイーン」という機能。
トゥイーン(tween)とは、between(中間)に由来する言葉で、2点間のベクター画を、自動生成してくれる機能です。
【2種のトゥイーン】

- モーショントゥイーン
- シェイプトゥイーン
トゥイーンには、モーショントゥイーン・シェイプトゥイーンの2つがあり、不足する画像を補填する機能という点では、同じものです。
モーショントゥイーンは、2点間に不足している画像を自動生成することで、滑らかな映像を作る機能です。
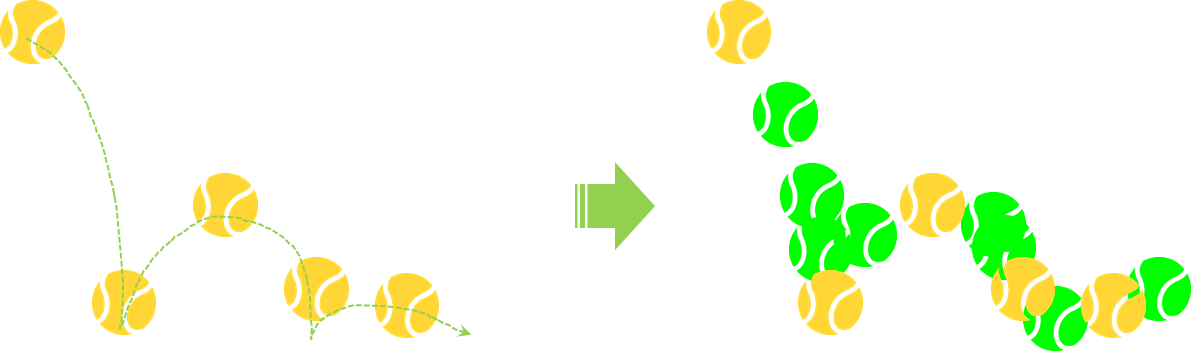
【モーショントゥイーンの自動生成イメージ】
元データは左側(イエロー)の画像のみです。
モーショントゥイーンを実行すると、イエロー間を補填するようにグリーンの画像を自動生成し、連続して動いているような映像を作ります。

シェイプトゥイーンは、シェイプの起点の形と終点の形の、間の形状を補填するようにイメージを生成する機能です。
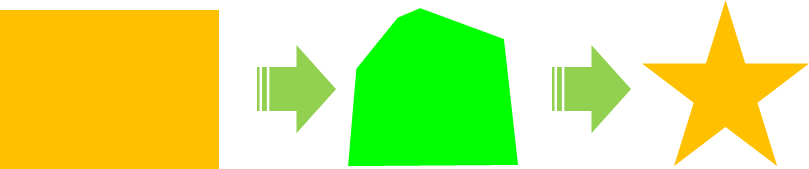
【シェイプトゥイーンの自動生成イメージ】
四角から星へとシェイプトゥイーンを実行すると、中継地点の形状(真ん中のグリーンの形状)を自動生成してくれます。

どちらのトゥイーンも類似した効果を生みますが、オブジェクトの種類や属性によって、使えるトゥイーンが変わります。
- どちらのトゥイーンも、単純な作画作業を大幅に短縮と、滑らかなアニメーションを作る機能です。
インバースキネマティックについて
 出典:https://helpx.adobe.com/jp/animate/
出典:https://helpx.adobe.com/jp/animate/インバースキネマティックとは、ロボット工学や3DCGのポリゴン作成でよく見かけるIKと呼ばれる理論です。
Adobe Animateでは、パーツを骨の様に連結&連動させる機能と思っておくと、おおむね正解です。
【インバースキネマティック (IK) について】
インバースキネマティック (IK) とは、複数のオブジェクトをボーンで連結し、相互に関連するオブジェクトセットとしてアニメーション化する手法のことです。Flash CS5 Professional では、ボーンツールを使用してインバースキネマティックを実現することができます。
引用:Adobeオフィシャルサイト https://helpx.adobe.com/jp/flash/kb/8429.html
人間を含め、骨格を持った動物に適用することで、自然で無理のない稼働領域で動くよう、連携や制限をしてくれる、便利な機能です。
【IKイメージ】
IKをイメージするには、バリの影絵人形劇で使うような、平面の操り人形を作るプログラムと考えると、イメージし易いかもしれません。
なお、Adobeのインバースキネマスティックは、単にパーツ連結のサポートを行うだけの機能ではありません。
- インバースキネマティックを適応しておくと、登録したパーツをベースにモチーフの動きを作る(トゥイーンする)ことができるため、膨大な作画が不要になります。
モーション付きシンボルについて
 出典:https://helpx.adobe.com/jp/animate/
出典:https://helpx.adobe.com/jp/animate/adobe Animateは、パーツ単位でループするアニメーションを制作することができます。
そして、パーツ単位で保存(シンボル化)&流用することもできます。
【動的要素のあるパーツ例】
 出典:https://helpx.adobe.com/jp/animate/
出典:https://helpx.adobe.com/jp/animate/- 葉っぱパーツ:風になびく葉っぱ
- 腕パーツ:交互に振る腕
- 目パーツ:一定間隔で行う瞬きや視線の動き
- 炎エフェクト:ゆらゆらと揺らぐ炎のイメージ
ループ記録ができるのは、単純なパーツの回転運動や変形だけではありません。
炎エフェクトのように、原型が複雑に変化するような動きも、膨大な作画をすることなく作成できますし、ループパーツ(シンボル)化もできます。
\adobe公式 アセットワープ機能 無料チュートリアル/
アプリが手元になくても、動画を見てるだけでもなんとなく操作感と利便性を理解できると思います。
動くカルシファーだって作れそうですね。
ちなみに、シンボル化もアセットワープも驚くほど便利な機能なんですが、ワタシはこの操作概念をしばらく理解できませんでした。
もし、みなさんが使い始めて、わたしと同じようここでハマったら思い出してください。
コツは「シンボル化する前にモーションをセットすること」です。
【モーション付きシンボルを作るときのポイント】
- パーツに動きを記録させるのは、シンボル化する前に行います。
- シンボル化してしまったパーツは、後から動きを記録させることはできません。
とても便利で役立つ機能です。
動画を作っていくと、パーツ単位で繰り返す動きというのが意外とたくさんあることに気づきます。
動的パーツをシンボル化して流用できると、その分の作画が省略できるので、とっても楽ちんです。
アニメフラッシュのデメリット
 出典:https://helpx.adobe.com/jp/animate/
出典:https://helpx.adobe.com/jp/animate/苦手なアニメーション表現について
アニメーションの表現方法によっては、トゥイーン・インバースキネマティック・アセットワープといったフォローシステムが合わず、作画したほうが早い場合もあります。
【パラパラ漫画スタイルの(画像を挿入した)ほうがよい表現】
- 立体(3D)的な形状変化をするアニメーション
具体的には次の様な表現やシーンです。
【立体的なモーション例】
- 表情が変わるシーン:目や口の開き方や鼻の角度が変わる表現。
- 立体的なカメラワーク:横向きから縦向きへ、斜め下から上方から見下ろすように…など、対象の形が角度によって変化する動き。
これらは、無理にトゥイーンを使わず、作画データを小まめに差し込むことで簡単に解決します。
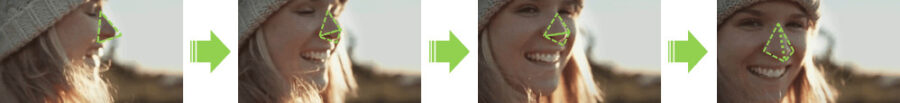
「モーションによって立体的に形状が変化する例」はたくさんありますが、分かりやすくて代表的なモーションの一つが「人が顔の向きを変える」というシーンです。
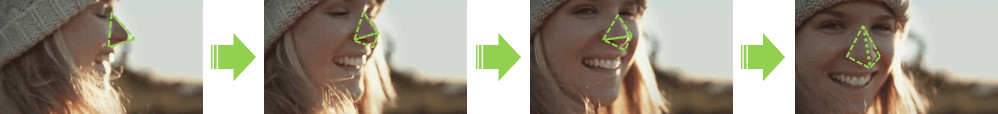
【カメラワークで形が大きく変わる事例】
女性の鼻の形状に注目し、顔の向きに伴って、どのように形状が変化するかを確認してください。

単純なシーンですが、上記4つの画像を見ると、全てのフレームにおいて鼻の形が変わっているのが分かると思います。
しかも、輪郭線が単純にスライドしているのではなく、形状が大きく変わっているのがポイントです。
上記のように、見る角度によって形が変わるケースは、人間だと予測しながら画像を作成することは容易いですが、コンピュータにとっては難しい作業のひとつです。
作画とCG手法は使い分けが必要ですね。
- Animaiteでも、パラパラ漫画スタイルの作業は、ところどころ必要になる。
- ソフトの得意分野を知ることで、作業時間を大幅に短縮できる。
animateとadobeソフトの連携
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/animateでアニメーションを作るときに連携させたいadobeアプリを紹介します。
animate単体でもアニメーションは作れますが、作業効率のアップとオンラインで共有したいときには必須になります。
\Adobeアプリを3つ以上利用するなら、コンプリートプランを購入するのがお得/
AdobeCCコンプリートプランをお得に購入する方法をお知りになりたい方は、こちらをご覧ください。
Illustrator
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/Animateのプログラムは、ベクター画をベースに構築している点はとても重要です。
なぜなら、CGアニメーション=ベクターデータで作画できるソフトが必須になるからです。
簡単な作画はAnimateでも作れますが、専用のペイントソフトの方が使い勝手は格段によく、可能ならIllustratorを併用するのがおすすめです。
【Illustrator おすすめポイント】
- ベクター画が描ける。
- 作画データの連携が強力。
adobe Animateにも簡単な作画機能はありますが、Animate単独で描きこむには、機能がやや不十分です。
【Illustratorをおすすめしたい 連携機能】
- ベクター線の描画機能:Adobe Animateはベクター線を識別します。オブジェクトの単位を、ベクター線をキーに切り分けられるため、ベクター線で作画できるIllstratorとは相性が抜群によいです。
- レイヤーの保持:Illustratorで作画したデータをAnimateで取り込むと、レイヤー情報も一緒に保持できます。パーツ毎に分解する時に重宝します。
- ほぼ共通の操作感:これは同じソフトメーカーの強みですね。ペンの使い方や操作方法がAnimate含め、ほぼ同じです。
わたしは、ベクター画を描けるadobe以外のペイントソフトも使いますが、Animateとの相性はIllstratorの方が遥かに上です。
PhotoShop
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/PhotoShopは、Adobeの中でも、最も有名なソフトの一つですが、Animat、Illustratorとも相性がよく、テクスチャ変更やエフェクトの重ね掛けなど、活用したいシーンは多岐にわたります。
【PhotoShop おすすめポイント】
- 素材そのものの加工や作図、画像制作に活用できる。
- 作画以外でも、データの圧縮など、PhotoShop単体で使いやすい機能が多数ある。
できることが多すぎて、持ってて無用になることがない優秀ソフトです。
Premier Pro
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/Premier Proは動画編集ソフトですが、動画のクオリティをあげたい・音声付きで動画を配信したい・ちょっと加工したい!方には必要です。
【Premiere Pro 活用シーン】
- 【高度なアニメーションムービーとして編集したい】
アニメーションムービーに、効果音・BGM・エフェクト・トランジションなど、より高度な映像編集を行いたい場合に利用します。 - 【SNSや動画配信サイトで動画を拡散したい】
映像と音声は、動画編集ソフトを使って、改めて合成する必要があります。
音声付きアニメーションを通常の動画ファイルで公開したい場合には、必須ソフトになります。
AnimateはHTML5形式でデータを作成できますが、いわゆる動画データではありません。
音付きの動画として編集するには、Premier Proのような動画編集ソフトを併用します。
adobe animateと一緒に使いたい他周辺機器・アプリ
adobeアプリ以外にも、もっておくと便利なアプリ・ツールがありますので、簡単に紹介します。
Screen Recorder

Animateのデータ形式はHTML5なので、そのままではSNSや動画共有サイトへは共有できません。
SNSや動画共有サイトにアップするには、MP4などの動画ファイル形式に変換する必要がありますが、HTML5形式データを、ダイレクトに変換するエンコーダーなどもAnimateにはありません。
よって、手っ取り早くHTML5を動画にするには、次の方法がおすすめです。
【手っ取り早くHTML5を動画にする方法】
- 自分のPCでHTML5動画をプレビュー&キャプチャし、動画ファイルにする。
なお、キャプチャソフトとしてわたしがおすすめしたいのは、高性能&簡単な動画編集もできる!CyberLINKのScreen Recorderです。

adobeではないのですが、買い切り&ハイスペック&リーズナブルでおすすめです。
ちなみに、adobeにもキャプチャアプリはあるのですが、おすすめしません。
Adobeでは、Adobe Presenter Video Expressという商品があります。
そして、おすすめしない理由は以下の通り。
- クリエイティブクラウドのコンプリートプランに含まれない商品で、別額「1,240円/月」が必要。
タブレット&左手デバイス
Animateは、ほぼマウス&キーボードで操作可能です。
ただし、作画をする方するなら、次の2点を揃えるのがおすすめです。
◎板タブレット
デジタルペイントで必須なタブレットは、使い勝手・コスパを考えると、板タブがおすすめです。
◎左手デバイス
板タブを使っているなら、必須と言ってもよいのが、この左手デバイス。
パソコン周りがすっきりし、タブレット利用がとてもスムーズになります。
一度使うと手放せないおすすめアイテムです。
ちなみに、ワタシのPC環境はこんな感じです。
- モニタ:ワイドモニタ×2
- タブレット:Wacom(intuos pro:L)
- 左手デバイス:ノーブランド(たぶん中華製)
- PC:デスクトップ(マウスコンピュータ DAIV)
adobe animateでゲーム作成
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/動的(インタラクティブ)コンテンツについて
Animateの出力データ HTML5 は、最新のwebページ言語の規格のことで、ほぼJavaScriptと同じです。
【HTML5の特徴・魅力】
- web(HTML)の動的・音声コンテンツが作れる。
ゲームまでは作らないとしても、マウスのクリックに反応して画像を切り替えたり、マウスの動きに連動して向きを変えるオブジェクトを組み込むことができるので、使い方の幅は大きく広がります。
adobe animate cc の使い方講座
 出典:https://helpx.adobe.com/jp/
出典:https://helpx.adobe.com/jp/初心者にもおすすめな無料チュートリアルについて
Adobe Animateには、公式サイトのチュートリアルコンテンツが豊富です。
その数なんと27個。
【Adobeオフィシャルのチュートリアル】

まったく知識がなくても組めるものから、中級者から取り組むべきコンテンツまで幅広く、確実にスキルを身に着けられる内容ばかり。
アプリがなくても視聴可能なので、興味がある方は、ぜひチェックしてみてください。
【adobe ccを3万円以上も安く購入する裏ワザ】
adobe cc コンプリートプランを最安値で利用したいなら、デジハリの通信講座がおすすめです。

【「デジハリ adobe オンライン講座」のおすすめポイント】
- いつでも最安値(通常版と比べて約30,000円以上も安い)。
- 受講ID・adobeライセンスコードの納品が超早い。
- 講座内容&サポートが手厚い。

adobe animate cc の動作環境

推奨スペックについて
Animateの最小システム要件は次の通りです。
◎Windows
- プロセッサー:Intel Pentium 4 または Intel Centrino、Intel Xeon または Intel Core Duo クラスプロセッサー(2GHz 以上)
- オペレーティングシステム:Microsoft Windows 1 Service Pack 1 日本語版または Windows 10 バージョン 1703 日本語版
- RAM:2 GB 以上の RAM(8 GB 以上を推奨)
- ハードディスク容量:4 GB 以上の空き容量のあるハードディスク。ただし、インストール時には追加の空き容量が必要(取り外し可能なフラッシュメモリを利用したストレージデバイス上にはインストール不可)
- モニターの解像度:1,024 x 900 以上の画面解像度をサポートするディスプレイ(1,280 x 1,024 以上を推奨)
- GPU:OpenGL バージョン 3.3 以降
- インターネット:ソフトウェアのライセンス認証、サブスクリプションの検証、およびオンラインサービスの利用には、インターネット接続および登録が必要です。
◎Mac
- プロセッサー:インテルマルチコアプロセッサー
- オペレーティングシステム:macOS X バージョン 10.12(64 ビット)またはバージョン 10.13(64 ビット)
- RAM:2 GB 以上の RAM(8 GB 以上を推奨)
- ハードディスク容量:4 GB 以上の空き容量のあるハードディスク。ただし、インストール時には追加の空き容量が必要(大文字と小文字が区別されるファイルシステムが使用されているボリュームまたは取り外し可能なフラッシュメモリを利用したストレージデバイス上にはインストール不可)
- モニターの解像度:1,024 x 900 以上の画面解像度をサポートするディスプレイ(1,280 x 1,024 以上を推奨)
- GPU:OpenGL バージョン 3.3 以降
- インターネット:ソフトウェアのライセンス認証、サブスクリプションの検証、およびオンラインサービスの利用には、インターネット接続および登録が必要です。
- ソフトウェア:QuickTime 10.x ソフトウェアを推奨
ちなみに、パソコン買い替えを検討しているなら、BTOパソコンが安い&高性能でおすすめです。
中でもおすすめなのは、価格・品質・サポートが充実しているパソコン工房です。
【クリエイティブモデル展開おすすめの人気BTOメーカー サービス比較】
adobe animateの値段
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/アニメイトの価格
現在、Animateの単体プランは、Amazonやその他量販店での販売が終了したため、公式サイトから購入するほかありません。
なお、3つ以上のAdobeアプリを使いたい時は、コンプリートプランがお得です。
【コンプリートプランで申し込む方】
コンプリートプランで申し込むなら、「デジハリ」経由で申し込むのが最もお得な申込方法です。詳しくお知りになりたい方は、こちらをご覧ください。
【adobe ccを3万円以上も安く購入する裏ワザ】
adobe cc コンプリートプランを最安値で利用したいなら、デジハリの通信講座がおすすめです。

【「デジハリ adobe オンライン講座」のおすすめポイント】
- いつでも最安値(通常版と比べて約30,000円以上も安い)。
- 受講ID・adobeライセンスコードの納品が超早い。
- 講座内容&サポートが手厚い。

adobeアニメーション まとめ
 出典:https://www.adobe.com/jp/
出典:https://www.adobe.com/jp/Adobe Animateは、旧フラッシュの仕組みを使ったシンプルな2Dアニメーション作成ツールです。
【Animate メリット】
- 少ない作画点数でヌルヌル動くアニメーションを作れる。
- HTML5規格で、インタラクティブコンテンツが作れる。
【Animate デメリット】

- 3D表現が苦手。
- ベクター画が必要。
- 動画として出力できない。
Animateのオペレーションスキルを習得するメリットは大きいですが、ベクター画作成スキルも並行して必要なので、どちらも初心者だとちょっと頑張らないといけないですね。
▼長編アニメーション「夜明け告げるルーのうた」も総フラッシュアニメですよ。
興味のある方、ぜひ挑戦してください。












